検索や被リンクからやってきた読者が、すぐにサイトから離れてしまうのは有効な内部リンクを貼れていないせいかもしれません。
回遊率を改善するには、アクセス数が大きいコンテンツ(人気記事)に読者を案内してあげるのが有効です。
アクセスが伸びているということは、多くの読者の関心やニーズに合っているということ。
そのため、初めてサイトを訪れる読者も興味を持つ可能性が高いと考えられます。
また質の高いコンテンツに触れれば、ブックマークに登録したり、再訪問する確率も増えるでしょう。
・回遊率・滞在時間の向上(直帰率の抑制)⇒SEO対策
・固定読者が増える ⇒コンバージョンの獲得
以上のメリットを得るためにも、サイト内に人気記事を効果的に提示してあげることが大切です。

さて、WordPressに人気記事を設置するにはプラグインを使うのが簡単です。
中でも「WordPress Popular Posts」は最も有名な人気記事プラグインの一つ。
各記事のアクセス数を集計し、ランキング上位のコンテンツをリスト表示します。
日本語に対応しているため、初心者でも簡単にカスタマイズできます。
今回は、WordPress Popular Postsで人気記事を設置する方法について解説したいと思います。
インストール
まず、プラグインをWordPressにインストールしましょう。
※プラグインをインストールする際には必ずバックアップをお願いします。
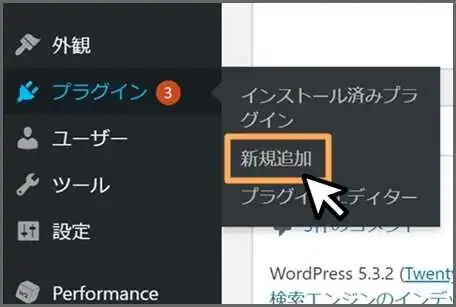
WordPressの管理画面にログインしたら「プラグイン」⇒「新規追加」に移動してください。

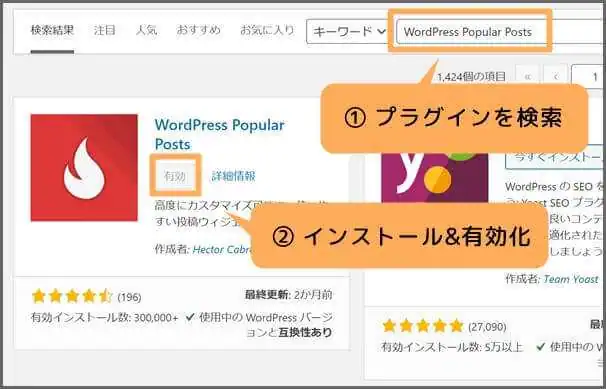
次に、画面右端の検索窓に「WordPress Popular Posts」を入力します。

検索結果からプラグインを見つけら「インストール」⇒「有効化」と続けて実行しましょう。

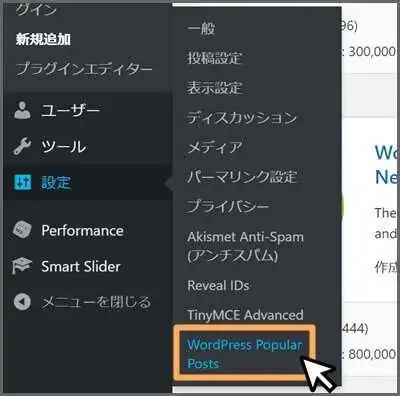
管理画面の「設定」にカーソルを当て、「WordPress Popular Posts」項目が追加されていれば導入完了です。

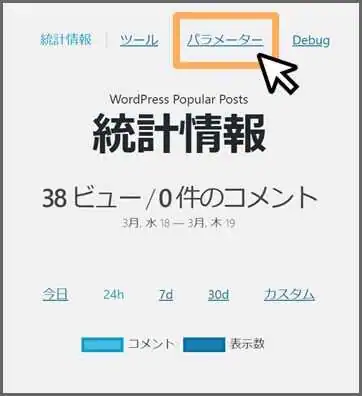
具体的な設定に入る前に、設定画面の先頭ページについて軽く触れておきます。
設定画面の先頭ページでは、主に以下の事柄をチェックできます。
・期間別の表示回数の遷移(グラフ)
・「閲覧数」「コメント数」等の分野別ランキング
簡易的なアクセス解析としても利用できるかと思います。
ちなみに、プラグインを有効化した時点からアクセス数をカウントするため、過去のデータは確認できません。
基本設定
それではWordPress Popular Postsの設定方法の解説に入ります。
まず、WordPress管理画面から「設定」⇒「WordPress Popular Posts」にアクセスしてください。
次に、先頭ページから「ツール」をクリックします。

