
オシャレなサイトを見つけると、どんなテーマを使っているか気になりますよね。
また、アクセスアップや検索上位に入るためには、対策キーワードの競合他社が「どんなテーマを使ってSEO対策しているか」を調査することも大事です。
今回は、他サイトが使っているテーマを調べる方法について解説したいと思います。
テーマが判明するまでの手順
これからご紹介する「テーマを調べる方法」は、前提として、調査対象のサイトがWordPressで運営されている時にのみ有効です。
そのため、テーマを調べる前に、そもそも「WordPressなのか」確認する必要があります。
WordPressで運営されていることが確認できたら、テーマの調査へと進みます。
基本的な流れをまとめると、以下の通りです。

また、WordPressの環境やテーマの種類によっては、一つの調査方法だけで判明しない場合も。
そのため、いくつか方法を提示していきます。
簡単に調査できるものから順に掲載していますので、初心者の方は上から順番に試してみてください。
1.WordPressかどうか確認
調査対象のサイトが「WordPressで運営されているか」確認するには、以下の2つの方法があります。
①「Wappalyzer」で調べる方法 ⇒「Google Chrome」「Fire Fox」の拡張機能。
② 画像URLから確認する方法 ⇒上記のブラウザを使っていない方向け。
順番に解説していきます。
①「Wappalyzer」で調べる方法
「Wappalyzer」はブラウザにインストールするタイプの拡張ツールです。
ブラウザで閲覧しているサイトを分析し、どんなCMSによって運営されているか調べてくれます。
そのため、WordPress以外のCMSを調べたい場合にも有効です。
「Wappalyzer」が対応しているブラウザは「Google Chrome」と「Fire Fox」の2社のみ。
以下のページから無料でインストールできます。
有効化するとブラウザの右上にWappalyzerのアイコンが表示されます。

閲覧中のサイトがどのCMSを利用しているかによって、このアイコンが変化する仕様になっています。
WordPressを使っている場合は、上図のように「W」マークに変わります。
② 画像URLから確認する方法
「Wappalyzer」未対応のブラウザを使っている方は、下記の方法を試してみてください。
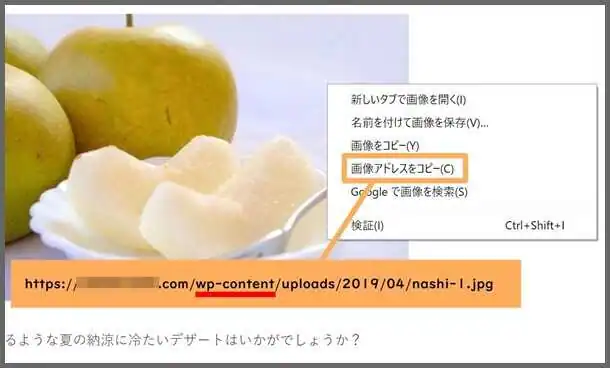
一般的に、WordPressにアップロードされた画像のURLは「wp-content」を含みます。
つまり、コンテンツに掲載されている画像のURLの中から「wp-content」が見つかれば、WordPressで運営されているサイトだと判断できます。

※他サイトの画像URLをそのまま使っている場合もあります。必ず画像URLのドメインが調査対象のドメインと一致しているか確認しましょう。
2.テーマを調べる
調査対象のサイトがWordPressを使っていたら、以下の4つ方法でテーマを調べることができます。
① 「IS IT WORDPRESS?」で調べる方法 ⇒WEBアプリ。プラグインも調査可。
②「WHAT WORDPRESS THEME IS THAT?」で調べる方法 ⇒WEBアプリ。プラグインも調査可。
③「WPSNIFFER」で調べる方法 ⇒「Google Chrome」の拡張機能。効率重視。
④ ソースコードから確認する方法 ⇒①~③の方法でダメだったら
順番に解説していきます。
① 「IS IT WORDPRESS?」で調べる方法
「IS IT WORDPRESS?」は、URLを入力するだけでテーマを確認できるWEBアプリケーションです。
ネットさえ繋がっていれば、誰でも簡単に調査できるのがWEBアプリの利点です。
また、テーマだけでなくプラグインも抽出してくれます。
「メールフォーム」や「サムネイル付きの関連記事」などサイト内で気になる機能を見つけた時に、「どんなプラグインを導入しているのか」参考にしたい場合にも便利です。
※現在は「isitWP」という名称に変わっていますが、機能上、変更はありません。
まず、「isitWP」にアクセスしてください。
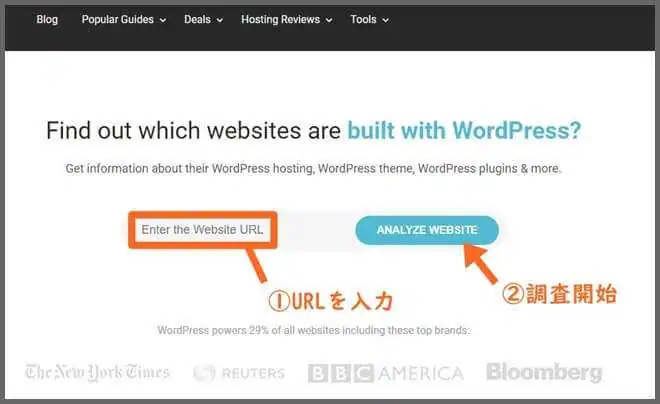
方法はURLをコピー&ペーストするだけです。

