
WordPressで初めて投稿する時、誰もが感じるのは
「何か…思ってたのと違う…。」
人気サイトの記事とは対照的に、無味乾燥な印象を持たれるかと思います。

※プラグインを使わずにWordPressエディターで作った記事
それは、あなたの文章力が低いせいではなく、エディターの機能が貧弱だからです。
例えば、初期状態のWordPressには、以下のようなエディター機能があります。
・段落と見出しの設定
・太文字
・イタリック
・番号付き(無し)リスト
・左寄せ・中央寄せ・右寄せ
・「続きを読む」挿入
・打消し
・テキスト色の設定
しかし、読者の目を引く記事を作るのに、これらの機能だけでは不十分です。
どんなに文章や内容が良くても、きちんと装飾や強調ができていないと、読者は途中で読み飽きてしまいます。

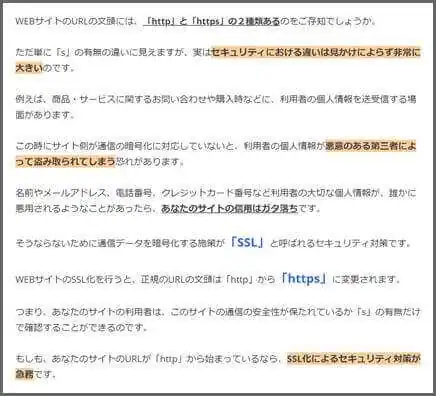
上図は、エディター機能を強化するプラグイン「TinyMCE Advanced」導入後に作成した記事です。
「下線」や「背景色」「大きさ」を調整しただけですが、全体の要点をパッと見で把握しやすくなりました。
つまり記事の「読みやすさ」は、エディター機能のスペックによって大きく左右されるのです。
WordPressのエディター機能を強化するためには、プラグインを導入する必要があります。
中でも「TinyMCE Advanced」は、読者を惹きつけるコンテンツの作成には欠かせないプラグインです。
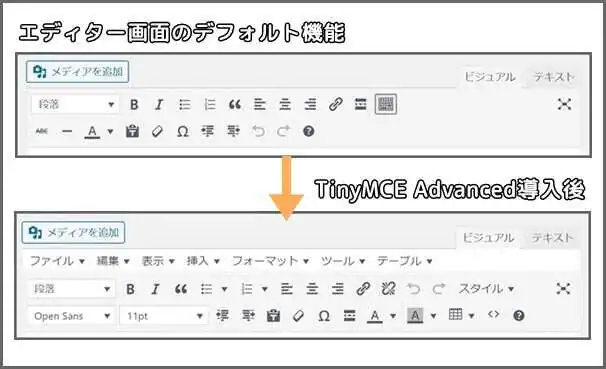
TinyMCE Advancedを導入すると、エディター画面が以下のようにクラスチェンジします。

無料で利用できるため、まだ導入していない場合はインストールをオススメします。
今回は、そんな「TinyMCE Advanced」の特徴と活用方法をレクチャーしたいと思います。
TinyMCE Advancedとは
TinyMCE Advancedとは、WordPressのエディターに装飾機能などを強化するプラグインです。
柔軟なカスタマイズ性と使いやすい操作性が評判で、多くのWordPressユーザーに愛されています。
TinyMCE Advancedを導入すると、エディター画面に以下の機能を追加できます。
・フォントファミリーの指定
・フォントサイズの指定
・打消し線
・下線
・テキスト背景色
・テーブル
・動画埋め込み
具体的な追加方法の解説に入る前に、一つだけ注意しなければならないことがあります。
それは、あなたが使っているWordPressによって、TinyMCE Advancedの使い方が異なるという点です。
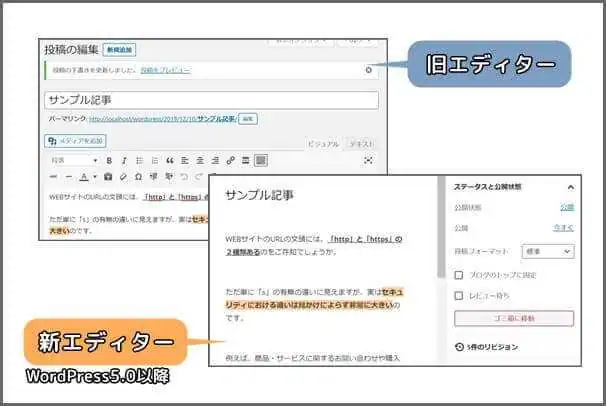
18年12月に行われたアップデートにより、WordPress本体のエディター画面が大幅にリニューアルされました。
そのため、WordPressバージョン5.0以降と以前とでは、TinyMCE Advancedの仕様が異なります。

