
スライドショーは、クリックや時間の経過によって複数の写真やイラストを切り替えて表示します。
そのため、スペースを取りがちな画像を一カ所にまとめることができます。

また、スライドショーの高い視認性は、マーケティングやアフィリエイトにも応用可能です。
・他コンテンツへの内部リンク
・商品説明
・社内風景の紹介
・広告やランディングページへのリンク
とは言え、デザイン・機能ともに優れたスライドショーは、高度なスキルが無いと作成できないイメージがありますよね。
しかし、WordPressのプラグインを使えば、初心者でも簡単にスライドショーを設置できてしまいます。
中でも「Meta Slider」は最も有名なスライドショー系プラグインの一つ。
設定項目は日本語に対応(一部英語表記)しており、ほとんどクリック操作でハイクオリティなスライドショーを作成できます。
また、多彩なデザインや機能を持ち合わせており、柔軟なカスタマイズが可能です。
今回はそんな「Meta Slider」を使って、スライドショーを作る方法をご紹介します。
※もしも他のプラグインが気になる方は、以下の講座もチェック!
・【WordPress】スライドショーを設置するプラグイン おすすめ5選
【Meta Slider】スライドショーの作成
まずMeta SliderをWordPressにインストールしましょう。
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
※プラグインをインストールする前に必ずWordPressのバックアップをお願いします。

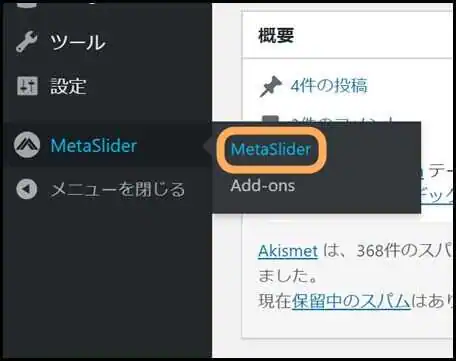
プラグインをインストール&有効化すると、WordPress管理画面のサイドバーに「MetaSlider」の項目が追加されます。
クリックすると、スライドショーを新規作成するための画面に移動します。
スライドショーの新規作成
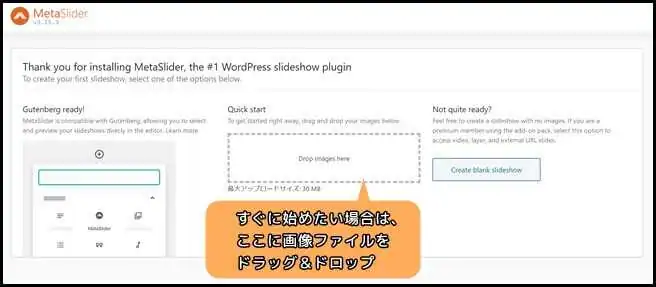
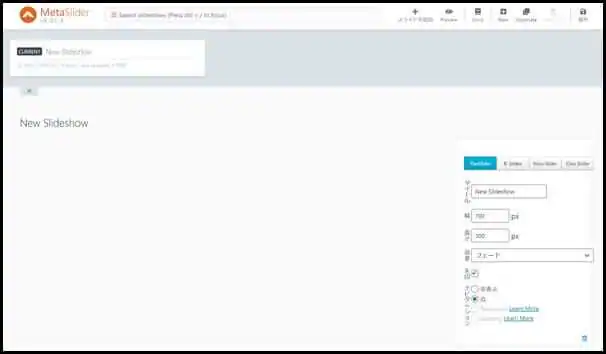
Meta Sliderをはじめてインストールした場合、以下の画面が表示されるはずです。

「Quick start(すぐに始める)」項目以下の点線枠に画像ファイルを複数選択しドラッグ&ドロップすると、すぐにスライドショーを作成することができます。
まだ画像を追加したくない場合は、「Create blank slideshow(空のスライドショーを作る)」をクリックしましょう。
また、WordPressのメディアライブラリから画像を選択する場合も「Create blank slideshow」をクリックしてください。

