特定のコンテンツに読者を誘導したい時、テキストだけのリンクではインパクトに欠けますよね。

より多くの読者の注目を集める秘策として「スライドショー」を導入してみてはいかがでしょうか?

今回は、「スライドショーを設置するメリット」や「WordPressに導入する方法」について解説したいと思います。
スライドショーとは
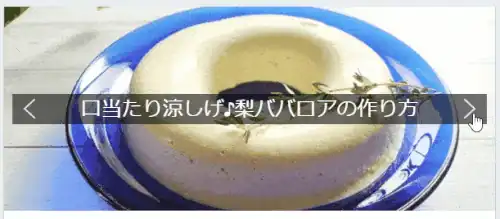
スライドショーとは、複数のコンテンツを順番に切り替える機能のこと。
※スライドショーに含まれる1つ1つのコンテンツは「スライド」と呼びます。
指定した時間に達すると自動的に次のスライドへと移行するため、一か所で様々なコンテンツを紹介できるのが特徴です。

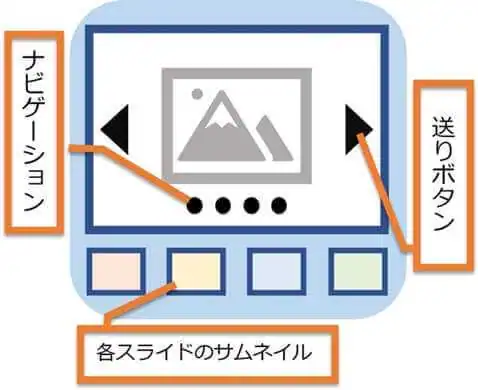
両端の送りボタンやサムネイル、ナビゲーションをクリックすれば、好きなスライドに直接アクセスすることもできます。
スライドショーを設置する2つのメリット
スライドショーと言えば、例えば以下のような場面で使われています。
・サイト内の人気コンテンツへの誘導
・広告・ランディングページへの誘導
・商材のイメージ画像の提示
・会社・不動産の風景写真
また、トップページやヘッダーにスライドショーを配置している企業サイトやデザイナーズサイトを見かけたことがあるのではないでしょうか?
多くのサイトのファーストビューで、重要なコンテンツに誘導するツールとして採用されているのには、もちろん理由があります。
ここで、スライドショーの2つのメリットをご紹介したいと思います。
① 読者の注目を集めやすい&クリックされやすい
スライドショーは、次のスライドが切り替わる毎に「横スクロール」や「フェード」といったアニメーション効果を発動します。
静的な画面に「動き」が加わることで、読者の視線を集めやすくなるのです。
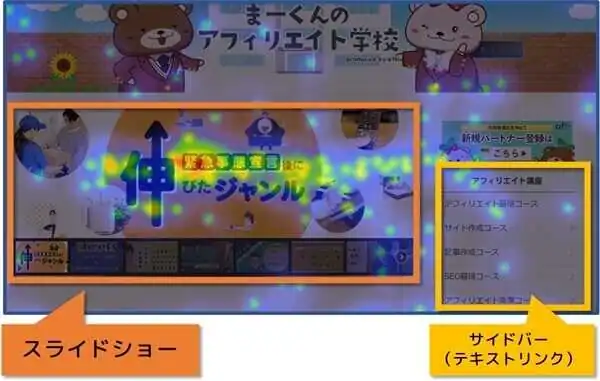
下図は、アフィリエイト学校のトップページ内で、読者がクリックした位置とクリック率を色別に可視化したものです。

※青<緑<赤
通常のテキストリンクと比較しても、クリック数が格段に多いことがわかります。
そのため、直帰率や滞在時間の改善はもちろん、広告やランディングページに読者を誘導する際にも大きな効果を発揮します。
② 複数コンテンツを一か所にまとめることができる
スライドショーは、一か所のエリアに複数のスライドを収納します。
その分、1ページあたりのスペースが節約されるため、読者は余計にスクロールする手間や時間をかけずに済みます。
このような機能は、一つの商品のイメージをいくつか提示したい時にも活用できます。
例えば、商材の外観の様々な角度を提示したい時に、画像を縦長に並べるよりも、スライドショーで一つにまとめてしまったほうがコンパクトです。
商品の魅力を簡潔に伝えたい時は、スライドショーを活用すると良いでしょう。
WordPressにスライドショーを設置するには おすすめプラグイン5選
スライドショーを設置するには、本来JavaScriptなどのプログラミングの知識が必要不可欠でした。
でも、WordPressならプラグインを使えば、高性能なスライドショーをすぐに手に入れることができます。
今回は数々のプラグインの中から、初心者でも簡単にスライドショーを設置できるものを5つに厳選してみました。
1.Meta Slider ←デザイン性に優れたスライドショーを作りたい
2.Smart Slider 3 ←スライドのテキストやボタンの設置したい
3.Slider by 10Web ←すぐにスライドショーを作りたい
4.Image Slider ←スライドショーでイラストや画像を掲載したい(ポップアップ)
5.Responsive Slider Gallery ←スライドショーでイラストや画像を掲載したい(フルスクリーン)
それぞれの機能と特徴を詳しく解説していきます。
1.Meta Slider
ユーザー評価(5点満点中):4.5 (565件の評価に基づく)
有効インストール数: 800,000+