そこで、この講座では新旧両方のエディター画面でTinyMCE Advancedを使う方法をレクチャーしたいと思います。
WordPress5.0以前またはプラグイン「Classic Editor」を使用しているユーザー
WordPress5.0以降を使用しているユーザー
それぞれプラグインの導入方法から順番に解説を進めているので、あなたが使用しているエディター画面に合った解説をお読みください。
TinyMCE Advancedの使い方(旧エディター編)
この章では、WordPress5.0より前のバージョンで旧エディターを使っているユーザーを対象にTinyMCE Advancedの使い方をレクチャーします。
ちなみに、5.0以降のバージョンでもプラグイン「Classic Editor」を使用すれば、旧エディターを使うことができます。
※Classic Editorについて詳しく知りたい方は、以下の講座をご覧ください。
・【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】
TinyMCE Advancedのインストール方法
まずTinyMCE AdvancedをWordPressにインストールしましょう。
WordPress管理画面にログインし「プラグイン」⇒「新規追加」へと進みます。

表示された画面右上にある検索フォームに「TinyMCE Advanced」を入力。

検索結果からTinyMCE Advancedを見つけたら「インストール」をクリックします。
インストールが完了するとボタンが「有効化」に変わるので、そのまま有効化してください。
これで、TinyMCE Advancedの導入は完了です。
TinyMCE Advancedの設定方法
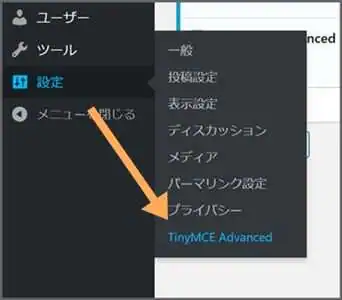
TinyMCE Advancedは、WordPress管理画面の「設定」⇒「TinyMCE Advanced」から設定します。


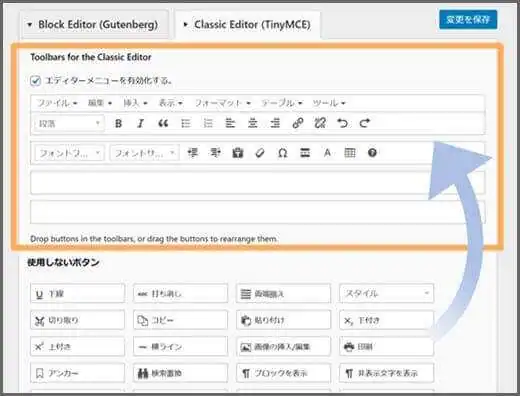
まず、タブを「Classic Editor(TinyMCE)」に切り替えましょう。
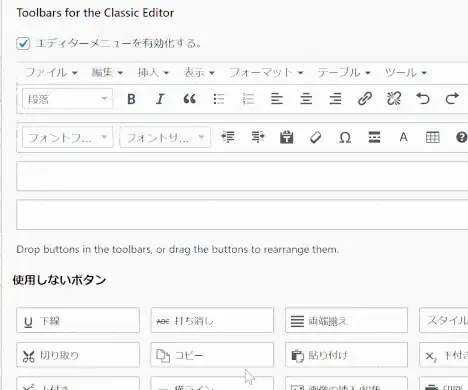
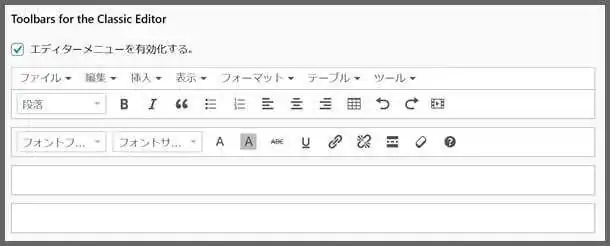
「Toolbars for the Classic Editor」以下4列のフォームに配置されている機能が、記事編集時に利用できる機能です。

