
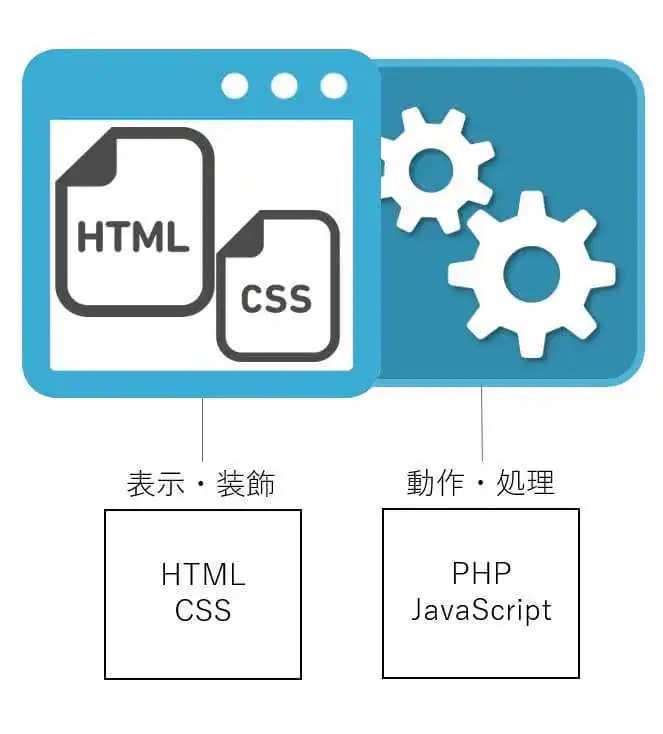
CSSとは、Webサイトの装飾をするためのプログラミング言語。レイアウトを整えたり、タイトルをおしゃれにしたり、文字を四角で囲んだりなど、サイトデザインに大きく関わります。
CSS図解


あなたの傍にCSS
「装飾をすべてHTMLでやっている」
と思っている人、実は知らぬ間にCSSは使われていたんです。
こんなタグに見覚えはありませんか。

<span style=”color:カラーコード”></span>
よく見る文字の色を変えるタグですが、この指定されている「style」というのが「CSS」になります。

このタグの意味は「spanで囲んだ部分をCSSで○○に装飾するよ」という意味なのです。
同じものはまとめよう

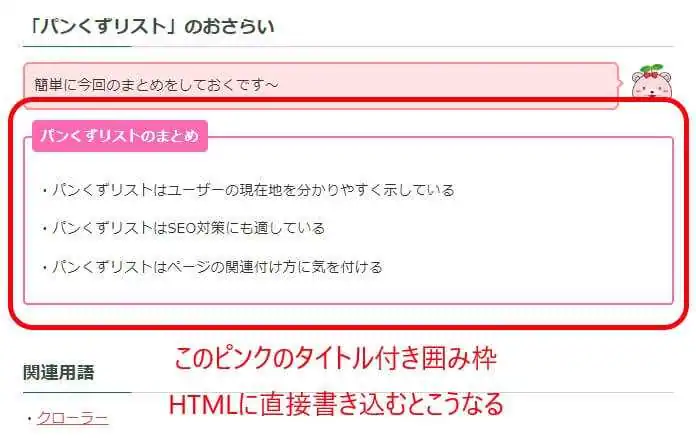
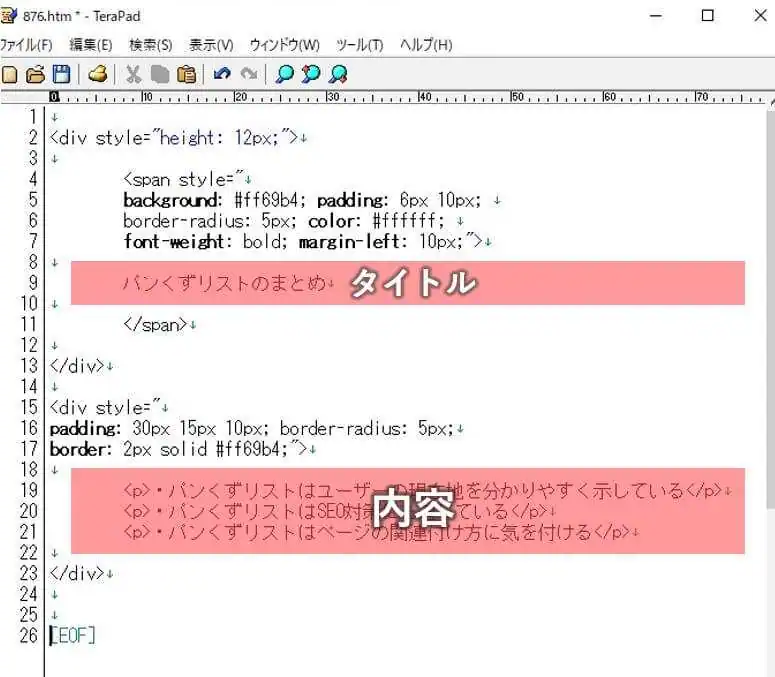
例えばこの「囲み枠」、HTMLに直接書き込むとこうなります。