「Enter the Website URL」に調査対象のURLを入力したら「ANALYZE WEBSITE」をクリック。
たったこれだけの操作です。

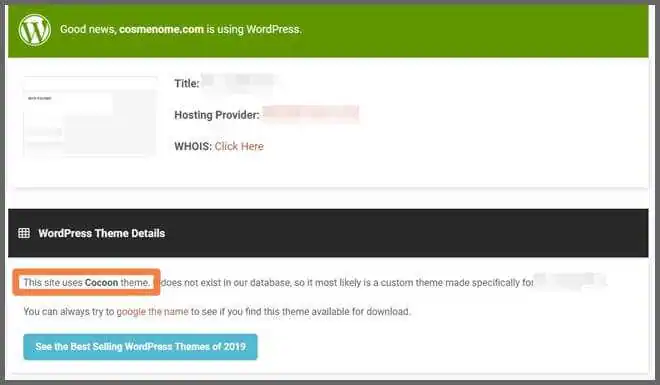
上画像に印をつけた部分がテーマの調査結果になります。
対象のサイトでは「Cocoon」というテーマが使われていることがわかりました。
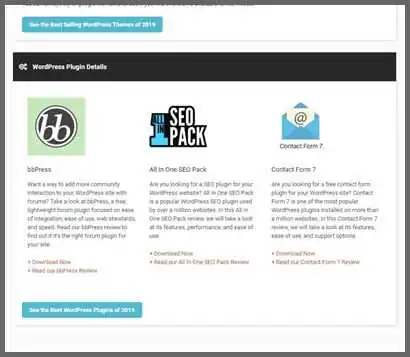
そのまま下方へとページをスクロールさせるとプラグインの詳細を確認できます。

調査の結果、このサイトでは「bbPress」「All in One SEO Pack」「Contact Form 7」の3つのプラグインが使われていました。
②「WHAT WORDPRESS THEME IS THAT?」で調べる方法
こちらも「isitWP」と同様にテーマ・プラグインを調べるWEBアプリです。
「isitWP」で検出できなかったURLでも、「WHAT WORDPRESS THEME IS THAT?」で分析するとテーマが判明する場合があります。
方法はいたって簡単です。
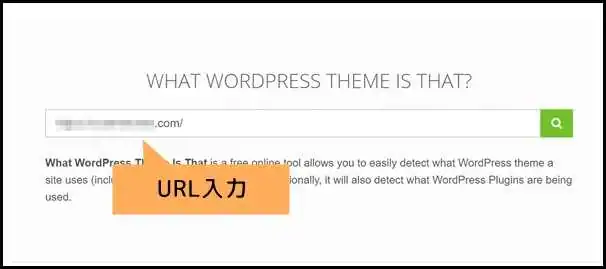
まず「WHAT WORDPRESS THEME IS THAT?」にアクセスしたら、中央の入力フォームにURLを貼り付けます。