この画面でスライド画像を追加したり、カスタマイズ設定を行います。
スライド画像の追加
まず、スライドショーのコンテンツとなるスライド画像を追加してみましょう。

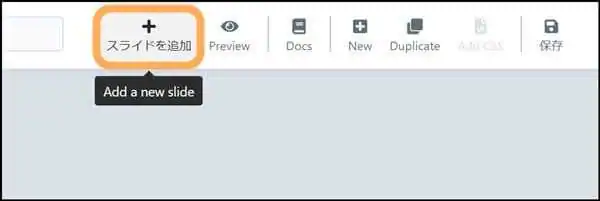
画面右上の「スライドを追加」をクリックするとメディアライブラリが開きます。
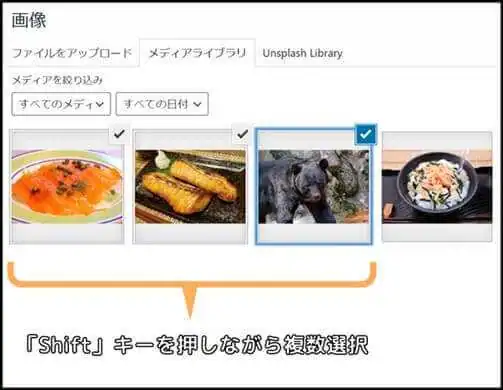
すでに保存されているものからクリック選択するか、またはドラッグ&ドロップで新たに画像をアップロードすることもできます。
また、「Shift」キーを押しながら画像を複数選択すれば、いっぺんにスライドショーに追加可能です。

画像を選択したら「Add to Slideshow」をクリックします。

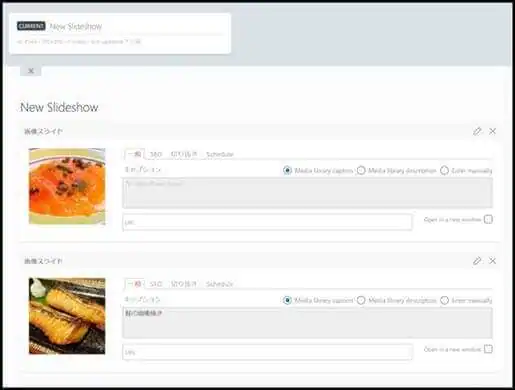
管理画面にスライドが追加されました。
逆にスライドを削除したい場合は、各スライドの「×」ボタンをクリックします。

ちなみに、画像を追加するだけでも簡易的なスライドショーを作成できます。
画面右上の「Preview」ボタンを押して確認してみてください。

この設定のままでもスライドショーとして十分機能します。
このままでも良ければ画面右上の「保存」をクリックしましょう。
※サイト内にスライドショーを設置する方法はこちらをチェック!

Meta Sliderは個別のスライドに対して、キャプションやURL、SEOタイトル等を設定できます。
それぞれの設定項目について解説しておきます。
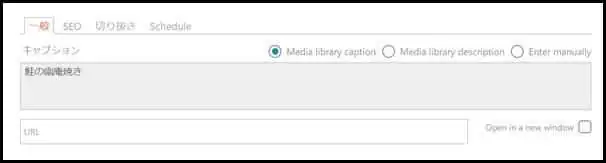
・「一般」タブ

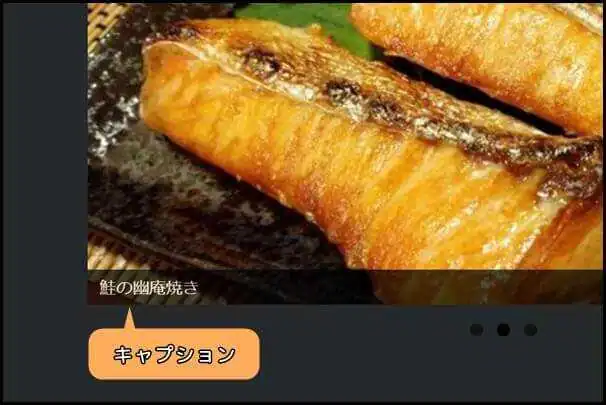
・キャプション :スライド上に表示されるテキスト
・URL :画像をクリックした時に移動するページのURL
※「Open in a new window」にチェックを入れると別ウィンドウで開く