ツール画面では、以下3つの設定を行います。
① アイキャッチ画像の設定
② データの集め方
③ リンクの開き方
一つずつ見ていきましょう。
① アイキャッチ画像の設定
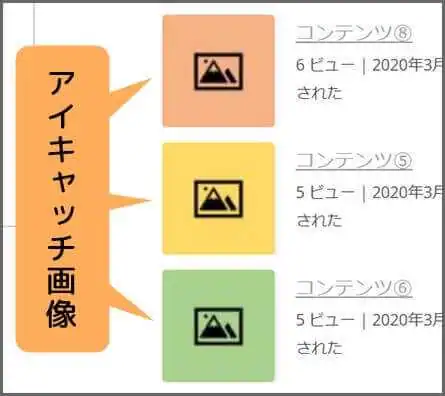
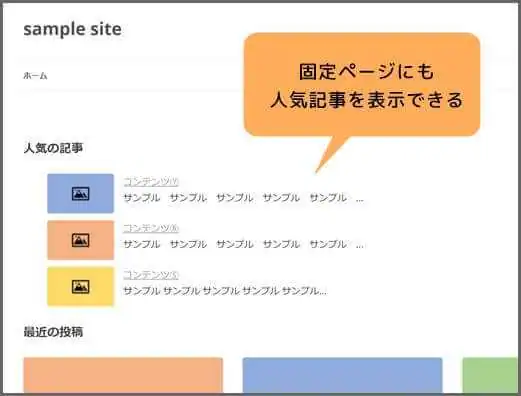
人気記事を設置する時「アイキャッチ画像」があると、読者の目にとまりやすくなります。

WordPress Popular Postsでは、上図のように人気記事のアイキャッチ画像を表示することが可能です。
ツール画面の「アイキャッチ画像」項目で設定を行います。

・デフォルトのアイキャッチ画像:人気記事にアイキャッチ画像が設定されていない時、代わりに表示する画像です。特に変更する必要はありません。
・画像の取得元:人気記事として表示する画像を4パターンから選択できます。「アイキャッチ画像」の設定のままでOKです。
・Lazy Load:有効にすると、環境によってアイキャッチ画像が表示されない不具合が発生するようです。「いいえ」に設定します。
画像の読み込みをあえて遅延させるテクニックのこと。ブラウザ画面内に入るタイミングで画像をローディングします。必要最低限の画像だけ読み込むため、ページの表示速度の向上やサーバーの負担軽減などに効果的です。
② データの集め方
次にアクセス解析で集めたデータをどのように扱うか設定します。
「データ」項目をご覧ください。

・閲覧を記録する対象者:アクセス数としてカウントする対象を「訪問者のみ」「ログイン中のユーザーのみ」「全員」から選択します。サイト運営者のアクセスはカウントしないよう「訪問者のみ」に設定しましょう。
・ログ上限:データの保存期間を指定します。「無効」にするとデータがサーバーに溜まり続けてしまうので、必ず「データ保存期間」に変更し、期限を設けましょう。また、データが少な過ぎるのも人気記事の精度を下げるため、90日~180日に指定するのが丁度良いかと思います。
・ウィジェットを AJAX 化:キャッシュ系プラグインを使用している場合、WordPress Popular Postsのカウントが正常に機能しない場合があります。「有効」にすると改善します。
・データキャッシュ:キャッシュとはサイトの状態を一時的に保管し、再訪問時の表示速度を高速化する機能のこと。トラフィックの激しいサイトでは、キャッシュを有効にしておくとパフォーマンスが改善します。
・キャッシュ更新間隔:キャッシュの保存期間を指定します。サイトの更新頻度に合わせて設定すると良いでしょう。
・データサンプリング:データベースに保管するデータを削減し、パフォーマンスを向上させます。しかし、小~中規模サイトの場合は「無効」のままでも効果に違いはありません。
③ リンクの開き方

