
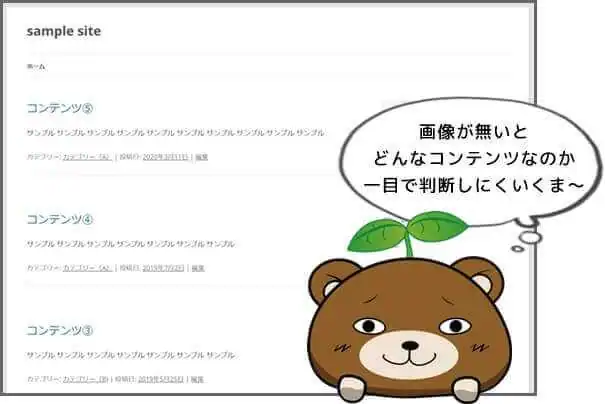
WordPressサイトのトップ画面と言えば、縦一列に新着記事を並べられていることがほとんどです。

テーマによっては、テキストのみの内部リンクを淡々と表示するだけ…なんてことも。
トップ画面はサイトの入口にあたるので、各コンテンツに読者を誘導するための工夫をもっと凝らしたいですよね。
とくに「新着記事」は鮮度の高いうちに、どれだけ多くの読者に見てもらえるかが勝負です。
そんな新着記事への誘導力をもっと高めたい方に「Content Views」をオススメします。
このプラグインは、新着記事をアイキャッチ画像付きでリスト化してくれます。

トップ画面を訪れた読者が思わずクリックしたくなるような新着記事リストを、簡単に作成できるのが特徴です。
今回は、Content Viewsで新着記事リストを作る方法や、コンテンツ内に設置する方法をご紹介したいと思います。
※Content Viewsをトップ画面に導入するには、トップ画面に固定ページを設定しておく必要があります。以下の講座が詳しいので、合わせてチェックしてみてください。
・【WordPress】オリジナルのトップ画面を作るには【初心者必見】
リストを追加する
はじめに、Content ViewsをWordPressにインストールしましょう。
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
※インストールする前に必ずWordPressのバックアップをお願いします。
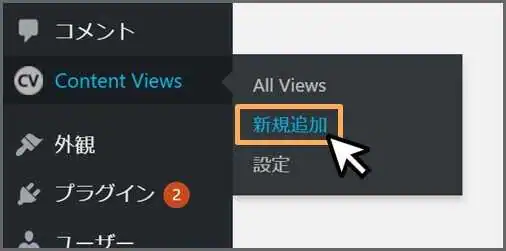
プラグインを有効化すると管理画面に「Content Views」項目が追加されます。

カーソルを合わせて「新規追加」をクリック。

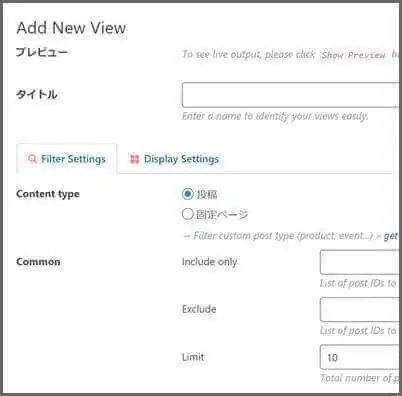
この画面で、リストの中身やデザインなどを決めていきます。
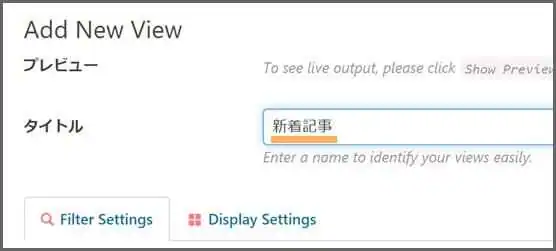
具体的な設定に入る前に、まずリストに「タイトル」を付けてあげましょう。
Content Viewsでは複数リストを作成でき、タイトルはリストを個別に識別するためのものです。

