
検索サイトやブックマークからページを開く時、表示に時間がかかるとイライラしますよね。
それは、あなたのサイトの訪問者も同じです。
表示速度が遅いと、訪問者はページを読むのを諦め、別のサイトに切り替えてしまうかもしれません。
表示速度の遅延を放っておけば、今まで利用してくれていた読者も自然と離れていってしまうでしょう。
いつもよりWordPressの動作や表示が「重い」「遅い」と感じたら「高速化」対策を始めるタイミングです。
今回は表示速度の遅延によって発生するリスクや具体的な対策をご紹介したいと思います。
遅いと何がマズい?高速化するべき2つの理由
具体的な対策の解説に入る前に、「なぜ高速化しなければならないのか」ポイントを整理しておきましょう。
表示速度の遅延によって問題となるのは、主に以下の二点です。
① 訪問者が帰ってしまう
表示速度は、訪問者の「直帰率(※1)」や「滞在時間(※2)」に直接影響してきます。
(※1)直帰率:サイト内を1ページのみ閲覧し離脱したセクションの割合
(※2)滞在時間:ユーザーがサイト内に滞在していた時間
Googleの公式アナウンスによれば、モバイルページの読み込み時間がわずか1~3秒遅延するだけで直帰率が32%にも跳ね上がるとのこと。
【参考】Find out how you stack up to new industry benchmarks for mobile page speed
また、WEBマーケッターNeil Patelは、表示までに3秒以上かかるページは40%のユーザーが訪問を放棄するとの調査結果を示しています。
【参考】How Loading Time Affects Your Bottom Line
余談ですが、筆者の体験においても、検索結果からコンテンツを選択する時、読み込みに数秒かかる場合は、表示を待たずに他のコンテンツを探すことが多いと思います。
このように、どんなに魅力的なコンテンツであっても、表示速度の遅延は集客において大きなハンデとなり得ます。
間接的にコンバージョンにも悪い影響を与えるため、早急に対策を取る必要があります。
② SEO対策で不利に
表示速度の遅延はSEO的にも好ましくありません。
現に、Googleは検索順位に表示速度を考慮すると明言しています。
Webサイトの高速化は、サイトの所有者だけでなく、すべてのインターネットユーザーにとって重要です。サイトが高速であるほどユーザーは幸せになります。内部調査では、サイトの反応が遅いと、訪問者が費やす時間は短くなることがわかっています。しかし、より高速なサイトはユーザーエクスペリエンスを向上させるだけではありません。最近のデータによると、サイトの速度を向上させると運用コストも削減される。私たちと同様に、ユーザーは速度に多くの価値を置いています。そのため、私たちは検索ランキングでサイトの速度を考慮することにしました。さまざまなソースを使用して、他のサイトと比較したサイトの速度を決定します。
【引用】Using site speed in web search ranking
また、前述のとおり訪問者の直帰率や滞在時間が悪化すれば、検索エンジンからも価値の低いコンテンツと評価されかねません。
しかし見方を変えれば、WordPressを高速化することで検索順位が向上するチャンスでもあるということ。
これから解説する対策を始めれば、集客を成功させる糸口を掴めるかもしれません。
表示速度の計測方法
高速化の対策を始める前に、サイトの表示速度が現状どうなっているのか確認しておくと良いでしょう。
対策前と対策後でどのくらい改善できたか比較するためです。
体感で「重い」「遅い」を確認することもできますが、閲覧時の通信環境やPCスペックによって表示速度が異なる場合があります。
客観的な数値を知るためにも、専用のツールを使うと良いでしょう。
表示速度を計測するツールは、以下の2点がオススメです。
どちらもURLを入力するだけで、表示速度や遅延の原因などを計測・分析してくれます。
WordPress高速化に効果的な8施策
それでは、具体的にWordPressの遅延を改善する対策を始めてみましょう。
今回は、無料で出来る施策を8つご紹介したいと思います。
主に、不要なデータやファイルを削除したり、プラグインでできる対策を揃えました。
ほとんどクリック操作で完結するものばかりですので、初心者の方もぜひチャレンジしてみてください。
1.PHPバージョンの確認
WordPressはPHPと呼ばれるプログラムによって構成されています。
このPHPのバージョンを最新にすることで、表示速度が大幅に改善することがあります。
PHPバージョンを確認・更新するには、お使いのレンタルサーバーの管理画面から行います。
最近サーバーと契約した場合は、基本的に最新バージョンが標準設定されているはずです。
そのため、新規ユーザーは更新が不要です。
数年前に契約しそのまま…という方は確認してみてください。
また、更新する際には必ずWordPressのバックアップを取っておきましょう。
・【WordPress】一発でバックアップが取れるプラグイン【スケジュール指定から復元方法まで】
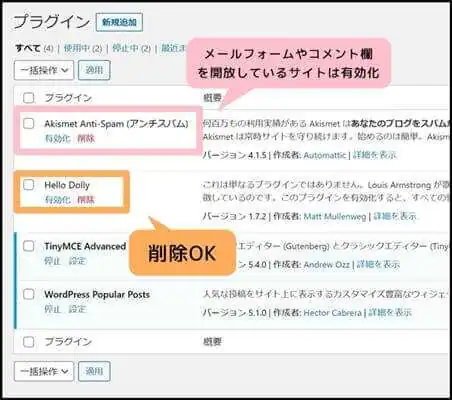
2.プラグインやテーマの整理
サーバー内のスペースを空けるためにも、不要なプラグインやテーマは削除しておくのがオススメです。

