
リッチスニペットとは、検索結果ページに表示される、『サイトの中身を画像やテキストなどで要約した枠』のこと。
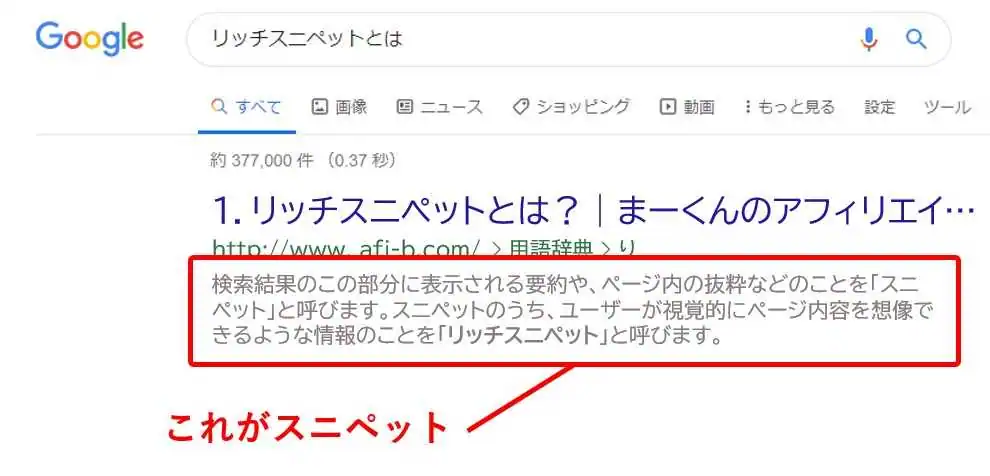
そもそもスニペットって?
スニペットとは検索結果に表示されるこの要約の部分を指します。

これをもっとスペシャルに、ユーザーにとって視覚的に分かりやすく表現したスニペットのことを「リッチスニペット」と呼びます。
因みに、このスニペット(要約・抜粋)も任意のものに設定することができます。→metaタグ
リッチスニペットの例
サイト概要

評価

レシピ

パンくずリスト

スケジュール

価格

リッチスニペットが表示される条件
リッチスニペットは設定すれば必ずしも表示されるわけではありません。
条件がいくつかあり、大きく分けると以下の3点になります。
・リッチスニペットの品質ガイドラインに沿っていること
・検索キーワードと関連性のある記事
・一定のクオリティを満たした内容(意味のある文章であればOK)
リッチスニペット品質ガイドラインに沿っていること
Googleが定めるリッチスニペットの品質に関するガイドラインを満たしていることが条件の1つです。
そして、条件から外れてしまっている場合、最悪「スパム」として目を付けられてしまいますので注意が必要です。
・古すぎる記事は良くないね
・マークアップしている情報が実は記事にない(嘘の情報をGoogleに伝えている)
・関連性がない/誤解を招くコンテンツ(人物を調べているユーザーに対して商品へ誘導するなど)
・誰かのパクリはダメ
・性的/暴力的なコンテンツはダメ
リッチスニペット設定方法
リッチスニペットを設定するためには「構造化データマークアップ」をする必要があります。
これは検索エンジンに「このサイトにはこんな情報を載せてるからね~」と正しく伝えるためのものです。
というのも、検索エンジンは記事内容を(人間と同じレベルでは)理解できないんです。

▲教えないとなんの画像か分からない検索エンジンさん
なので、リッチスニペットを表示してもらうためには「これは○○の情報です」と教えてあげる必要があります。
構造化データマークアップに必要な「ボキャブラリー」と「シンタックス」
ボキャブラリー:「これは○○の情報です」というラベル付け。
これには「schema.org」というものを使用します。
シンタックス:ボキャブラリーの書き方。
これは、現在Googleで「JSON-LD」という書き方を推奨しています。
この書き方(シンタックス)は大きく分けて2通り。
1.HTMLタグに直接書く(単語ごとにラベル付け)
2.HTMLのどこか一か所にまとめて書く
2の「HTMLのどこか一か所にまとめて書く」というのがJSON-LDの書き方になります。
「JSON-LD」という書き方でボキャブラリーを書く
この記事では、「JSON-LD」という書き方で「schema.org」を書き、情報を検索エンジンに伝える方法を使います。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org/”,
“@type”: “(なんの情報を書くか)”
ここにリッチスニペットにする情報を記述
}
</script>
JSON-LD では、scriptタグ<script>~</script> の中にリッチスニペットにしたい情報をまとめて書きます。
これはHTML内のどこに置いても大丈夫です。
試しに、「この情報は組織情報ですよ!」と検索エンジンに伝えてみます。

最初に、書き方は「JSON-LD」を使うことを伝えて、次に「schema.org」のルールに従って記述していくことを伝えておきます。
そのあとに「これは○○の情報です(@type)」という大枠のカテゴリーを指定します。
あとは@typeで指定した情報カテゴリのなかで、検索エンジンに伝えたい項目を@typeの下に書いていくだけです。
たとえば上の例のように、@typeに「Organization」を指定した場合、
その下には
「name(名前)」
「address(住所)」
「telephone(電話番号)」
などの項目を書き加えることができます。
その他@typeや、その下にくる情報の種類は「schema.org」の公式サイトで一覧になっていますのでそちらを参照してください。
リッチスニペットごとの詳しい記述の仕方はこちらのサイトを参照
検索エンジンに対しては影響ないみたいですけど、クリック率には影響はあると思うんです~。だから、「やれるのならやっておく」っていう感じでいいと思いますよ~。
リッチスニペットのおさらい
・サイトの要約がスニペット、タイトル以外のその他がリッチスニペット
・スニペットをもっとユーザーに分かりやすく伝える付属品
・設定には構造化データマークアップが必要
関連用語
その他参考になる記事
はじめてのリッチスニペット!構造化データマークアップ導入のススメ: LIG