ここに「使用しないボタン」から必要な機能をドラッグ&ドロップで追加していきます。

逆にエディター画面には不要だと思うボタンは、「使用しないボタン」以下に移動させましょう。
ここで、TinyMCE Advancedで強化できる主な機能の特徴を詳しくご紹介します。
※WordPress本体に最初から付属している機能については紹介を除きます。
・フォントファミリーの指定
文字のデザインを変更できます。
可愛い文字やかっこいい文字など好きなものから選択しましょう。

ただし、読者の画面にフォントがきちんと反映されるには、読者が利用しているブラウザがフォントに対応していなければなりません。
そのため、ゴシック体や明朝体など大手ブラウザが対応しているフォントがオススメです。
・フォントサイズの指定
文字のサイズを変更できます。

・打消し線
誤った内容や更新前の情報を訂正せず、あえて明示しておきたい時に打消し線が便利です。

・下線
下線(アンダーライン)は、主に強調したいワードや文章に適用します。

・テキスト背景色
テキスト背景色は、主に強調したいワードや文章に適用します。
下線とは異なり、マーカーを引いたような印象になります。

・テーブル
テーブル機能は、記事内にエクセルのような表を作成できます。
後から列・行を追加したり、除いたりすることが可能です。
細かいデータや情報を読者に伝えたい時に有効です。

・insert/edit video(メディア挿入)
Youtube等の動画を記事内に埋め込む時に使用します。

Youtubeの動画であれば、TinyMCE Advancedを導入しなくても記事本文にURLを入力するだけで埋め込めます。
ただ、TinyMCE Advancedを使えば、埋め込みサイズを自由に変更できます。
ここまで紹介した機能は、記事作成では頻繁に使うことになるため、「Toolbars for the Classic Editor」に追加しておきましょう。

最後に、設定ページ最下部の「変更を保存」をクリックすれば準備完了です。
TinyMCE Advancedの活用方法
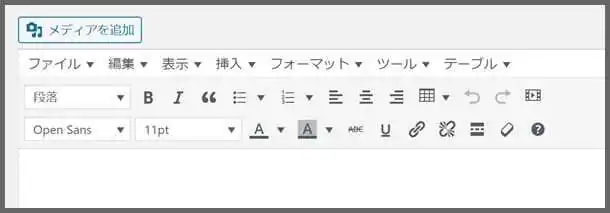
それでは、TinyMCE Advancedの機能が旧エディター画面にきちんと追加されているか確認してみましょう。

無事、追加されていますね。
すでに下書き保存・投稿済みの記事を編集する際にも、TinyMCE Advancedの設定が問題なく反映されています。
それでは、各種エディター機能の使い方を解説していきます。
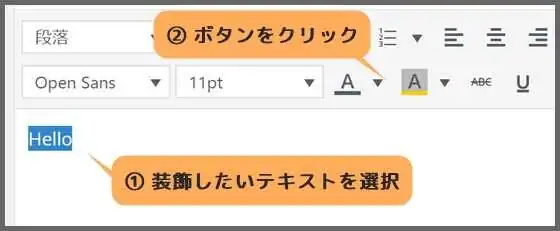
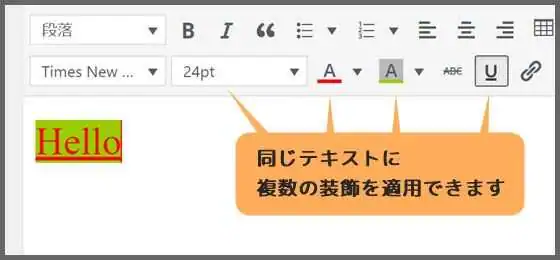
・テキスト装飾機能
通常のエディター操作と同様に、装飾したいテキストを選択しボタンを押せばOKです。

