
美容サロンやグルメ、イベントの情報を扱うコンテンツでは、営業日や開催日など「スケジュール」情報が必要不可欠です。
そんな時「カレンダー」を提示してあげると、読者はスケジュール情報を把握しやすくなります。

コンテンツ内にカレンダーを設置するなら「Google カレンダー」がオススメです。
Google カレンダーとは、Googleが無料で提供しているスケジュール管理サービスのこと。
個人的なスケジュール管理に役立つほか、他のユーザーと共有できるため、社内の勤怠管理や会議・予定の調整にも活用可能です。
また、WordPressの記事内に簡単に埋め込めるため、読者に予定を伝える場合にも便利なツールです。
今回は、Google カレンダーの埋め込み方法やレスポンシブに対応させる方法について解説したいと思います。
※Google カレンダーを利用するには、Googleのアカウント登録が必要です。
カレンダーの作成
WordPressに埋め込む前に、Google カレンダーで公開用のカレンダーを作成しておきましょう。
まず、Google カレンダーにアクセスしてください。

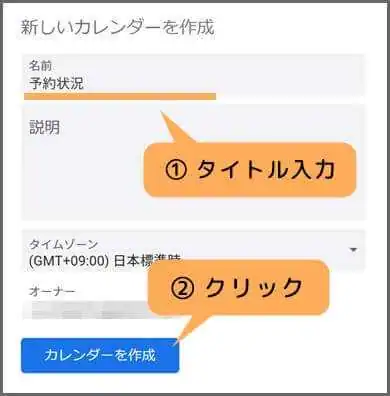
次に「他のカレンダー」右横の「+(他のカレンダーを追加)」を開き、「新しいカレンダーを作成」に進みます。

名前にカレンダー名を入力したら「カレンダーを作成」をクリック。
左サイドバーの「マイカレンダー」に作成したカレンダー名が追加されていれば作成完了です。
次に、カレンダーに予定を書き込んでみましょう。
まずカレンダーの任意の日付・時刻をクリックします。
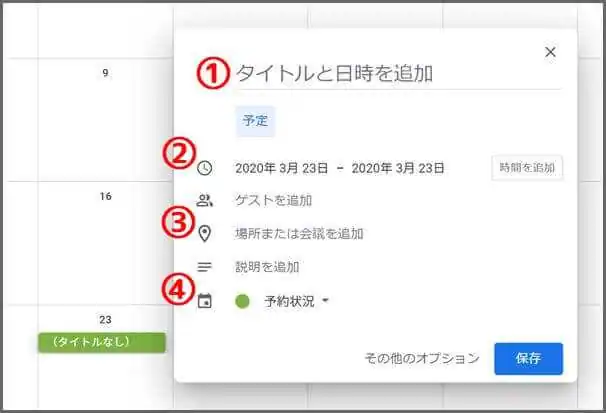
すると、下図のようなポップアップが開きます。

① 予定の項目名を入力します。(例)「休業日」「満室」「空席」等
② 予定の期間を調整しましょう。時刻で指定したい場合は「時間を追加」をクリックします。
③ 予定が行われる場所を入力します。
④ どのカレンダーに書き込むか選択します。先ほど追加した公開用のカレンダーを指定してください。
最後に「保存」を押すと、カレンダーにスケジュールが追加されます。

ちなみに、WordPressに埋め込んだ後でスケジュールを追加しても、きちんと反映されます。
以上が基本的なカレンダーの作成方法と予定の入力方法です。
Google カレンダーの埋め込み方法
カレンダーに予定を書き込んだら、WordPressにカレンダーを公開してみましょう。
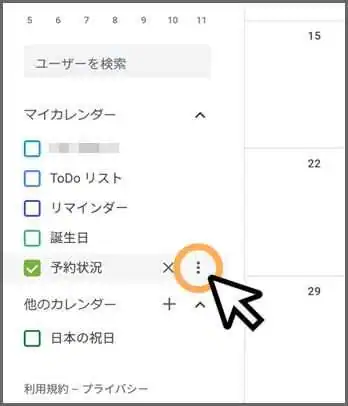
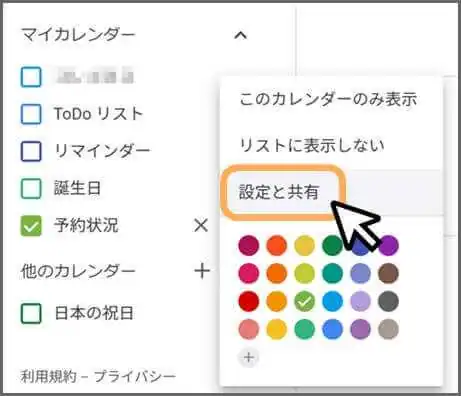
最初にGoogle カレンダーにアクセスし、「マイカレンダー」から公開用のカレンダー名を見つけます。