人気記事をクリックした時に「現在のタブ」で開くか「新規タブ」で開くか設定します。
こちらは好きな方を選択してください。
WordPress Popular Postsの基本設定は完了です。
最後に「適用」ボタンを忘れずに。
人気記事の設置
それでは、いよいよ人気記事をサイトに設置してみたいと思います。
人気記事の配置場所は、主に以下の2か所です。
① サイドバー(⇒検索からの訪問者向け)
② トップ画面(⇒固定読者向け)
それでは一つずつ解説していきます。
サイドバーに設置する
「サイドバー」はWordPressの固定エリアの一つ。
サイト内のどのページを閲覧していても、同じ機能を利用できるのが特徴です。
そのため、どのページにたどり着くか予測できない検索ユーザーに向けて、人気記事をアピールするには最適です。
それでは、WordPress Popular Postsをサイドバーに設置してみましょう。
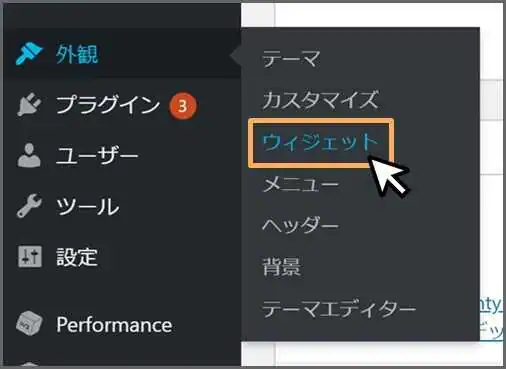
WordPress管理画面から「外観」⇒「ウィジェット」へ移動してください。

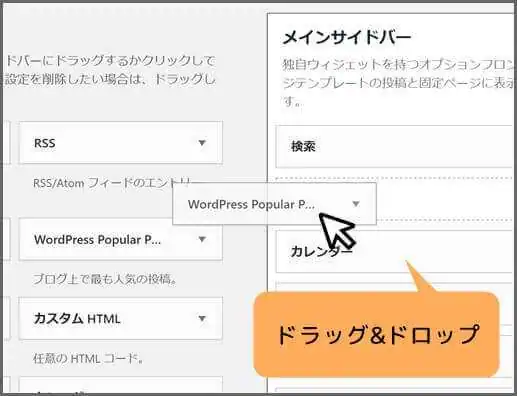
「利用できるウィジェット」の中から「WordPress Popular Posts」を探します。

そして、ドラッグ&ドロップでサイドバーの任意の位置に配置しましょう。
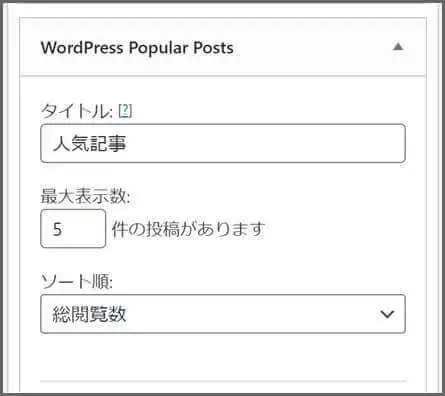
すると人気記事の表示に関する詳細設定が開きます。

・タイトル:サイドバー内の人気記事の見出しにあたります。「人気記事」「注目の記事」等が良いでしょう。
・最大表示件数:人気記事として掲載する件数を指定します。多めに設定してしまうと、読者の注目が分散してしまうため「3」~「5」件程度に留めましょう。
・ソート順:並び替えの基準を「コメント」「総閲覧数」「一日の平均閲覧数」から選択します。デフォルトの「総閲覧数」で問題ありません。