あなた自身がわかりやすいタイトルを付けましょう。
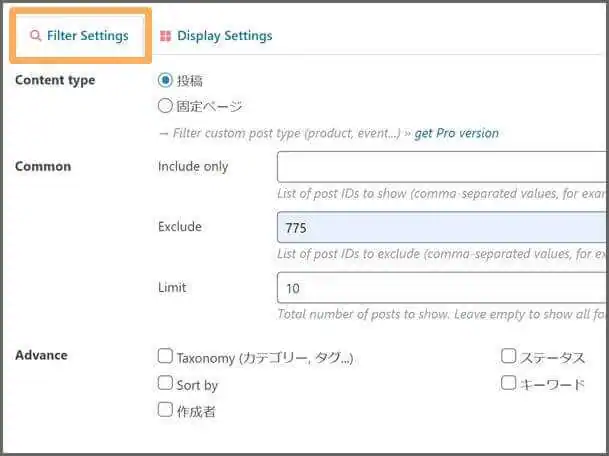
Filter Settings(何を表示するか)
Content Viewsの設定は大きく分けて2つです。
・Filter Settings:リストに表示するコンテンツの種類を指定
・Display Settings:リストのレイアウト・デザインを指定
まず「Filter Settings」の解説から始めたいと思います。
タイトル入力欄すぐ下のタブが「Filter Settings」に切り替わっているか確認してください。

上の項目から順番に説明します。
1.Content type(コンテンツの種類)
リストに表示するコンテンツの種類を「投稿」「固定ページ」の2タイプから選択します。
2.Common(一般設定)
【Include only】
リストに表示したい記事のIDを指定します。
その他の記事はリストから外されます。

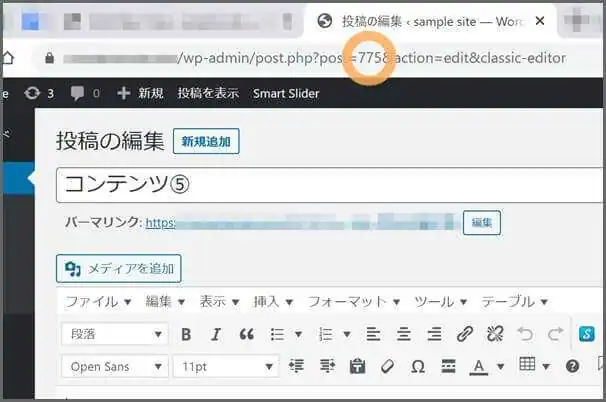
IDは、投稿エディターのURLから確認できます。
「post=〇〇〇」内の数値を入力してください。
【Exclude】
リストから外したい記事のIDを入力します。
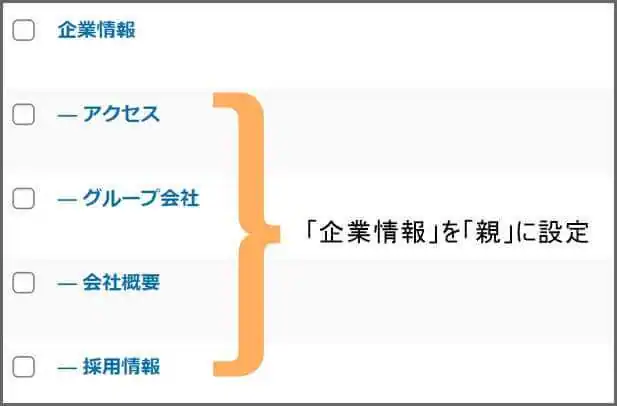
【Parent Page】
階層(親子)関係にある固定ページのうち親コンテンツのIDを指定します。
すると、親コンテンツに属する子コンテンツだけリスト表示されます。
(※「Content type」で固定ページを選択している時のみ設定可能)

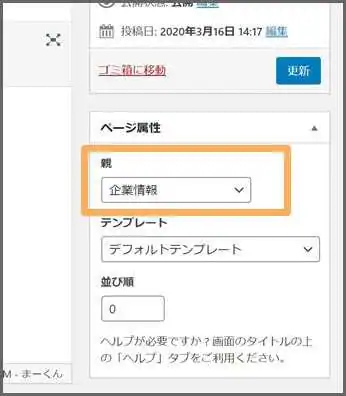
上図のように、固定ページ同士を階層(親子)関係で結びつけるには、エディター画面の「ページ属性」で親となる固定ページを指定します。