また、テキスト装飾は、同じテキストに対して複数適用することもできます。

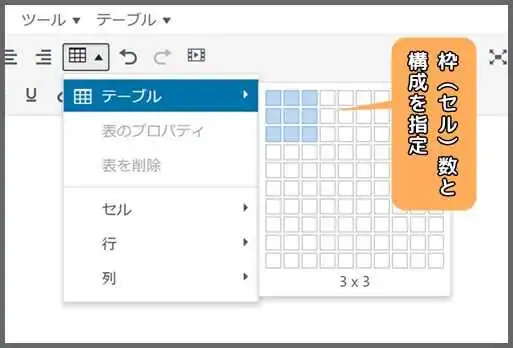
・テーブル
テーブルを作成する時は、まず行・列の構成を指定します。

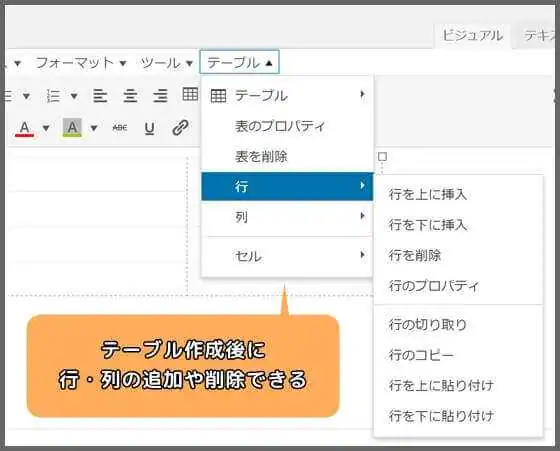
また、後から行・列の追加や削除も可能です。

・動画の埋め込み
Youtubeの動画コードをTinyMCE Advancedの機能を使って埋め込みます。
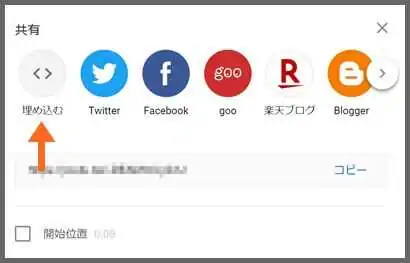
まず、動画のコードを取得しましょう。
記事内に埋め込みたい動画のページを開きます。

「共有」⇒「埋め込み」と移動し、動画コードをコピーしてください。

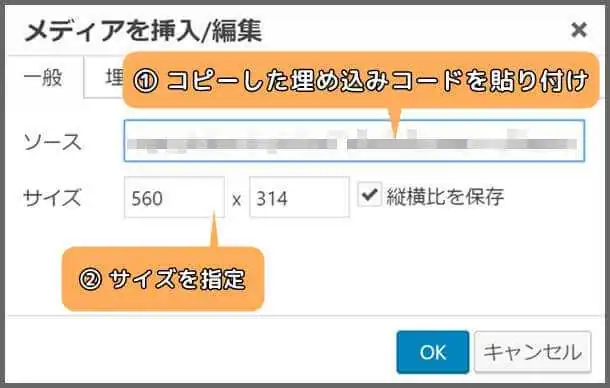
次にWordPressのエディター画面に移動し、「メディア挿入」ボタンをクリックします。