有効化していないプラグインや機能的にあまり重要でないプラグインは「停止」⇒「削除」したほうが良いでしょう。
たとえば、初期状態のWordPressに入っている「Hello Dolly」は、真っ先に削除してしまって問題ありません。
「Akismet」はスパムコメント対策に有効なプラグインですが、メールフォームやコメント機能を利用しないサイトでは不要です。
またSEO対策やキャッシュ系プラグイン等、複数導入するとWordPressの遅延や不具合の原因になる場合があります。
例えば、「All in One SEO Pack」と「Yoast SEO」を同時に使っている…といった場合は、どちらか一つに絞りましょう。

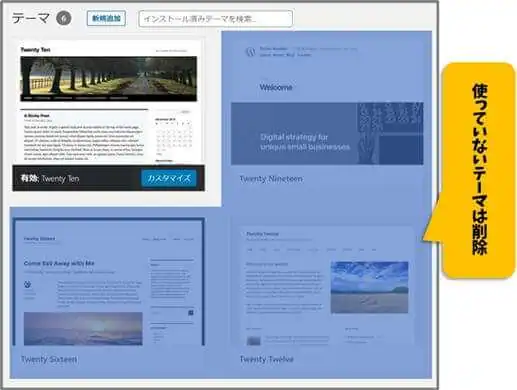
テーマの場合は、使用中のテーマ以外は全て削除してしまってOK。
(※子テーマを使っている場合は本体を削除しないよう注意)
サイトのレイアウトをコロコロ変えてしまうと、読者が迷ってしまうため、基本的に最初に決めたテーマで通すのがオススメです。
また、SEO機能などがセットになっているテーマが一つあれば、同様な機能を持つプラグインを導入しなくても済みます。
以下の講座で高機能なテーマを紹介していますので、参考にしてみてください。
・【WordPress】アフィリエイトを成功に導く「テーマ」の選び方
誰でもすぐに取り組める対策なので、ぜひ試してみましょう。
3.リビジョンの削除
WordPressには、記事を更新するとその時点の内容を保存する機能(リビジョン)があります。
リビジョンは、記事内容を過去の状態に復元したい時に便利です。
しかし、更新ごとにデータを保存するため、知らない間にサーバー容量を圧迫してしまう場合も。
また、読者の目に触れることがないデータでもあるため、定期的に削除したり、一定数に留めておく…といった対策を取ると良いでしょう。
リビジョンの削除方法については以下で詳しく解説しているのでご参考まで。
・【WordPress】リビジョンの削除で注意すべきポイント 失敗しない削除方法とは
4.画像の軽量化
各記事の中で、大きな容量を占めるのが「画像」です。
とは言え、記事の可読性やユーザビリティの向上に効果的な画像を、むやみにカットするわけにはいきません。
記事内の画像をそのままに、一つ一つの容量を軽量化するのがベストです。
画像の軽量化には、主に以下の2つの方法があります。
① リサイズ
② 画像圧縮
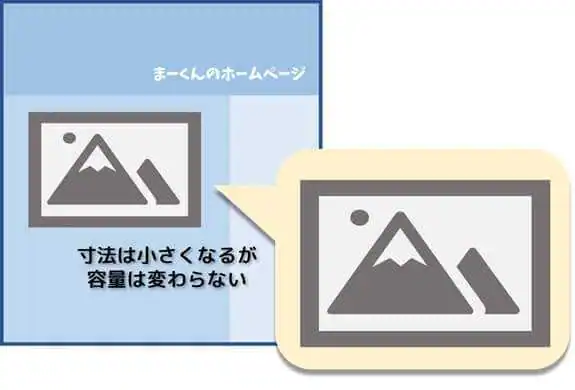
「リサイズ」は画像の寸法を小さくすることで、容量を軽減します。