項目にカーソルを当てるとメニューボタンが現れるので、クリックしましょう。
続けて「設定と共有」に進みます。

画面を下方にスクロールし「アクセス権限」を探してください。

「一般公開して誰でも利用できるようにする」にチェックを入れ、誰でもカレンダーを閲覧できる状態にします。
警告が出ますが「OK」をクリックして、先を進めます。
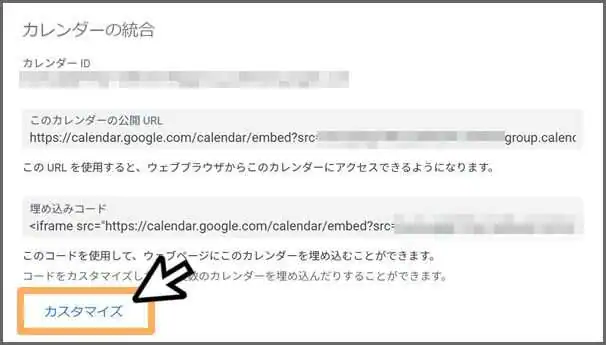
今度は同じページにある「カレンダーの統合」項目を探しましょう。

「カスタマイズ」をクリックすると以下の画面が表示されます。
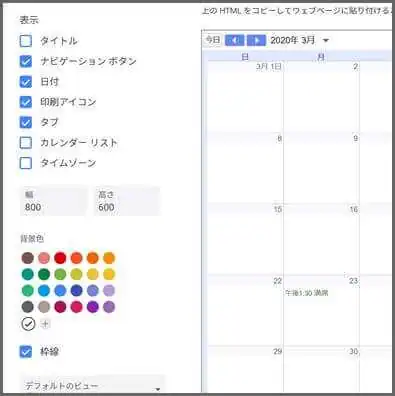
この画面では、主にカレンダーのレイアウトを変更できます。

画面左の設定項目を変更し、好きなレイアウトに調整してみましょう。
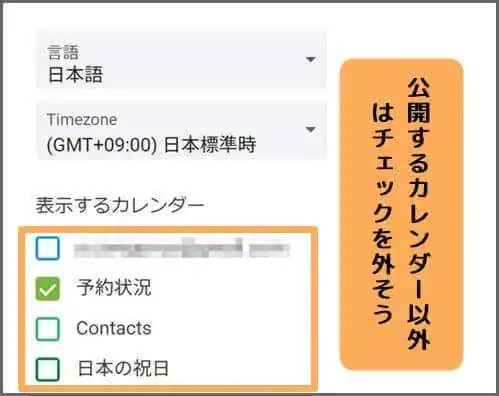
注意が必要なのは、設定項目の最後尾にある「表示するカレンダー」です。

デフォルトでは、全てのカレンダーを表示する設定になってしまっています。
必ず公開するカレンダー以外のチェックは外しておいてください。
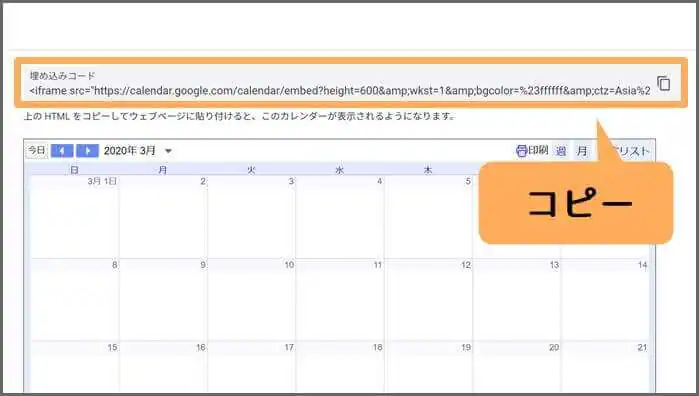
レイアウトの設定が終わったら、カレンダーの埋め込みコードをコピーします。
埋め込みコードは同じ画面の先頭に記述されています。