Content Viewsの表示は以下のようになります。

【Limit】
コンテンツを最大何件までリスト表示するか指定します。
3.Advance(詳細設定)
さらにリスト表示する記事を絞りたい場合は「Advance」以降の設定を行います。
新着記事リストを表示したいだけなら、こちらの設定は不用です。
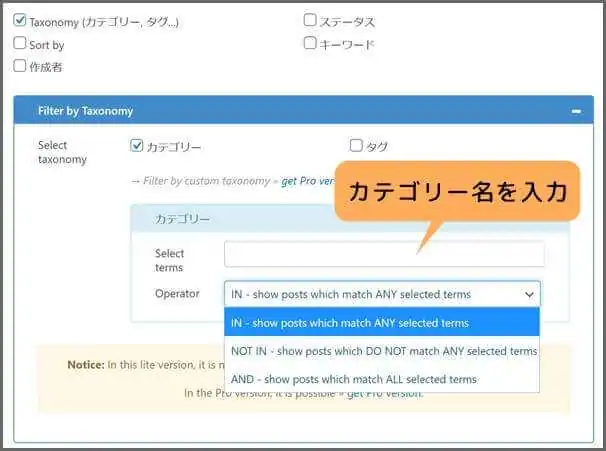
【Taxonomy】
特定のカテゴリー・タグ別に新着記事を表示したい時にチェックを入れます。

Select terms:該当カテゴリー(またはタグ)名を入力。複数選択可。
Operator(指示):「IN」「NOT IN」「AND」から選択。それぞれの機能は下図をご確認ください。
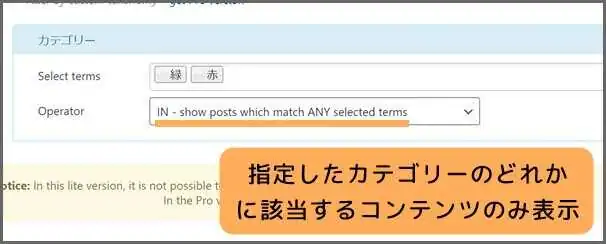
・「IN」を選択した場合

「Operator」で「IN」を選択すると、指定したカテゴリーの内のどれかに所属する記事のみリスト表示できます。

サイトの人気カテゴリーに絞って新着記事をお知らせしたい場合に便利です。
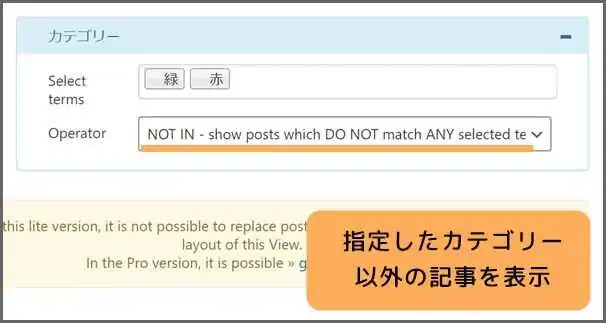
・「NOT IN」を選択した場合

「NOT IN」は指定したカテゴリーをリストから除きます。

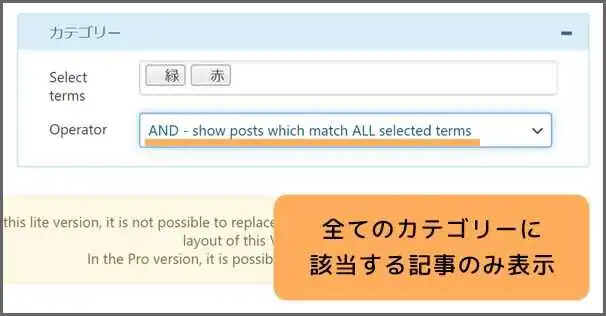
・「AND」を選択した場合

「AND」を選択すると、指定した全てのカテゴリーに属している記事のみ表示されます。
上図の設定の場合、リスト表示されるには「緑」カテゴリーと「赤」カテゴリー両方に分類されていなければなりません。
つまり、「緑」カテゴリーに属していても「赤」カテゴリーには属していないコンテンツは表示されません。
【ステータス】
「公開済み」「下書き」等のコンテンツのステータスに絞ってリストを表示します。
【Sort by(並び替え)】
Content Viewsでリストを作成すると、投稿順に記事が並びます。
タイトル順や更新日順に並び替えたい場合は、こちらにチェックを入れます。
【キーワード】
タイトル・本文からキーワードを検索し、ヒットした記事をリスト表示します。
【作成者】
複数の権限ユーザーとWordPressを運用している場合に、特定の投稿者の記事だけリスト表示します。
Display Settings(どのように表示するか)
次に、リストのレイアウトやデザインを変更してみましょう。
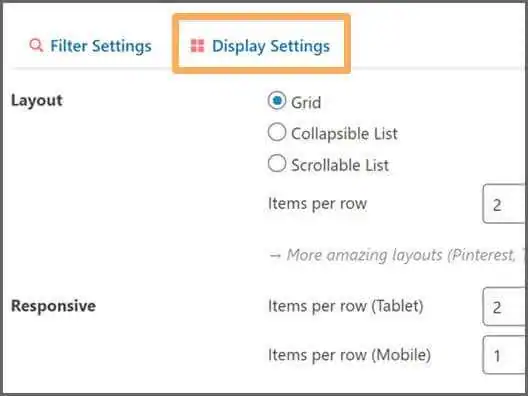
「Display Settings」タブに切り替えてください。