「Enter」キーまたは検索ボタンをクリックすれば、テーマ・プラグインが検出されます。

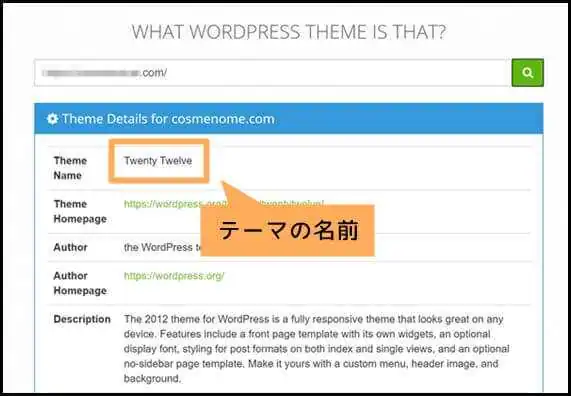
冒頭の「Thema Name」が、そのサイトで使われているテーマです。

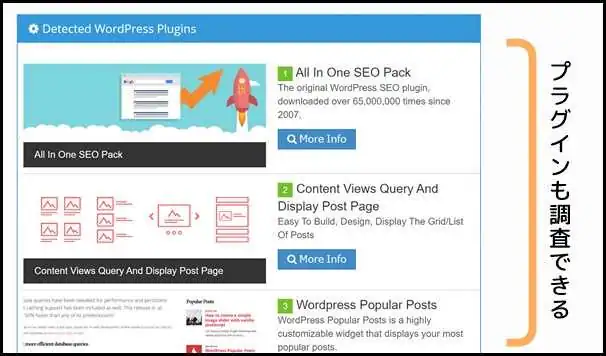
また画面を下にスクロールすると、プラグイン一覧も確認できます。
③「WPSNIFFER」で調べる方法
検索キーワードを1つに絞っても多数のコンテンツが存在します。
競合サイトのテーマを調査するなら、効率性を重視したいですよね。
効率的な調査を可能にするのが、ブラウザの拡張機能を使う方法です。
Google Chromeの拡張機能「WPSNIFFER」は、ブラウザで閲覧中のWordPressサイトのテーマを自動的に解析してくれます。
まず、「Chromeウェブストア」にてWPSNIFFERをブラウザにインストールしましょう。


ブラウザの右上に上図のアイコンが表示されれば、無事インストール完了です。
アイコンが灰色の場合、閲覧中のサイトがWordPressでないか、テーマが検出不可能であることを示しています。

一方、WordPressサイトかつ検出可能なテーマの場合、上図のようなオレンジ色に変わります。

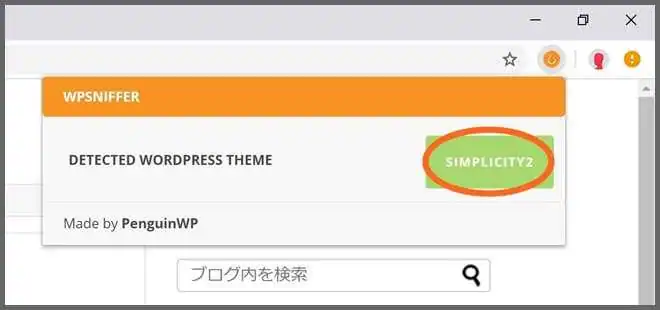
アイコンをクリックすると、気になるサイトのテーマを教えてくれます。
上図のサイトでは「Simplicity2」を使っていることが判明しました。
WPSNIFFERを一度ブラウザに導入してしまえば、サイトを表示するごとに自動解析してくれます。
複数サイトを調査する場合にも、ブラウザで閲覧するだけで良いので便利です。
④ ソースコードから確認する方法
ここまでブラウザの拡張機能やWEBアプリケーションでテーマを調べる方法を解説しました。
もしも、これらの方法でテーマが判明しなかったら、ソースコードを見る方法を試してみましょう。
まず調査対象のサイトをブラウザに表示させたら「Ctrl」+「U」キーを同時押ししてください。
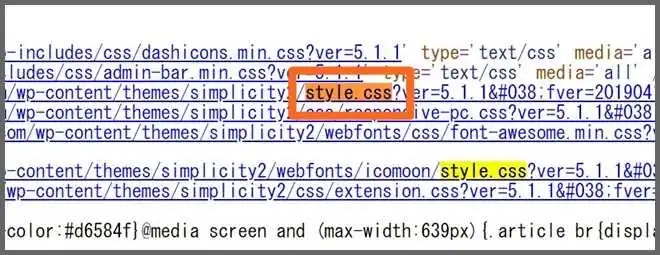
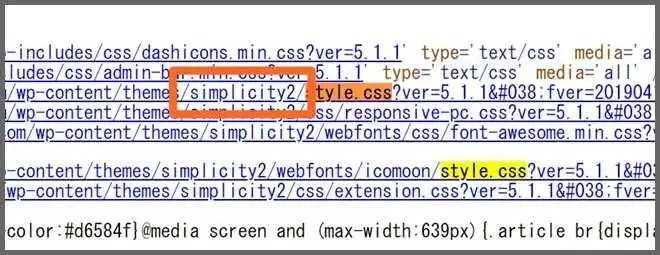
ソースコードが表示されたら「style.css」の文字列を探します。
「Ctrl」+「F」キーでページ内の文字列を検索できます。