「Meta Slider」は、最も人気の高いスライドショー系プラグインの一つです。
人気の秘密は「初心者でも簡単にスライドショーを作れる」ことです。
ほぼクリック操作で基本設定でき、5分程度でハイクオリティなスライドショーを作成できます。

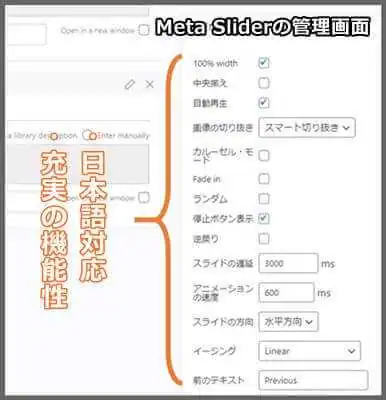
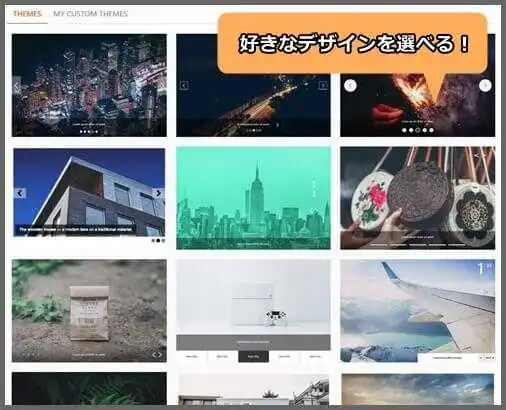
無料版では「フェード」「スライド」等からアニメーション効果を選択でき、スライドショーのレイアウトを決めるテンプレートも豊富に用意されています。

また、縦横のサイズやアニメーションの速度、スライドする方向など、細かいところまでカスタマイズが可能です。
機能が充実していますが、主要な設定項目は日本語でガイドされているため、初心者でもスムーズにスライドショーを作成することができるでしょう。
・レスポンシブ対応
・画像リンク
・自動スライド機能:スイッチを押さなくても特定秒数で画像が切り替わる
・アニメーション効果の選択
・テンプレートの選択
・ショートコードによる設置
・ウィジェット(サイドバー・フッター)に設定可能
※「Meta Slider」の詳しい情報や使い方を知りたい方は、以下の講座をチェックしてみてください。
・Meta Sliderでスライドショーを作成しよう【WordPress】
2.Smart Slider 3
ユーザー評価(5点満点中):5.0 (777件の評価に基づく)
有効インストール数: 500,000+

「Smart Slider 3」もWordPressユーザーから高い評価を得ているプラグインです。
カスタマイズ性に優れており、企業サイトやデザイナーズサイトでも通用するスライドショーを作成することができます。

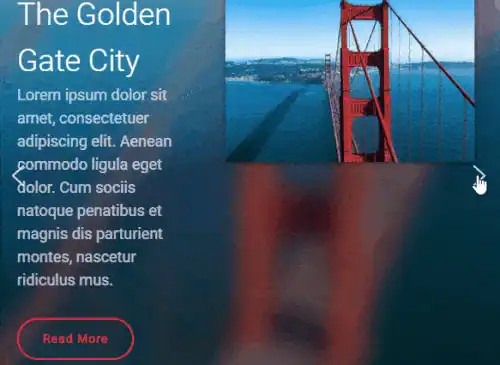
とくに各スライドにテキストやボタンを挿入できる機能は、スライドショー系プラグインに革新をもたらしました。
また挿入テキスト・リンクに対して、フォントの指定や囲み枠の追加といった装飾機能も充実しています。
訴求力の高いスライドを作成できるため、広告やCTAとしても有効活用できるでしょう。
また、Youtube等の動画もスライドショーに追加できます。
追加方法は動画のURLを入力するだけなので、難しい操作は一切ありません。
記事だけでなく動画もコンテンツとして配信したいサイトに一押しのプラグインです。
・レスポンシブ対応
・スライドにテキスト・ボタン挿入
・動画(Youtube)対応
・自動スライド機能
・テンプレートの選択
・ショートコードによる設置
※「Smart Slider 3」の詳しい情報や使い方を知りたい方は、以下の講座をチェックしてみてください。
・【Smart Slider 3】誘導力高めるスライドショーの使い方【WordPress】
3.Slider by 10Web
ユーザー評価(5点満点中):4.5 (261件の評価に基づく)
評価有効インストール数: 60,000+