ちなみにキャプション欄が空白の場合は、テキストは表示されません。
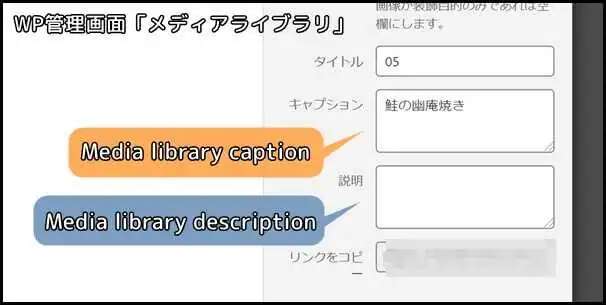
また、スライドのキャプションにメディアライブラリの情報を転用することもできます。
・Media library caption :メディアライブラリの「キャプション」項目に入力されているテキストを使用
・Media library description :メディアライブラリの「説明」項目に入力されているテキストを使用

メディアライブラリーの情報を使用せず、スライド用のキャプションを表示させたい場合は「Enter manually」にチェックを入れましょう。
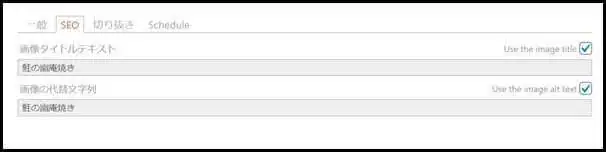
・「SEO」タブ

・画像タイトルテキスト :imgタグのtitle属性を指定。
※「Use the image title」のチェックを外すと入力が可能になる
・画像の代替文字列 :imgタグのalt属性を指定。
※「Use the image alt text」のチェックを外すと入力が可能になる
「imgタグ」とは、画像をWEBコンテンツに掲載するためのHTMLコードのこと。
「属性」は、画像をどのように掲載するのか設定するためのものです。

「title属性」は主にその画像の補足説明を入力します。
画像にカーソルを合わせると表示される「ツールチップ」は、このtitle属性に設定されているテキストが反映されます。

一方「alt属性」は、何らかの原因によって画像が表示されなかった場合に、代わりに表示されるテキストを指定します。
このテキストを「代替テキスト」と言い、「画像の内容」や「画像が何を指しているのか」を簡潔に表したテキストが理想的です。
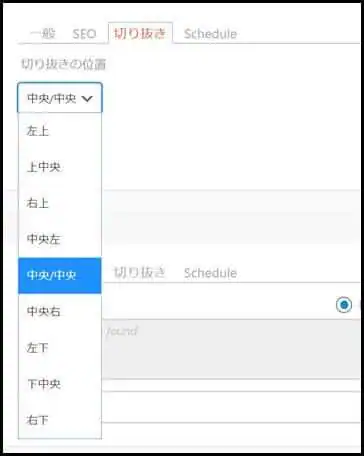
スライド画像がスライドショーのサイズよりも大きかったり、比率が異なる場合、自動的にトリミングされます。
便利な機能ですが、トリミングされる位置によっては読者に見せたい部分がカットされてしまう恐れがあります。
そのため、Meta Sliderでは各画像の「切り抜きの位置」を細かく指定することができます。

・「Schedule」タブ
追加したスライドを公開する時期を設定します。
こちらは有料版で解放される機能です。
基本設定
次に、スライドショーの基本設定を行います。
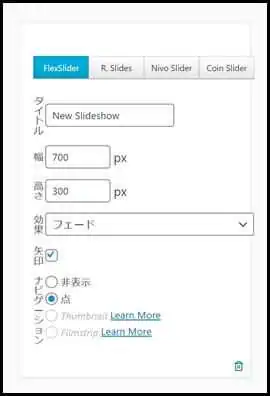
ここで変更できるのは以下の6点です。
・スライドショーのタイプ
・タイトル
・サイズ
・効果
・矢印
・ナビゲーション

一つずつ見ていきましょう。
まず、スライドショーの4つのタイプから好きなものを選択します。
主にナビゲーションや矢印のデザイン、選択できるアニメーション効果に違いがあります。

