
18年12月にWordPressの大規模なアップデートが行われ、長い間使われていた編集画面が「Gutenberg」と呼ばれる新エディターに生まれ変わりました。
リリースしてから様々な賛否が飛び交う新エディターですが、前の編集画面のほうが使いやすいとの声も多いようです。
そこで今回は、WordPressの最新バージョンでも旧編集画面(Classic Editor)で投稿できる方法をレクチャーしたいと思います。
Gutenbergの評判がイマイチな理由
WordPress5.0以降のデフォルトエディターとなった「Gutenberg」では、シンプルで使いやすい直感的な操作が可能になりました。
動画やSNSなどの埋め込みやギャラリー作成を簡単に行えるので、初心者でも本格的なコンテンツを作成することができます。
一方で、Gutenbergがリリースされて以来、様々なネガティブな意見が寄せられていることも事実です。
Gutenbergが評価を下げている要因は、主に以下のようなデメリットがあるからです。
① インライン要素を自由に装飾できない
②エディター用プラグインがGutenbergに対応していない場合がある
③ 使用中のテーマによって機能に不具合が生じる可能性がある
① インライン要素を自由に装飾できない
Gutenbergはブロックごとの装飾や編集ができるのが特徴です。
ところがGutenbergは、インラインに対しては自由な装飾ができないのです。
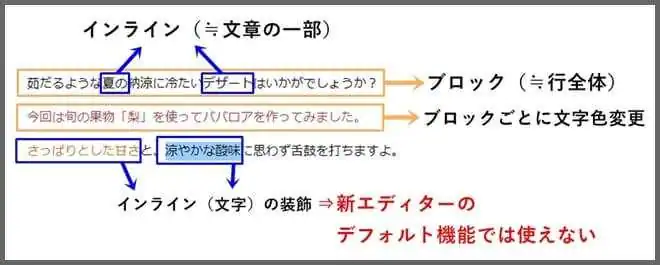
「ブロック」とは、文章の「行」に該当します。
ブロックに対応する用語として「インライン」がありますが、これは文章を構成する一部分を指します。
例えば、「茹るような夏の納涼に、冷たいデザートはいかがですか?」というブロックがあるとし、「夏」や「冷たい」、「いかがですか?」等がインラインに当たります。
Gutenbergは、文章全体の文字色や背景色を簡単操作で変更することができます。
しかし「文章の中のこの部分だけ強調したい」といった場合に、自由な装飾ができません。

文章の一部分だけを選択し文字色や背景色の変更を試みると、なぜかブロック全体の色が変わってしまう仕様になっています。
ただし打ち消し線や太文字、イタリックなどの簡易な装飾は可能です。
② エディター用プラグインがGutenbergに対応していない場合がある
旧エディター(Classic Editor)とGutenbergとでは、エディター機能からUIまで根本的に仕様が異なります。
そのためGutenbergのリリース以降、プラグイン提供者の多くが新エディターへの対応に追われています。
特にエディター機能を強化するようなプラグインは、新エディターとの互換性を持たせることが急務です。
残念ながら、新エディターへの対応が十分に行き渡っているとは言い難いのが現状です。
旧エディターのみならず、今まで使っていたプラグインも満足に使えなくなってしまうのも、Gutenbergの評価がイマイチ伸びない理由の一つでしょう。
③ 使用中のテーマによって機能に不具合が生じる可能性がある
プラグインとの互換性と同様に、新エディターとテーマとの相性も問題です。
とくに公式で提供されていないテーマ(外部サイトで提供されている非公式テーマ)は、エディターのバージョンアップによって一部の機能が使えない場合があります。
有料テーマも例外ではなく、新エディターに対応できていないと、高額で購入したテーマの機能を十分に使用できない恐れもあります。
そのため、有料テーマを使っているユーザーは、WordPress新バージョンへ更新する前に必ずバックアップをとるべきです。
また、新たに有料テーマの購入を考えているユーザーは、WordPressバージョンやGutenbergに対応しているか必ず確認しておきましょう。
旧編集画面(Classic Editor)を使う方法
以上のような理由から、旧編集画面に戻したいというユーザーも多いかと思います。
この場合、WordPress公式が提供しているプラグイン「Classic Editor」を導入することで、慣れ親しんだ旧エディターを復活させることができます。
Classic Editorは2021年末でサポート終了予定
旧エディターを復活できるClassic Editorですが、残念ながら2021年12月末日をもってサポートを終了します。
あくまで予定とのことなので、21年時点で再びサポートの延長が検討されるとのことです。
とは言え、Classic Editorを未来永劫にサポートし続けるなら、Gutenbergをリリースした意味がありません。
また、新エディターはリリースされてからまだ時間が経っていませんし、今までの短所を補うようなアップデートが追加される可能性は十分に残されています。
そのため、これから新しくWordPressを始められるユーザーはGutenbergの使い方を身に着けると良いでしょう。
・【WordPress】新エディター「Gutenberg」の使い方【2019年最新情報】
Classic Editorのインストール方法
それではClassic EditorをWordPressに導入してみましょう。
一般のプラグイン同様にダッシュボードからインストールすることができます。