まず、リストの表示形式を選択します。

Content Viewsで選択できる表示形式は「グリッド」「折りたたみ式」「スライド式」の3点です。
・Grid(グリッド)

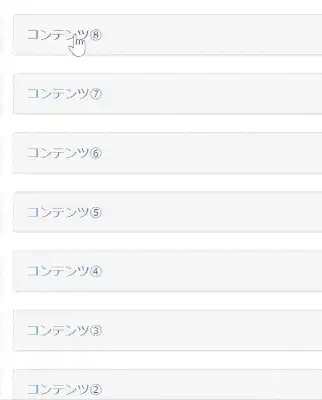
・Collapsible List(折りたたみ式)

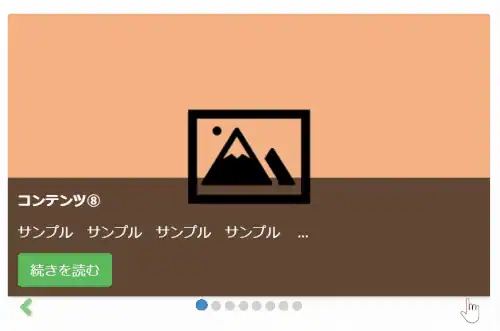
・Scrollable List(スライド式)

表示形式に何を選択するかによって、以降の設定方法が変わります。
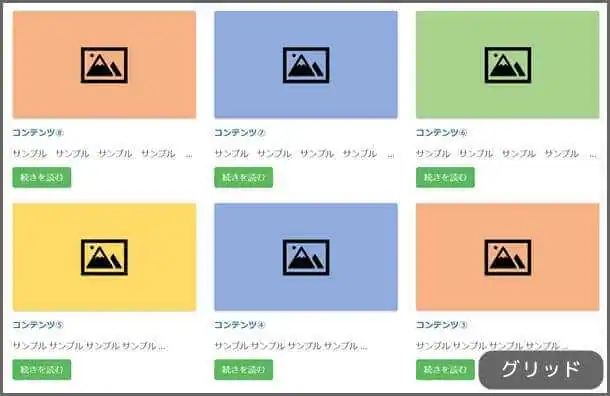
今回は、新着記事のお知らせに最適な「グリッド」で解説を進めたいと思います。
グリッドとは「格子」を意味する英単語です。
一般的に、縦横に規則的に並んだ図形や構造を指します。

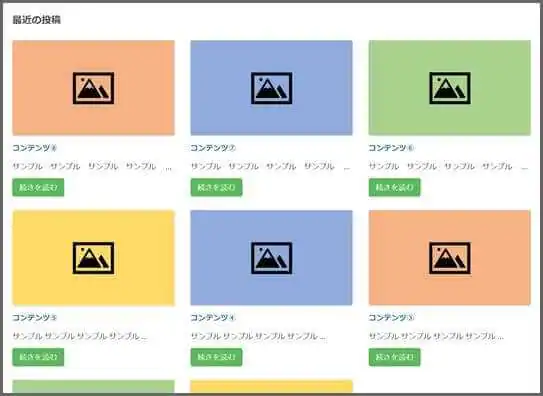
Content Viewsでグリッドを選択すると、以下のようなリストを作成できます。