FlexSlider

R.Slides

Nivo Slider

Coin Slider

それぞれデザインや使用感をプレビューで確認してみると良いでしょう。
・タイトル
スライドショーのタイトルを入力します。
スライドショーの表示上に影響はありません。
複数スライドショーを作成する時に、タイトルを付けておくと区別しやすくなります。
・サイズ
スライドショー全体の幅と高さを指定します。
全体サイズの比率と各スライド画像の比率が合わない場合、「切り抜きの位置」に応じてトリミングされます。
スライドが切り替わる時のアニメーション効果を指定します。
「スライドショーのタイプ」によって選択できるアニメーション効果が異なります。
効果の中でも「スライド」または「フェード」が多くのサイトで採用されています。
スライド効果

フェード効果

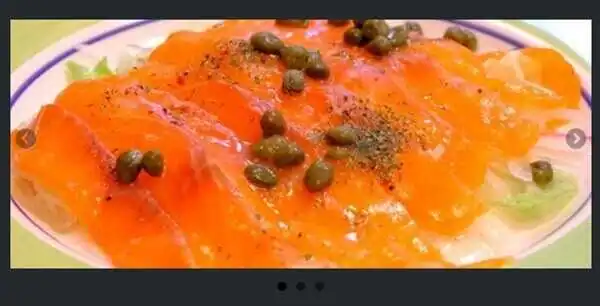
・矢印
矢印は次のスライド画像に切り替えるためのボタンのことです。

チェックを外すと矢印が非表示になります。
非表示にした場合、スライドの切り替えは「ナビゲーション」または「自動スライド」によって行われます。
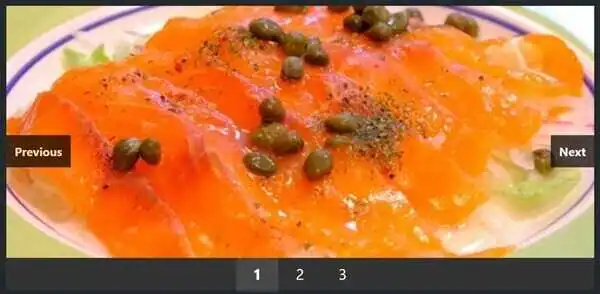
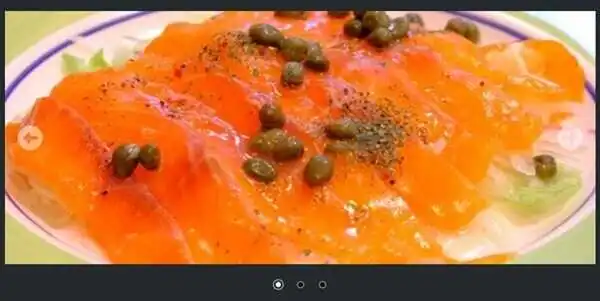
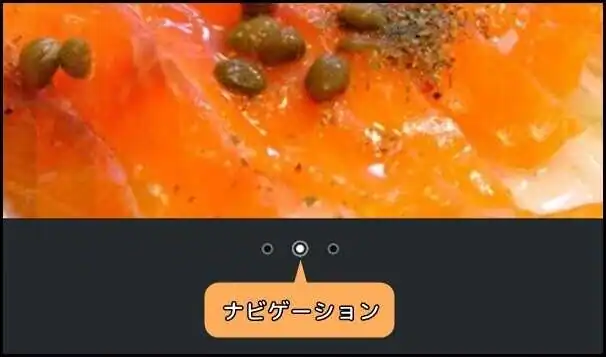
・ナビゲーション
ナビゲーションとは、スライドショー下部に設置される切り替えスイッチのことです。