サイトのデザインは全ページで統一している方がいいですよね。
でもデザインを記事ごとに一々書いていくのは面倒です。
しかも、もし「デザインを変更したい」となった時に全てのページを書き換える必要が出てきます。

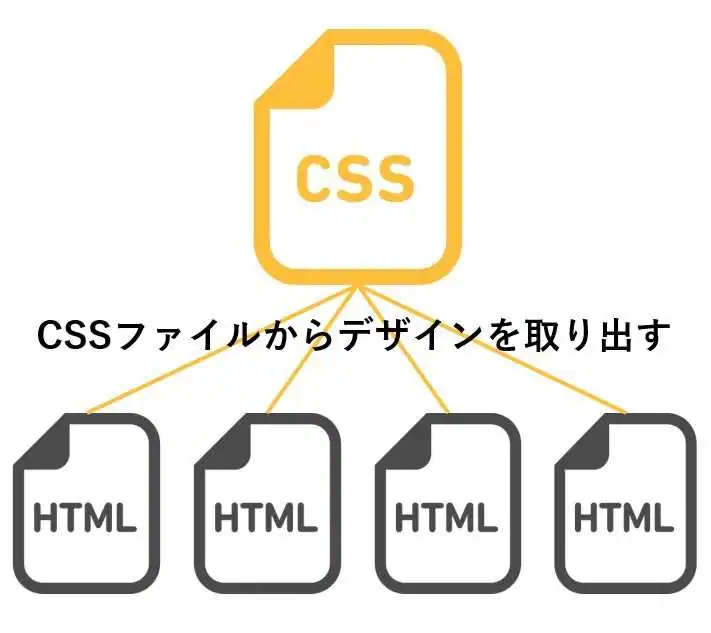
毎回使うものであればファイルを分けて、必要な時にそこからデザインを取り出してあげた方がコードもすっきりして、デザイン変更も一度で済みます。

CSSファイルからデザインを取り出す場合、先ほどのコードはこう変わります。

HTMLの中身が大分スッキリしました。
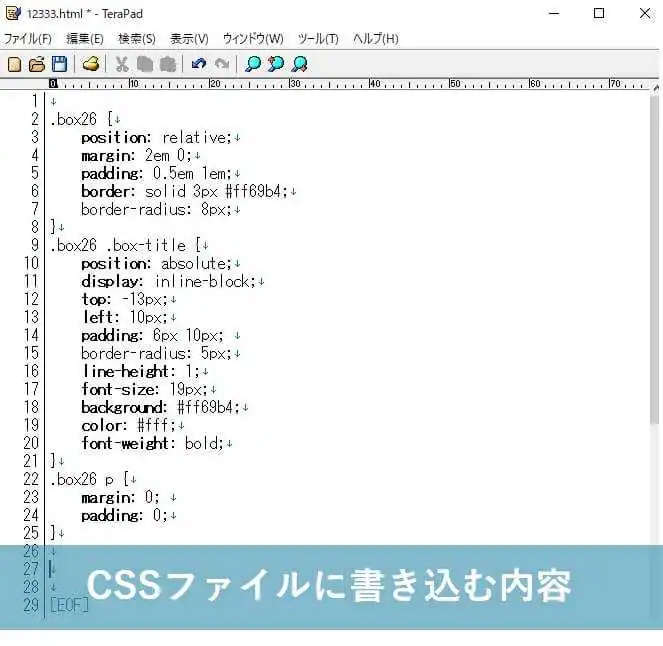
次にCSSファイルの方にこう記述します。

書き方が変わっていますが、これで同じ「囲み枠」の完成です。
デザイン呼び出し(セレクタ)
CSSの指定方法のことを「セレクタ」と言います。
これは
「(HTMLにある)この名前を付けた部分は、CSSファイルにある同じ名前のCSSを適用させる」
という意味です。
このセレクタは「タグ・ID・class」の3種類あり、それぞれ記述方法が異なります。


●タグ
HTMLの同一タグすべてに反映されます。CSSの記述方法はそのままタグを指定してあげるだけです。
●ID
HTMLでIDの名前を付けたものに反映されます。CSSの記述方法はID名に「#」を付けて指定してあげます。
●Class
HTMLでclassの名前を付けたものに反映されます。CSSの記述方法はクラス名に「.」を付けて指定してあげます。
IDとclassの違い
IDは1ページ中に同じIDは1度しか使えませんが、classは同じ名前であっても何度も使うことができます。
ややこしいので、基本的にはclassですべて指定すれば問題ありません。
「CSS」のおさらい
CSSはHTMLを装飾するもの
繰り返し使うデザインならCSSとHTMLを分けて記述したほうがいい
関連用語
・CMS
・PHP
・HTML
その他参考になる記事
・今さら聞けない!CSSとは【初心者向け】:TECH ACADEMY