埋め込みコードを貼り付けた場所にカレンダーが表示される仕組みです。
埋め込みコードをコピーしたら、WordPressの投稿画面に移動しましょう。
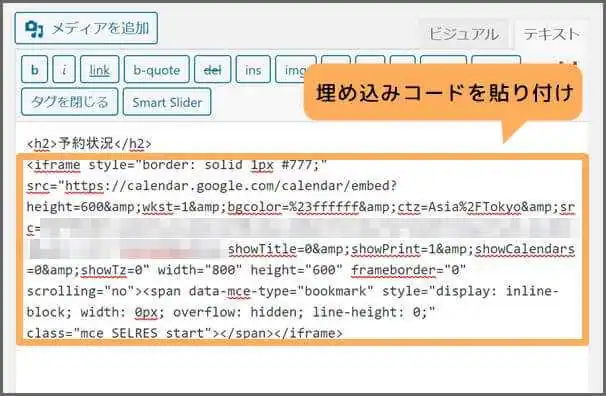
続いてエディター形式を「ビジュアル」から「テキスト」に切り替えてください。

そして、本文内の表示させたい位置に埋め込みコードを貼り付けます。

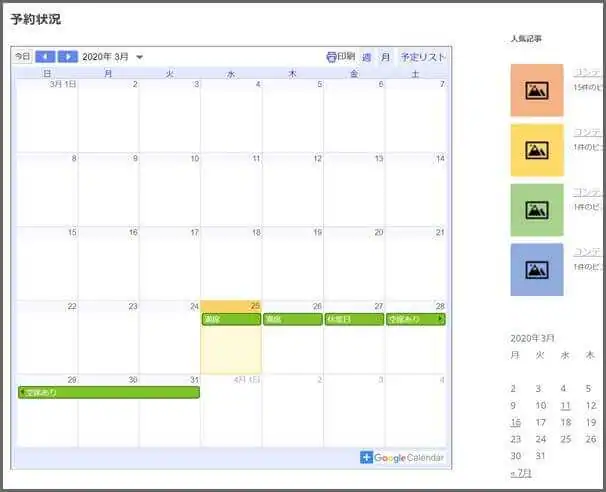
最後にプレビューで見た目の印象や使用感を確認してみましょう。

Google カレンダーの基本的な埋め込み方法は以上です。
レスポンシブに対応させる方法
レスポンシブ対応とは、閲覧デバイスによってサイトのレイアウトを最適化すること。

一般的に、パソコン用のデザインとスマホ・タブレット用のデザインを用意しておき、読者のデバイスに応じて自動的に切り替わるように設定します。
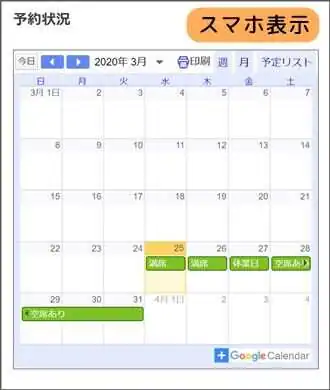
例えば、カレンダーのレイアウトをパソコン表示に合わせると、スマホで表示した時に形が崩れる場合があります。

このような場面でレスポンシブに対応しておけば、スマホユーザーのユーザビリティ向上に繋がります。
それでは、具体的な対策について説明します。
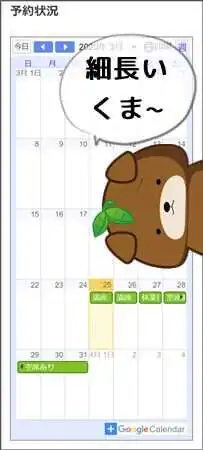
スマホで閲覧した時に、カレンダーの高さが短めに調整されるよう設定してみましょう。
※以降の設定を行う前に、必ずWordPressのバックアップを取っておいてください。
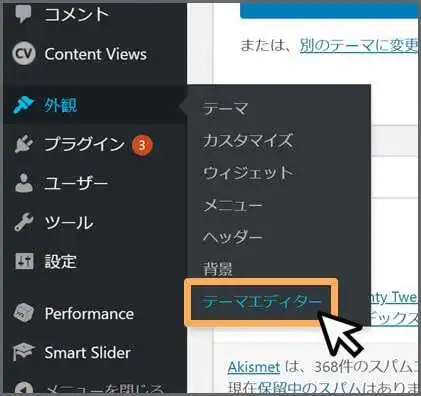
まず、WordPress管理画面「外観」⇒「テーマエディター」にアクセスします。