矢印とは異なり、順番を飛ばしてスライド画像を切り替えられます。
Meta Sliderでは「矢印」と同様に「ナビゲーション」の表示も変更できます。
ただし、どちらも非表示にしてしまうと切り替え操作ができなくなってしまうため、必ず一方は残しておきましょう。
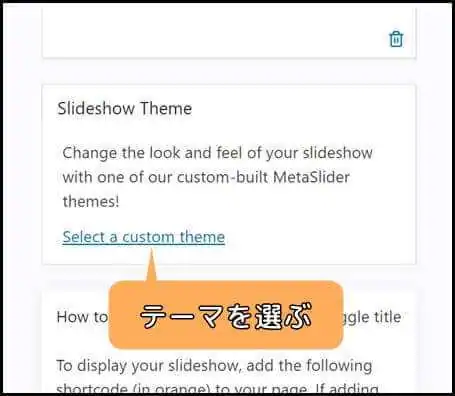
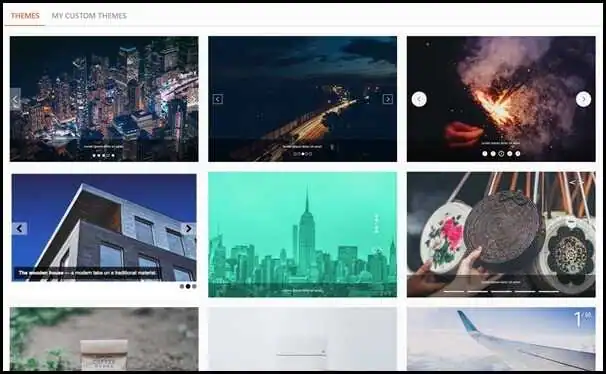
テーマの選択

Meta Sliderでは、スライドショーのデザインを決定する「テーマ」を選択できます。
無料版でも十数もの個性的なテーマが用意されており、どれもデザイナーズサイトに引けを取らないスライドショーに仕上がります。

「Slideshow Theme」項目の「Select a custom theme」をクリックすると、テーマの選択画面が開きます。
また、「スライドショーのタイプ」によってテーマのレイアウトが異なります。
様々な組み合わせをプレビューで試してみるのも楽しいかもしれません。
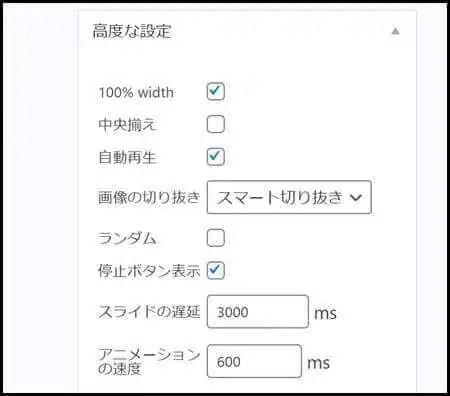
高度な設定

Meta Sliderはスライドショーをさらに詳細にカスタマイズできます。
「高度な設定」では、主にアニメーション効果に関する細かい指定が可能です。
高度な設定の項目もスライドショーのタイプで何を選択するかによって異なります。
そのため、主な設定項目のみ解説しておきます。
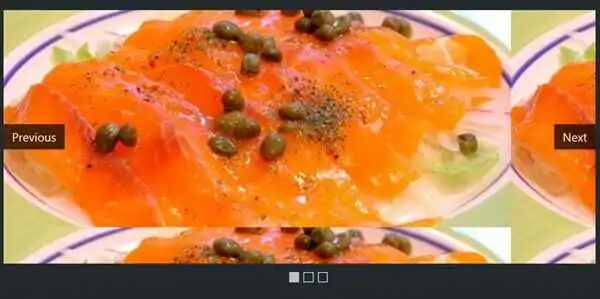
・100% width
チェックを入れると、スライドショーが設置されているコンテンツ幅にフィットします。
・中央揃え
チェックを入れると、コンテンツの中央(水平位置)にスライドショーを配置します。
・自動再生
チェックを入れると、利用者が操作をしなくても自動的にスライド画像が切り替わります。
・画像の切り抜き
「スマート切り抜き(適切な切り抜き)」に設定します。
・ランダム
ページを更新するごとにスライドの順番がランダムに入れ替わります。
・停止ボタン表示
「ボタン」と書かれていますが、ポインターを画像に合わせると自動再生が停止し、画像から離すと再開する機能のようです。
・スライドの遅延
自動再生で次のスライドに切り替わる速度を設定します。「ms」はミリ秒(1000分の一秒)の単位です。例えば「3秒ごとに次の画像に切り替えたい」場合は「3000ms」を指定します。
・アニメーションの速度
スライドが切り替わる時のアニメーション効果の速度を設定します。
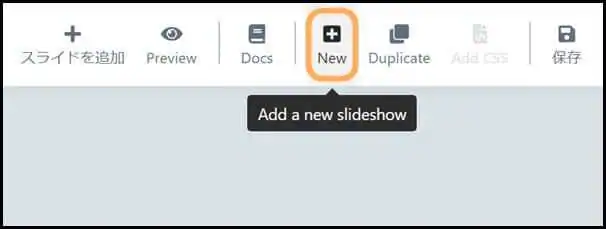
スライドショーの追加と削除
Meta Sliderでは、複数のスライドショーを作成できます。
新たにスライドショーを作成する場合は、設定画面のメニューバーにある「New」ボタンをクリックします。
※現行スライドショーを設定中だった場合は「New」ボタンを押す前に、必ず保存を行ってください。