「ソース」に先ほどのコードを貼り付けます。

この設定では自由にサイズを指定できるため、記事のレイアウトに合わせた埋め込みが可能です。
TinyMCE Advancedの使い方(新エディター編)
WordPressエディターは、18年12月のアップデートにより大幅にリニューアルされました。
この章では、リニューアル後の新エディターでTinyMCE Advancedの機能を追加・活用する方法について解説します。
※新エディターの詳しい使い方は、以下の講座をご覧ください。
・【WordPress】新エディター「Gutenberg」の使い方【2020年最新情報】
なお、TinyMCE Advancedのインストール方法については、旧エディターと同じです。
TinyMCE Advancedの設定方法
TinyMCE Advancedで旧エディター画面に追加した機能は、新エディター画面に引き継がれません。
そのため、旧エディターでTinyMCE Advancedを使っていても、新エディターに乗り換える際には再設定が必要です。
まず、WordPressダッシュボードより「設定」⇒「TinyMCE Advanced」に移動してください。
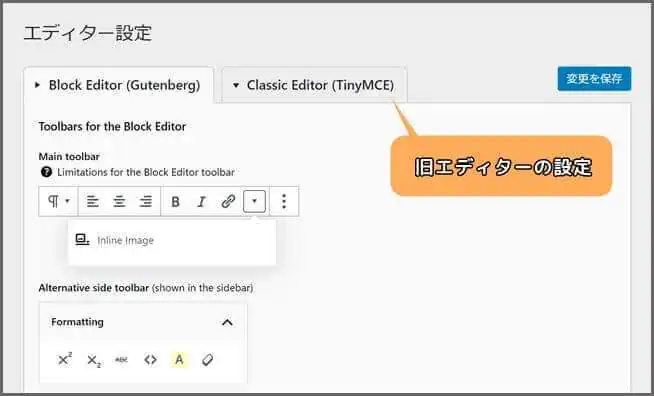
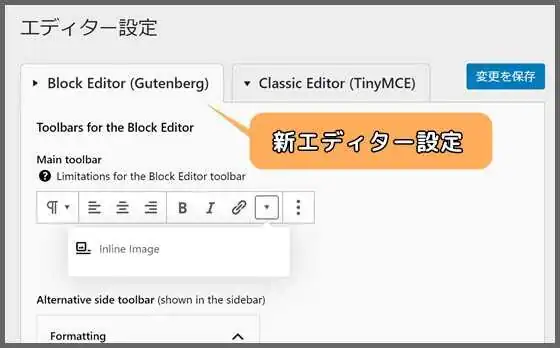
2つのタブのうち「Block Editor (Gutenberg)」が新エディターの設定画面です。

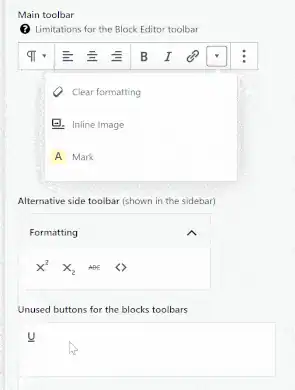
「Toolbars for the Block Editor」以下はドラッグ&ドロップで機能ボタンの配置を決めます。
新エディターでは機能ボタンを配置できる場所が2か所あります。
・Main toolbar(メインツールバー)
・Alternative side toolbar(サイドバー)
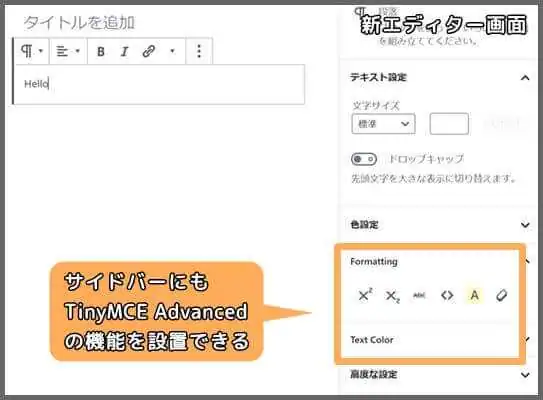
メインツールバーは、各ブロックのツールバーのことです。