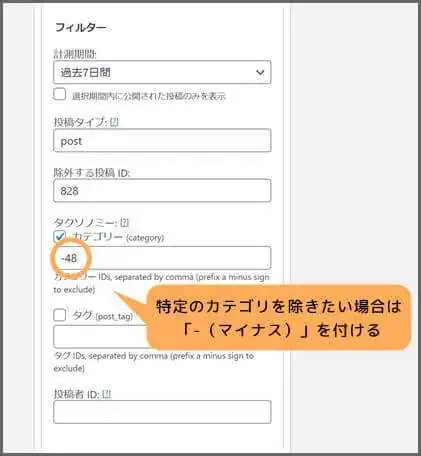
「フィルター」項目では、人気記事として何を表示するか設定します。
人気記事に掲載するコンテンツを特定の条件によって取捨選択できます。
・計測期間:期間を短めに設定すると今注目されている人気記事がリストアップされます。ただし、サイト全体のアクセス数が少ない内は長めの期間に設定しておくと良いでしょう。
・投稿タイプ:デフォルトの「post(投稿)」のままでOKです。
・除外する投稿ID:人気記事に載せたくないコンテンツがある場合には、入力欄に投稿IDを指定しておきましょう。
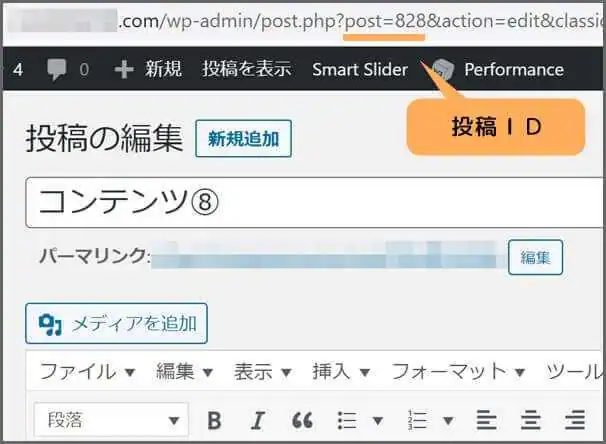
※投稿IDは、各投稿のエディター画面のURLから確認できます。「post=〇〇」内の数値が投稿IDです。

・タクソノミー:人気記事をカテゴリー(またはタグ)別に絞りたい場合に、カテゴリー(タグ)IDを指定します。複数指定するには「,(カンマ)」で区切ります。また逆に、特定カテゴリーの記事を除きたい場合は、IDの先頭に「-(マイナス)」を付します。
※カテゴリーIDは、各カテゴリーの編集画面のURLから確認できます。「tag_ID=〇〇」に入っている数値がカテゴリーIDです。タグIDも同じです。
・投稿者ID:複数のWordPressユーザーで運営している場合に、投稿者別に人気記事を絞ります。「Reveal IDs」のようなプラグインを導入すると、管理画面「ユーザー」⇒「ユーザー一覧」から各投稿者のIDを確認できます。

次は、個々の人気記事をどのように表示するか設定します。
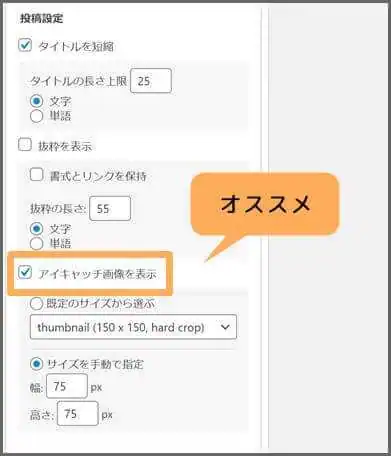
・タイトルを短縮:チェックを入れると記事タイトルを短縮します。デフォルトで文字数が設定されていますが、サイドバーの幅に応じて調整すると良いでしょう。
・抜粋:本文の冒頭を少しだけ紹介できます。しかし、サイドバーはスペースが限られているため、抜粋のチェックは外しておきましょう。
・アイキャッチ画像を表示:読者の目を人気記事に向けさせるには、アイキャッチ画像が必要不可欠です。チェックを入れましょう。サイズはサイドバーのスペースに応じて調整してください。