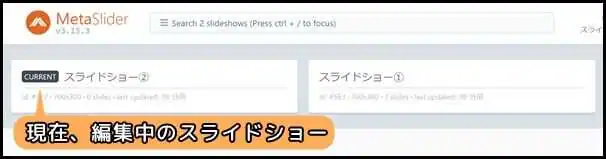
すると、「New Slideshow」が追加されます。
「CURRENT」マークが付いているものが、現在設定中のスライドショーです。

クリックで異なるスライドショーの設定に切り替えます。
特定のスライドショーを削除したい場合には、設定画面の最下部にある「DELETE SLIDESHOW」をクリックし、案内にしたがって削除してください。
【Meta Slider】スライドショーの運用
スライドショーの作成・設定が完了したら、いよいよスライドショーを公開してみましょう。
スライドショーを設置するには、以下の2つの方法があります。
・ショートコードを貼り付ける(←記事内に設置)
・ウィジェット機能を使う(←サイドバーやフッターに設置)
順番に解説していきます。
ショートコードを貼り付ける
この方法は個別の記事にスライドショーを設置する際に使います。
例えば、商品イメージの紹介や関連記事への内部リンク等に有効です。
フッターやサイドバー等の固定エリアへの設置はこちらをご参照ください。
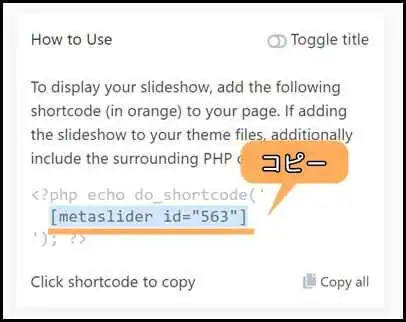
まず、設定画面のサイドバーにある「How to Use」項目を探してください。

項目の中にある「[metaslider id=”○○○”]」がスライドショーを公開するためのショートコードです。
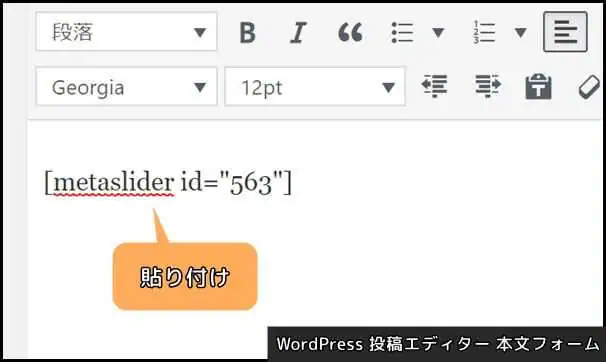
ショートコードをコピーしたら、設置する記事のエディターに移動します。