サイドバーとは、新エディター画面の右手のサイドバーのことです。

すでに設定されている機能ボタンを、ドラッグ操作で任意の配置に変更してみましょう。

また、「Unused buttons for the blocks toolbars」には、不要なボタンを置きます。
とは言え、全てのボタンをツールバーまたはサイドバーに設置しておいても問題ありません。
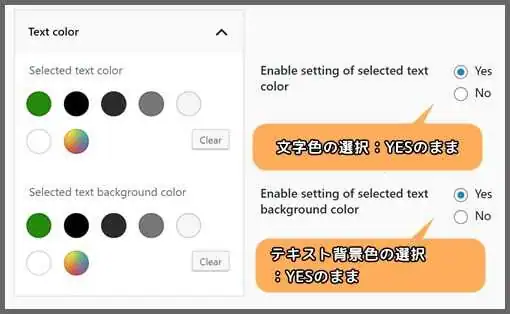
「Enable setting of selected text color(文字色の設定を許可)」と「Enable setting of selected text background color(文字の背景色の設定を許可)」は2つとも「yes」にチェックを入れておきましょう。

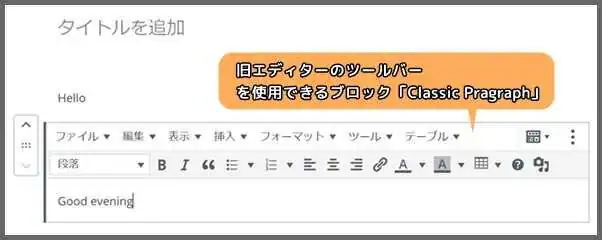
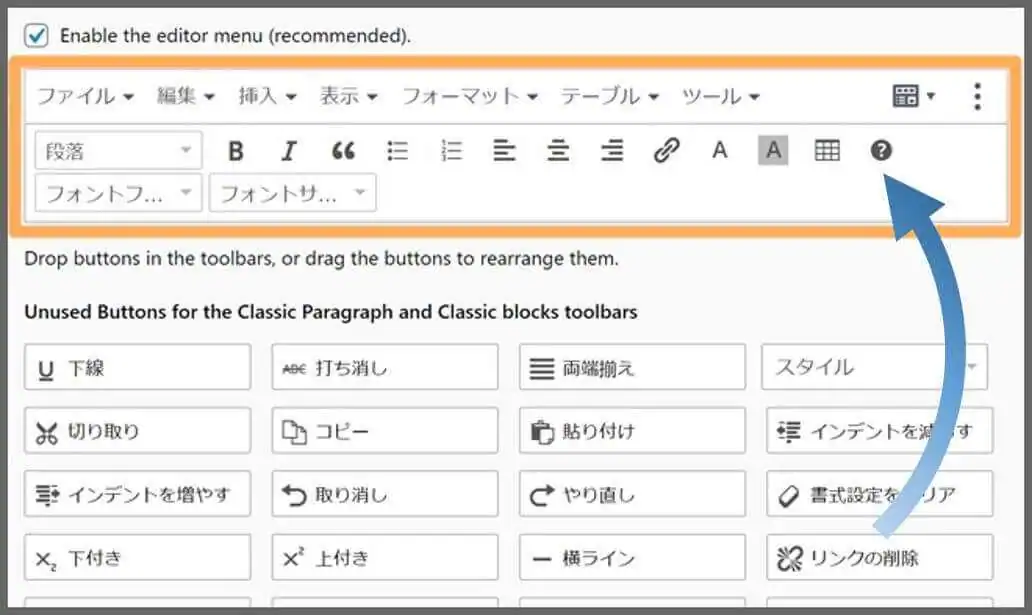
「Toolbars for the Classic Paragraph and Classic blocks(クラシックパラグラフまたはクラシックブロックのツールバー)」以下は、「Classic Paragraph」ブロック使用時の設定です。
新エディターでも「Classic Paragraph」ブロックを使うと、旧エディターのツールバーを使って編集できます。