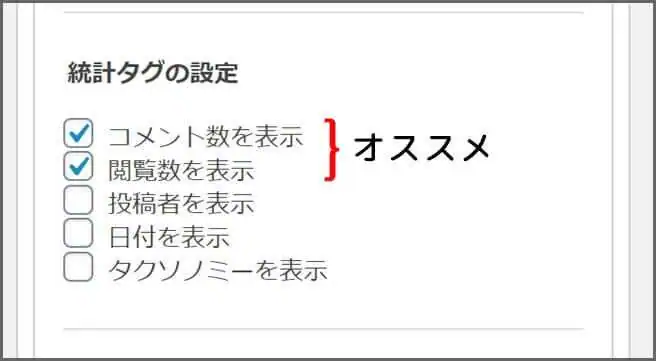
「統計タグの設定」では、各人気記事の詳細情報を提示します。
オススメは「閲覧数」または「コメント数」です。
この2点を提示しておけば、読者は各記事が「どのくらい人気を得ているのか」把握することができます。

以上で設置に関する設定が完了しました。
最後に「保存」を忘れずに。
トップ画面に設置する
WordPress Popular Postsはサイドバーだけでなく、投稿や固定ページにも搭載できます。
特にブックマークされやすいトップ画面は、固定読者を人気記事に誘導するのに最適です。

※トップ画面に人気記事を表示するには、以下の講座内容を済ませておくとスムーズに設定できます。
・【WordPress】オリジナルのトップ画面を作るには【初心者必見】
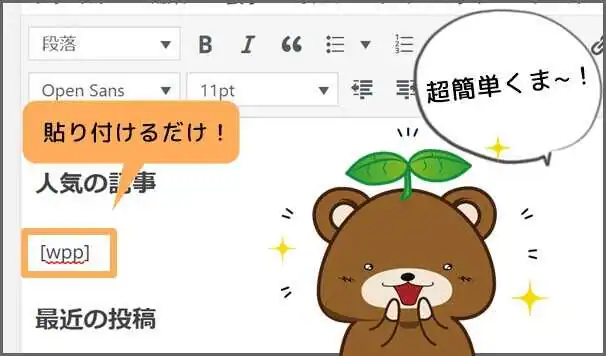
設置するだけなら数秒で済みます。
以下のショートコードを記事(または固定ページ)の編集画面に貼り付けるだけです。
[wpp]

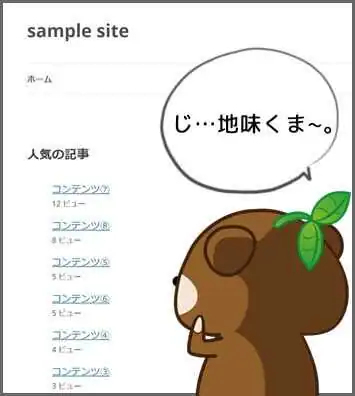
しかし、このままでは下図のように質素な仕上がりになってしまいます。

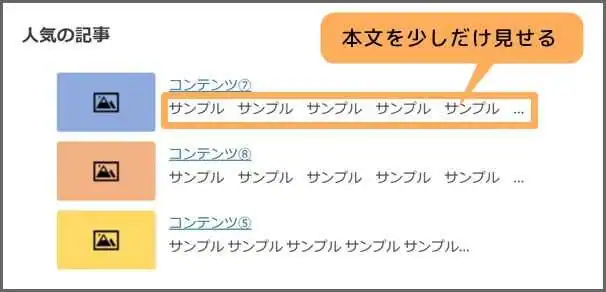
アイキャッチ画像を表示したり、抜粋を付け加えるには、ショートコードの編集が必要です。
例えば、3記事分の人気記事をアイキャッチ画像・抜粋付きで表示するなら、以下のように書き換える必要があります。
[wpp excerpt_length=25 post_html='<li>{thumb}{title}<br><span class="wpp-excerpt">{summary}</span></li>' thumbnail_width=100 thumbnail_height=60 limit=3]
ショートコードの内容は以下の通りです。
・「excerpt_length=〇〇」:記事の冒頭から何文字抜粋するか数値を入力
・「 post_html=’〇〇’」:<li>リストタグ内のHTMLの構成を指定
・「thumbnail_width=〇〇」:サムネイル(アイキャッチ)画像の横幅をピクセル指定
・「thumbnail_height=〇〇」:サムネイル画像の高さをピクセル指定
・「limit=〇〇」:表示する記事数