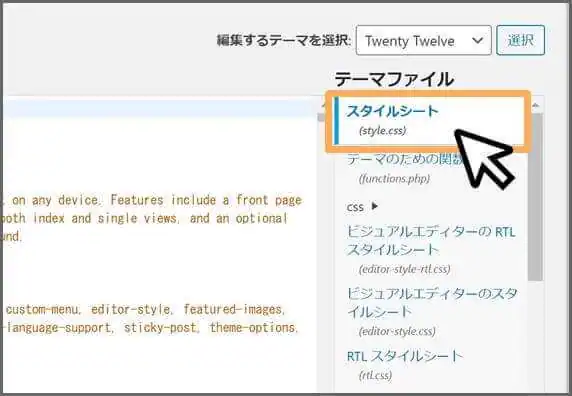
そして、「テーマファイル」の中から「スタイルシート(style.css)」を選択します。

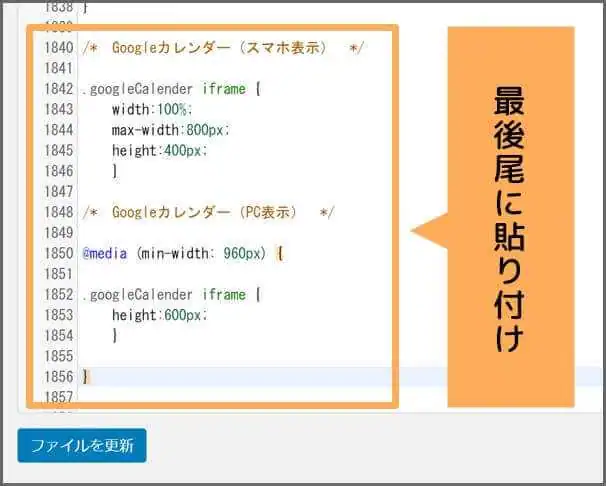
次に入力フォームの最後尾を改行し、以下のCSSコードを追記してください。
/* Googleカレンダー(スマホ表示) */
.googleCalender iframe {
width:100%;
max-width:800px;
height:400px;
}
/* Googleカレンダー(PC表示) */
@media (min-width: 960px) {
.googleCalender iframe {
height:600px;
}
}

コードを貼り付けたら「ファイルを保存」をクリックします。
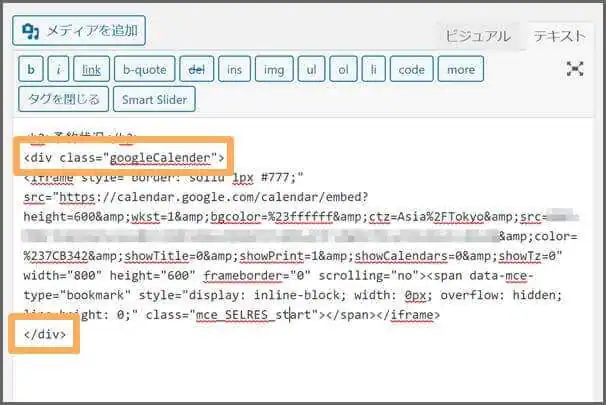
次に、記事内に貼り付けたGoogle カレンダーの埋め込みコードを編集します。
埋め込みコードの前後を、以下のHTMLコードで挟んでください。
<div class="googleCalender">
Google カレンダー埋め込みコード
</div>

プレビューで表示に不具合が無ければ更新しましょう。
ブラウザ画面を伸縮するだけでも高さが切り替わる動作を確認できます。
またお手元にスマホがあれば、同じページにアクセスしてチェックしたほうが確実です。

以上で、Google カレンダーのレスポンシブ対応は完了です。
「Google カレンダー」のおさらい
・お店やイベントの情報を扱うコンテンツでは、スケジュール情報が必要不可欠
・スケジュール情報をスムーズに伝えるには「カレンダー」がおすすめ
・WordPressでスケジュールを公開するなら「Google カレンダー」を埋め込むのが簡単
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【たったの1分】WordPressにGoogle MAPを埋め込む最短メソッド