「style.css」が見つかりました。
※ソースコード上に「style.css」がいくつかある場合には「themes/●●●●●●/style.css」というように、2階層前のディレクトリ名が「themes」であるものを選択してください。
重要なのは「style.css」の左隣りです。

「themes/●●●●●●/style.css」の「●●●●●●」にあたる部分がテーマ名になります。
上画像では「simplicity2」が、このサイトで使用されているテーマです。
子テーマを使っている場合に親テーマを調べる方法
ただし、調査対象のサイトが子テーマを使っている場合には、元となるテーマを判別できない可能性があります。
その場合は、もう少しソースコードを深堀りしてみましょう。
さっきと同じようにソースコードから「themes/●●●●●●/style.css」を探り当てます。
「themes/●●●●●●/style.css」を含むURL全体をコピーし、アクセスしてみましょう。
表示されるページは、スタイルシート(CSS)と呼ばれるサイトの装飾を担当するファイルです。
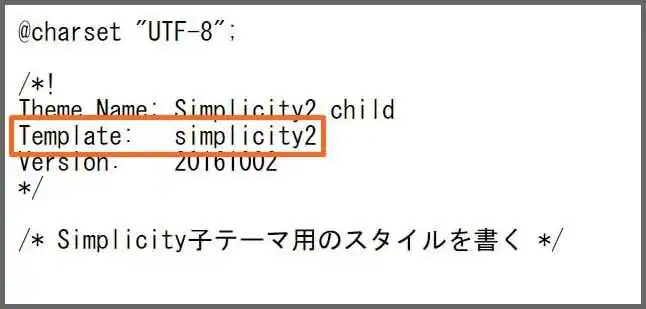
子テーマのスタイルシートの出だしに「Template」という項目があると思います。
見つからなかったら先ほどのように「Ctrl」+「F」キーで検索しましょう。
※「Ctrl」+「F」キーでも見つからない場合、調査対象のサイトが自作テーマを使っている可能性があります。

上図のように「Template」の右隣に記載されているのが親テーマの名前です。
子テーマのスタイルシートには必ず、Template欄に親テーマ名を書くルールになっているからです。
自作テーマをコピーできるか
調査によって判明したテーマ名を検索してもヒットしないことがあります。
この場合、公けに配布されていない自作テーマの可能性が高いです。
このような配布されていないテーマを、あなたのWordPressにインストールできるのでしょうか?
残念ながら、答えは「否」です。
ただし、サイト運営者にテーマファイルを譲ってもらえれば、WordPressへの導入は可能です。
とは言え、配布目的で作られていない自作テーマは、あなたのWordPressで正常に機能してくれるとは限りません。
WordPress初心者の方は、公式や外部サイトで配布されているテーマを強くオススメします。
「テーマを調べる方法」のおさらい
・テーマを調べるには、まずそのサイトが「WordPressで運営されているか」確認しよう。
・テーマを調べるには、「WEBアプリ」「ブラウザ拡張機能」「ソースコード」等の方法がある
・WEBアプリは、ネット環境があれば誰でも簡単にテーマ・プラグインを調査できる
・ブラウザ拡張機能は、複数サイトを効率的に調べたい時に便利
関連記事
・【WordPress】アフィリエイトを成功に導く「テーマ」の選び方
・【WordPress】テーマのインストール方法 基本から応用までの3つのメソッド
・【WordPress】おすすめ無料テーマ9選&アクセスアップに繋がるテーマ選びのコツ
・【WordPress】有料テーマおすすめ10選【2019年最新情報】