さらにコード内容を変更することで「日付」や「コメント数」を追加したり見出しを挿入することも可能です。
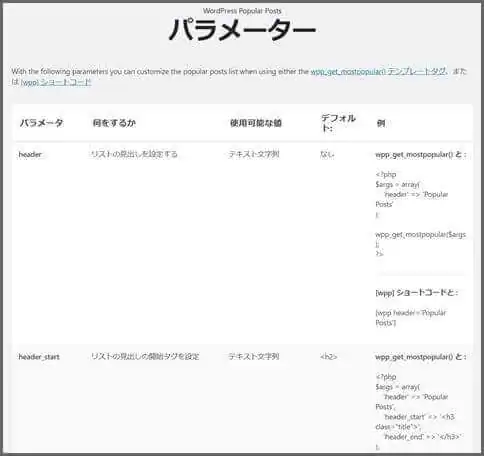
詳しくはWordPress Popular Postsの設定画面⇒「パラメーター」をご覧ください。

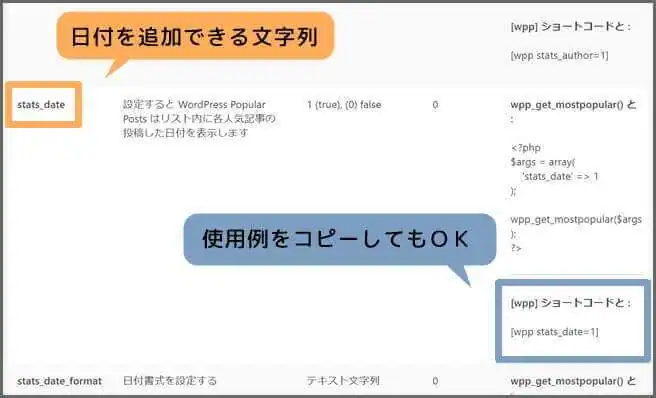
一覧の中から用途に応じて文字列をコピーし、ショートコード内に挿入します。

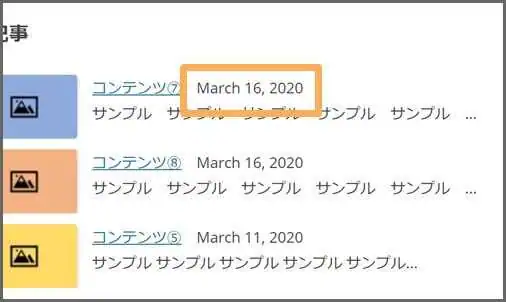
例えば、記事の投稿日を追加したい場合は、ショートコードに「stats_date」を挿入します。

各項目の右端に、文字列を挿入したショートコードが記載されているので、コピーして使っちゃってもOKです。
[wpp stats_date=1]
「stats_date」は「=」の後の数値によって、表示または非表示が切り替わります。
表示する場合は「1」を、表示しない場合は「0」を入力しましょう。
さらに先程のアイキャッチ画像付き人気記事に日付を追加するなら、以下のようなコード表記になります。
[wpp excerpt_length=25 post_html='<li>{thumb}{title} {date}<br><span class="wpp-excerpt">{summary}</span></li>' thumbnail_width=100 thumbnail_height=60 limit=3 stats_date=1]

「パラメーター」を参考にして、自分なりに人気記事をアレンジしてみてください。
人気記事が表示されない時

WordPress Popular Postsは有効化後に各記事のアクセス数をカウントするため、十分なデータが集まるまでに時間がかかります。
まだアクセス数が少ないサイトは、データが溜まるまで設置を待った方が良いかもしれません。
データの蓄積状況は、WordPress Popular Posts設定画面の先頭ページで確認しましょう。
「WordPress Popular Posts」のおさらい
・多くの読者の心を掴んでいる「人気記事」は新規読者の興味を引きやすい
・そのため、回遊率や滞在時間の向上に有効
・検索ユーザー向けに人気記事をアピールするなら「サイドバー」がオススメ
・トップ画面に人気記事を設置すれば、固定読者の巡回を促せる
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介
・【WordPress】関連記事を楽々挿入できるプラグイン おすすめ5選