このように数日分の記事タイトルとアイキャッチ画像を一目で把握できます。
それでは、グリッド表示をさらにカスタマイズしてみることにしましょう。

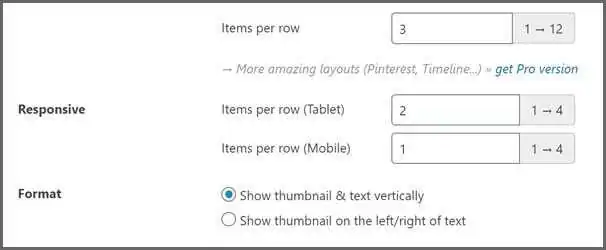
一行に表示する最大記事数を指定します。
また、以下の項目を設定しておくと、閲覧デバイスによって一行あたりの記事数を切り替えられます。
・Items per row (Tablet):タブレットで閲覧した時に、一行あたりに表示する記事数
・Items per row (Mobile):スマートフォンで閲覧した時に、一行あたりに表示する記事数
・Format:アイキャッチ画像とテキストの位置を以下の2パターンから選択します。
① Show thumbnail & text vertically:アイキャッチ画像⇒テキストの順番で、垂直に表示します。

② Show thumbnail on the left/right of text:テキストの左または右にアイキャッチ画像を表示します。

・Fields settings
各コンテンツのリストに何を表示するか選択します。
基本的に下図の設定で問題ありません。

「投稿日」や「カテゴリー名」を追加表示したい場合は「Show Meta Fields(記事情報を表示する)」にチェックを入れましょう。
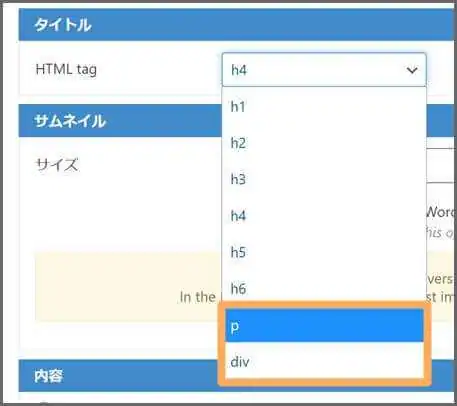
・タイトル
リストに表示するタイトルをどのタグで囲むか指定します。

オススメは「p」または「div」です。
見出しタグで囲みたい場合は、見出しの構成ルールに気を付けて選択しましょう。
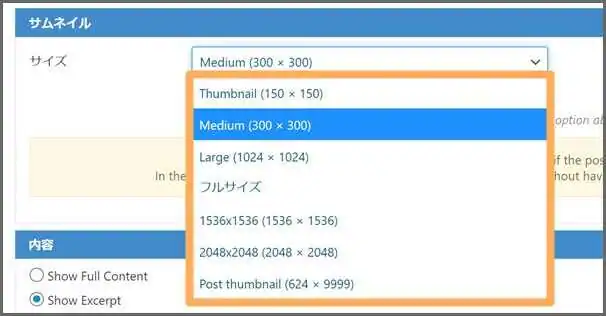
・サムネイル
アイキャッチ画像の大きさを指定します。

一行あたりの記事数を考慮し、画面に収まるサイズに設定してください。
例えば、横幅1000px前後のコンテンツで1行あたり3記事表示するなら「Medium」が丁度良いでしょう。
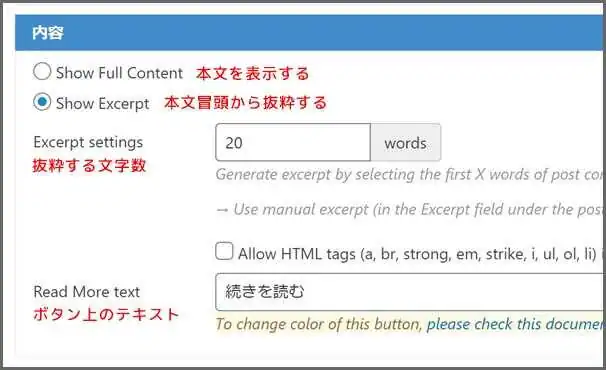
・内容
アイキャッチ画像・タイトルの他に、本文もリストに表示することができます。
下図の設定にすると冒頭の20文字分だけリストに掲載します。