ここに、TinyMCE Advancedの機能を追加します。
「Unused Buttons for the Classic Paragraph and Classic blocks toolbars」以下のボタンから好きな機能を選び、ドラッグ&ドロップで追加します。

最後に「変更を保存」をクリックすると反映されます。
TinyMCE Advancedの活用方法
それでは、新エディターでTinyMCE Advancedの機能を使ってみましょう。
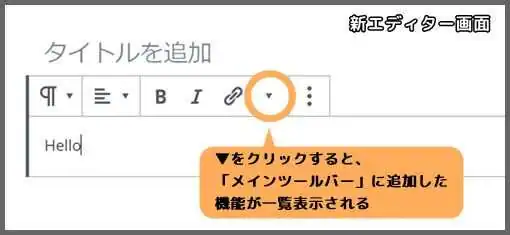
まずブロックを新規作成し、テキストを入力します。
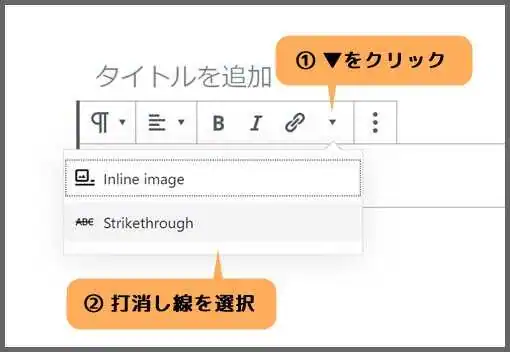
「▼」ボタンを押すと、設定で追加した機能を適用できます。
試しに打消し線を試してみましょう。


また、サイドバーに機能ボタンを配置している場合には、「Formatting」項目からテキスト装飾等の機能を利用できます。

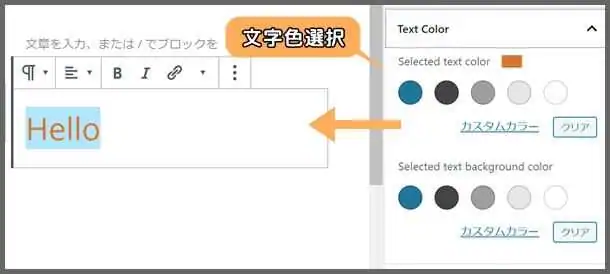
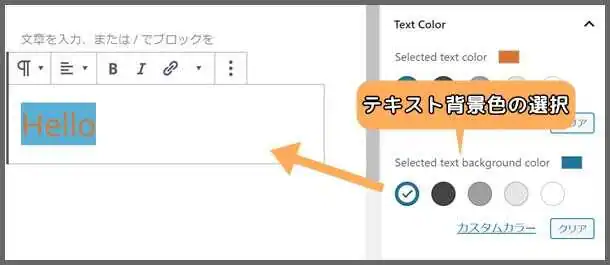
さらに「Text Color」では、選択テキストの文字色・背景色を設定できます。

「カスタムカラー」をクリックすると、自由に文字色を選択できます。

新エディターの元々の機能に「色設定」がありますが、ブロック全体の色を変えてしまい、ブロック内の一部の文字色を変更できませんでした。
TinyMCE Advancedを使用することで、テキストまたはテキストの一部の色を変更できるようになり、新エディターの弱点を補うことができます。
「TinyMCE Advanced」のおさらい
・読者の目を引く記事を作るためには、WordPress本体のエディター機能だけでは不十分
・TinyMCE Advancedは、多彩なテキスト装飾やテーブルの設置など、記事作成に欠かせないエディター機能を追加できる
・WordPressの新旧バージョンによって、TinyMCE Advancedの設定・活用方法が異なる
関連記事
・【WordPress】使いにくい投稿画面をカスタマイズする方法 おすすめプラグイン5選
・【初心者必見】WordPressで投稿してみよう【旧エディター】