WordPressで画像を掲載するとサイトの最大幅に調整されるため、投稿者自身も元々の寸法に気づかない場合があります。

例えば、フリー素材で写真を借りる場合など、フルサイズの横幅が3000~5000pxを超えるものもあります。
そのまま画像を掲載してしまうと、1記事あたりの容量が膨れ上がり表示遅延の原因に繋がります。
そのため、記事を読むうえで十分な幅に調整しておく必要があります。
扱うコンテンツにもよりますが、最大でも横幅1000px以下に収めるのがオススメです。
PhotoScapeやPowerPointなど、お手持ちの画像編集のフリーソフトで簡単に出来ます。

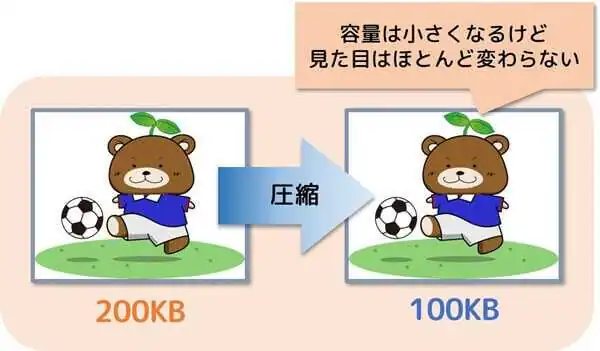
一方、「画像圧縮」は画像の寸法は変えずに、画質を下げたりメタデータを削除することで容量を軽減します。
WordPressで画像圧縮と言えば、プラグイン「EWWW Image Optimizer」を使うのが一般的です。
・【EWWW Image Optimizer】サイト軽量化に最適な設定方法を紹介
ただし、画質の劣化が目立たない反面、満足に軽量化できないのが難点です。
以下の講座で他のプラグインや方法について比較・解説していますので、参考にしてみてください。
・【WordPress】画像圧縮で軽量化 3つの方法 おすすめプラグイン&フリーソフト紹介
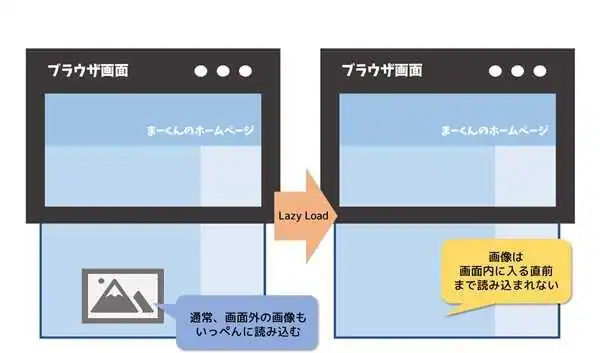
5.画像の読み込みを後回しに
画像は記事内のコンテンツの中でも容量が大きいため、一度に読み込もうとすると表示速度が遅くなってしまいます。
ブラウザ画面内に画像がうつる時にはじめて読み込むようにすれば、最初の表示速度を高速化できます。