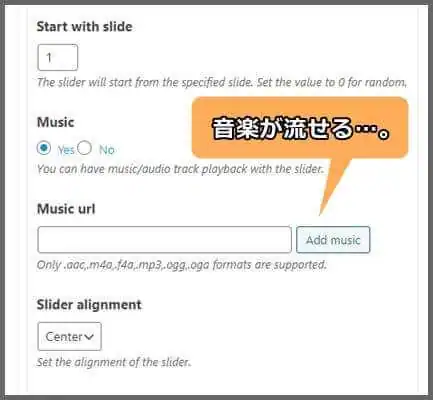
「Slider by 10Web」は、シンプルな設定画面で簡単にスライドショーを作れるプラグインです。

サイズのピクセル指定や、スライドが切り替わる秒数など細かくカスタマイズできます。
また、スライドショーに音楽(BGM)を流せるのもこのプラグインならでは。

ただ日本語に対応していないため、満足のいくスライドショーができるまで時間がかかるかもしれません。
・レスポンシブ対応
・画像リンク
・自動スライド機能
・音楽を流せる
・ウィジェット(サイドバー・フッター)に設定可能
・ショートコードによる設置
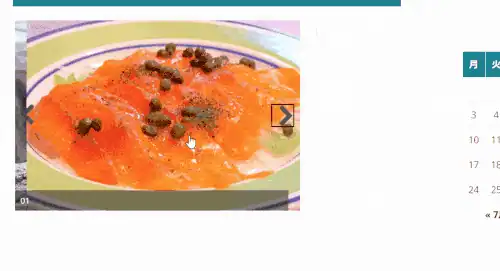
4.Image Slider
ユーザー評価(5点満点中):3.5 (29件の評価に基づく)
評価有効インストール数: 10,000+

読者にポップアップ画像を見せるプラグインをお求めなら「Image Slider」をオススメします。
ポップアップとは、ブラウザの最前面に別ウィンドウを立ち上げる仕組みのこと。
スライド画像の細部を見せたい時などに便利な機能ですね。
各スライドをクリックすると、画像ポップアップが表示され、読者はじっくりと閲覧することができます。
そのため、サイトに写真やイスラトを掲載したい場合に、有効なツールです。
なお、無料版では各スライドに特定ページへのリンクは貼れないのでご注意ください。
・自動スライド機能
・画像ポップアップ
・ショートコードによる設置
5.Responsive Slider Gallery
ユーザー評価(5点満点中):4.5 (11件の評価に基づく)
評価有効インストール数: 3,000+

「Responsive Slider Gallery」も画像閲覧に便利なプラグインです。
その名のとおりレスポンシブ対応しているため、どのデバイスから見てもコンテンツを楽しむことができます。
先ほど紹介した「Image Slider」とは違い、ポップアップではなくスライドを「フルスクリーン」表示できるのが特徴です。

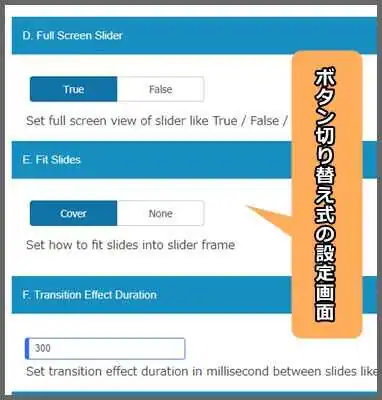
ボタン切り替え式の設定画面は、初心者でも直感的に操作できます。
日本語には対応していませんが、複雑な項目はなく誰でも簡単にスライドショーを作成できます。
・フルスクリーン表示
・レスポンシブ対応
・ショートコードによる設置
「WordPressにスライドショーを設置する方法」のおさらい
・テキストリンクに比べて「スライドショー」は読者の注目を浴びやすい
・サイト内の人気コンテンツやランディングページへの誘導には「スライドショー」が有効
・WordPressにスライドショーを設置するには、プラグインを使うのが一番簡単。
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介