「Excerpt settings(抜粋設定)」で文字数を変更できます。
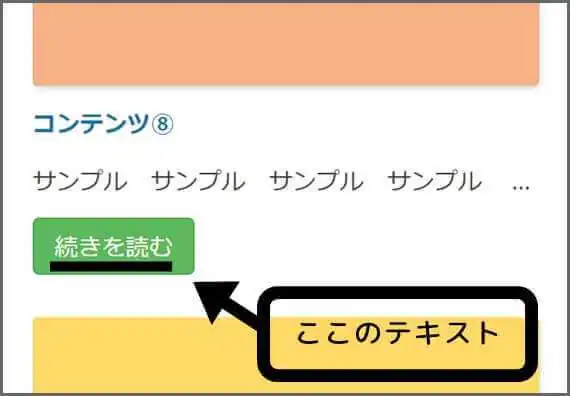
「Read More text」では、ボタンのテキストを指定します。

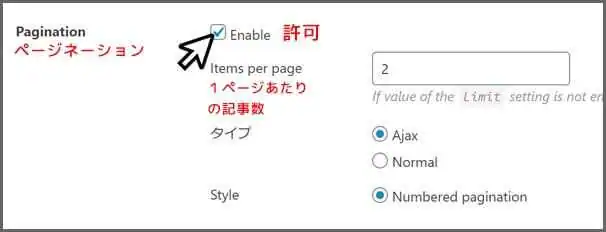
・Pagination(ページネーション)
ページネーションを有効にすると、リストをコンパクトにまとめることができます。

「Enable(有効)」にチェックを入れると、下記の設定項目が開きます。

「Items per page(1ページあたりの記事数)」を指定し、他の項目はデフォルトのままでOKです。
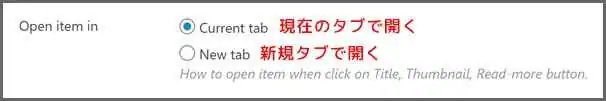
・Others(その他の設定)
「Open item in」では、リストをクリックした時に同じタブで各記事ページに移動するか、それとも新規タブを立ち上げるか選択します。

同じタブで良ければデフォルトのままでOK。
新規タブの場合は「New tab」にチェックを入れてください。
以上で、Content Viewsの設定は完了です。
最後に「保存」を忘れずにクリックしましょう。
記事内にリストを設置する
いよいよ新着記事のリストをトップ画面に設置してみましょう。
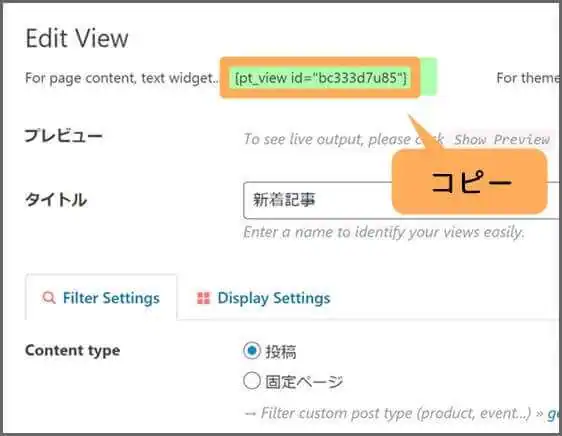
リストを保存したら、Edit View(設定画面)の先頭に戻りショートコードをコピーします。

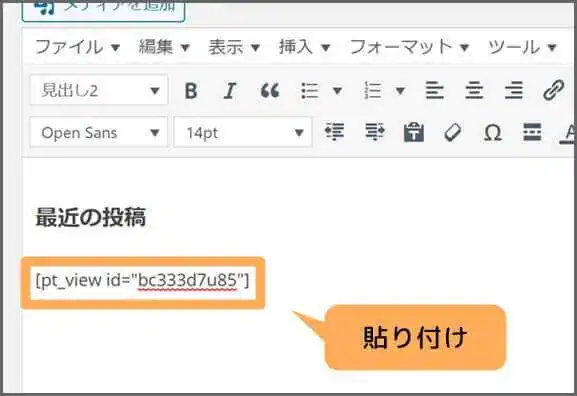
このショートコードを貼り付けた場所に、新着記事のリストが表示される仕組みとなっています。
リストを設置するトップ画面のエディター画面に移動してください。

最後にプレビューで使用感を確認し、投稿を更新しましょう。
「Content Views」のおさらい
・WordPressのデフォルトのトップ画面では、新着コンテンツの魅力が十分に伝わらない。
・Content Viewsなら、新着コンテンツをアイキャッチ画像つきでリスト化できる。
・オリジナルのトップ画面を作成するならContent Viewsがオススメ。
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介
・【WordPress】関連記事を楽々挿入できるプラグイン おすすめ5選