このように、あえて画像の読み込みを後回しにして、表示速度を改善する施策を「遅延ロード(Lazy Load)」と呼びます。
WordPressに遅延ロードを導入するには、以下のプラグインがオススメです。
・Lazy Load:遅延ロードの定番プラグイン
・Native Lazyload:Googleが提供しているプラグイン
どちらもWordPressで「インストール」⇒「有効化」するだけで、細かい設定などは必要ありません。
まず先程の画像の軽量化を試し、それでもパフォーマンスの足を引っ張っているようなら、遅延ロードを導入してみると良いでしょう。
ちなみに、動画も合わせて遅延ロードしたい場合はこちらが有効です。
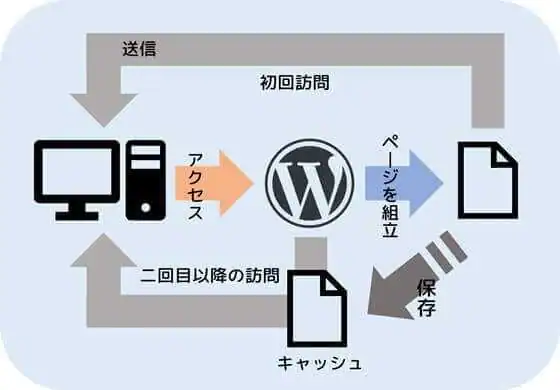
6.キャッシュを設定する
WordPressサイトは、読者が閲覧する時にデータベースから情報を引き出しページを組み立てます。
再び訪問した場合もページを組み立て直すため、その都度時間がかかります。
この場合、一度組み立てたページを保存しておくと効率的です。
そして読者の再訪問時には、保存しておいたページを表示させることで、組み立てる工程を省略できます。

このように、ある時点のページの状態を保存するテクニック(または保存データ)を「キャッシュ」と呼びます。
WordPressでキャッシュを導入するなら、以下のプラグインがオススメです。
※キャッシュ系プラグインを複数有効にすると不具合が生じる場合があります。キャッシュ系プラグインを使う時は必ず1サイトにつき1つです。
キャッシュの削除方法について詳しく知りたい方は、以下の講座をご覧ください。
・【WordPress】キャッシュを削除するには? カスタマイズが反映されない時に試してほしいこと
7.コードの最適化
WordPressサイトはPHPのほかに「CSS」や「JavaScript」と呼ばれるコードによっても構成されています。
「CSS」「JavaScript」は、主にサイトの装飾(デザイン)を担当するコードのこと。
デザインにこだわると、この2種の量が大きくなり、表示遅延の原因になり得ます。
このような場合、コードを最適化することで、スムーズにサイトを表示できるようになります。
コードを最適化するための方法は、主に以下の2パータンです。
① コードの圧縮
② JavaScriptの読み込みを後回しに
それぞれの概要と有効なプラグインを紹介しておきます。
① コードの圧縮
コード内の不要なスペースや改行を取り除くことで、閲覧時の読み込みを高速化します。
コードの圧縮には「Autoptimize」というプラグインがオススメです。
しかし、導入後にJavaScriptが機能しなくなってしまう事例もあり、サイトの操作や表示に問題がなければ使い続けてみてください。
コードごとに最適化の有無を設定できるため、JavaScriptだけ除外する…といった方法も一つの手です。
② JavaScriptの読み込みを後回しに
本来WEBサイトでは、ページを開く時にJavaScriptから読み込む仕様になっています。
つまり、コードの量が多くなるほどページが表示されるまでに時間がかかってしまいます。
そこで、JavaScriptの読み込みを後回しにすることで、テキストや画像などのメインコンテンツをいち早く読者に届けることができます。
JavaScriptを後で読み込ませるには以下のプラグインがオススメです。
※導入の際は、必ずどちらか一つインストールするようにしましょう。また事前のバックアップを忘れずに。
ただし、通常の仕様がそうであるように、最初に読み込まなければならないコードも存在します。
こちらの施策もサイトの状態を確認しながら検討してみてください。
8.Youtube動画の遅延ロード
最近では記事内にYoutube等の動画を埋め込むサイトも増えてきました。
基本的にテキストよりも画像、画像よりも動画がページ容量を圧迫しがちです。
動画を掲載するコンテンツの場合は、画像と同様に動画の遅延ロードによって、表示速度を改善することができます。
動画の遅延ロードには「a3 Lazy Load」がオススメです。
動画だけでなく画像にも対応しているため、一括設定するならコレ1つで十分です。
a3 Lazy Loadの詳しい特徴・使い方を知りたい方は以下の講座をチェックしてみてください。
・【a3 Lazy Load】画像&動画の遅延ロード WordPressが軽くなる設定方法
「WordPressの高速化」のおさらい
・WordPressを高速化することで、SEOやユーザビリティを改善できる。
・表示速度を計測するなら「PageSpeed Insights」や「GTmetrix」などの専用ツールを使おう。
・PHPバージョンの確認や、リビジョンの削除、画像の軽量化は、誰でも手軽に取り組めるので初心者にオススメ。
・キャッシュや遅延ロード等の高速化系プラグインは取り扱いに注意しながら導入しよう。
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介