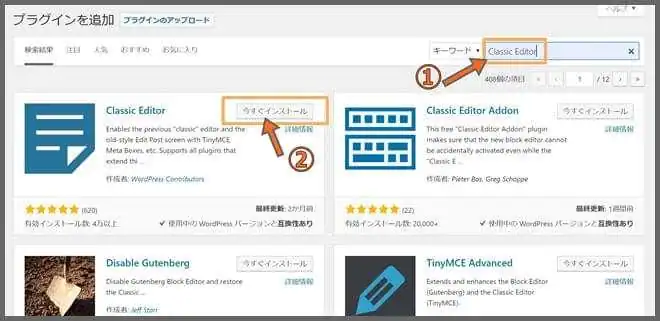
ダッシュボードの「プラグイン」⇒「新規追加」画面より右上の検索入力欄に「Classic Editor」を入力しましょう。
検索結果からClassic Editorを見つけたら「今すぐインストール」をクリック。

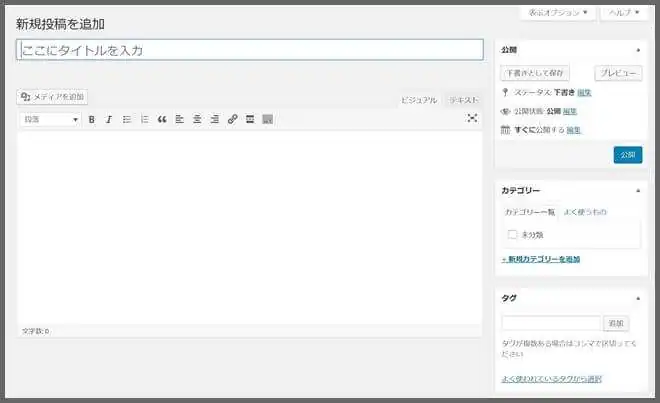
そのまま「有効化」を押せば、WordPressの編集画面が旧エディター(Classic Editor)に変わります。

慣れ親しんだ旧エディター(Classic Editor)が帰ってきました。
確かに従来のWordPressユーザーにとっては、Classic Editorには安心感を覚えます。
Classic Editorの設定方法
また、Classic Editorと新エディタの切り替え設定も可能です。
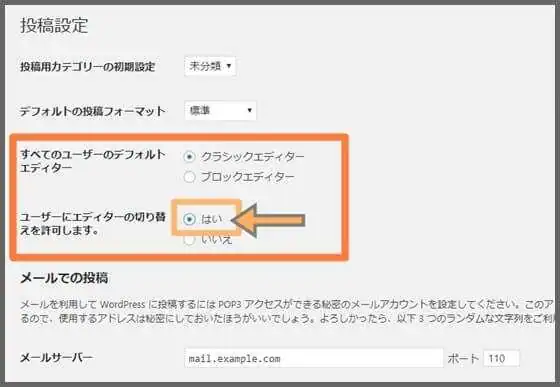
ダッシュボードの「設定」⇒「投稿設定」へ移動します。

「すべてのユーザーのデフォルトエディター」では、常に使用するエディターを選択します。
旧エディターを使用したい場合には「クラシックエディター」を、新エディターを使用したい場合には「ブロックエディター」を選択しましょう。
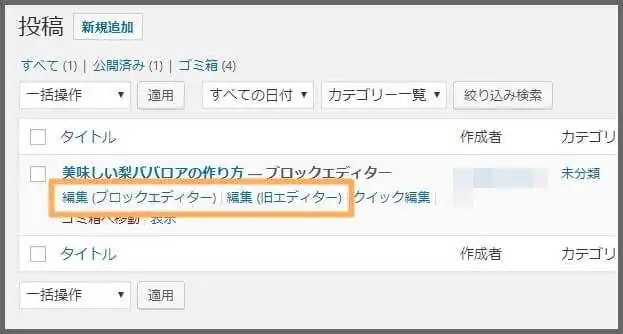
「ユーザーにエディターの切り替えを許可します」で「はい」を選択すれば、投稿一覧画面で記事ごとの新旧エディターの切り替えが可能となります。

これによりClassic Editorでテキストの細かい装飾をし、ブロックごとに変更を加える場合には新エディターを使用するといった新旧の長所を生かした使い分けも可能です。
「Classic Editor」のおさらい
・新エディターはテキストの細かい装飾に不向き。
・新エディターに更新することでプラグインやテーマに不具合が生じる可能性がある。
・新エディターに更新する前には、必ずバックアップをとろう。
・旧エディターを使いたい人には公式プラグイン「Classic Editor」がおすすめ。
関連記事
・【WordPress】使いにくい投稿画面をカスタマイズする方法 おすすめプラグイン5選
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【WordPress】新エディター「Gutenberg」の使い方【2019年最新情報】