本文内の任意の位置にショートコードを貼り付けましょう。

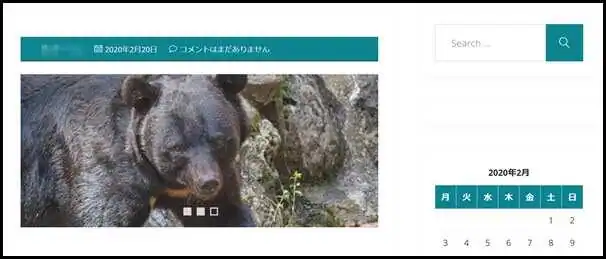
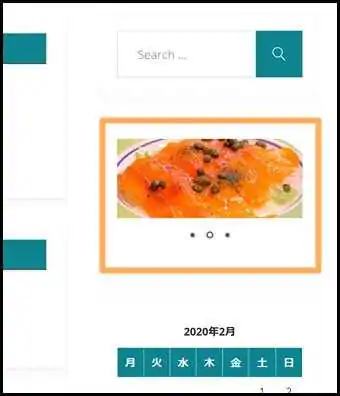
プレビューで確認すると、ペーストした位置にスライドショーが表示されているはずです。
ウィジェット機能を使う
Meta Sliderで作成したスライドショーは、サイドバーやフッター等の固定エリアにも設置できます。
どのページからでもスライドショーを閲覧できるため、人気コンテンツへの内部リンクや広告としても活用可能です。

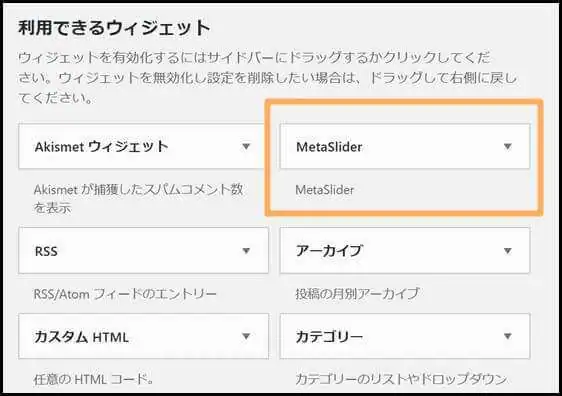
プラグインを有効化していると、WordPressの管理画面「外観」⇒「ウィジェット」⇒「利用できるウィジェット」に「Meta Slider」項目が追加されます。

項目ドラッグ&ドロップで任意のウィジェットエリアに放り込みます。

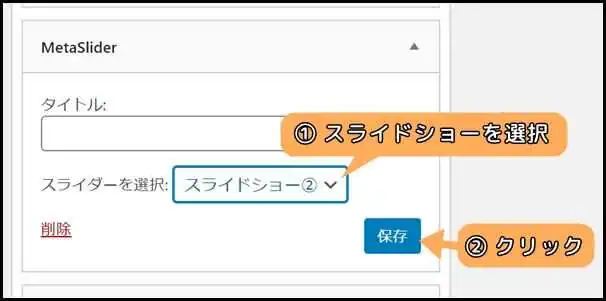
最後にプルダウンメニューから設置したいスライドショーを選択し「保存」を実行すれば完了です。
有料版との違い
Meta Sliderは基本的に無料で利用できますが「有料版」もリリースされています。
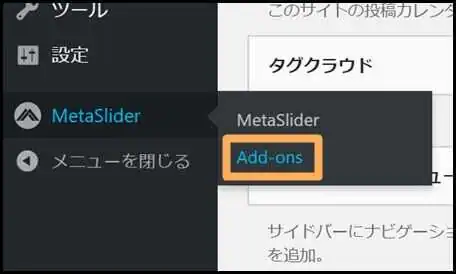
無料版との違いはWordPress管理画面「Meta Slider」⇒「Add-ons」で確認できます。

有料版で開放されるMeta Sliderの便利な機能を以下にピックアップしておきます。
・ナビゲーションにサムネイル表示
・「Youtube」「Vimeo」等の動画をスライドに追加
・各スライドの公開期間を指定
・専門スタッフへの質問
※20年2月時点のサービスです。サービスに変更がある場合がありますので、課金される場合は必ず公式ページをご確認ください。
「Meta Slider」のおさらい
・プラグインを導入すれば、簡単にスライドショーを設置できる。
・「Meta Slider」は初心者でもハイエンドなスライドショーを作成できる
・無料版でもデザイン性・カスタマイズ性に優れている
・スライドに動画を追加する場合には、有料版へのアップグレードが必要
関連記事
・【WordPress】スライドショーを設置するプラグイン おすすめ5選
・【Smart Slider 3】誘導力高めるスライドショーの使い方【WordPress】








