
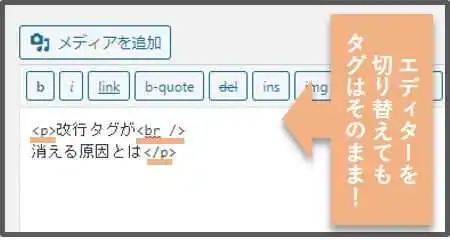
WordPressのテキストエディターで、改行タグまたは段落タグを入力しても、消えてしまう場合があります。

これはテキストエディターからビジュアルエディターに切り替え、再びテキストエディターに戻すと発生する現象です。
これはWordPressの「自動整形」と呼ばれるデフォルトの仕様によるもの。
不具合ではないのでご安心ください。
なぜ、このような仕様になっているかというと、わざわざタグを入力しなくても改行したり段落を設けたりするためです。
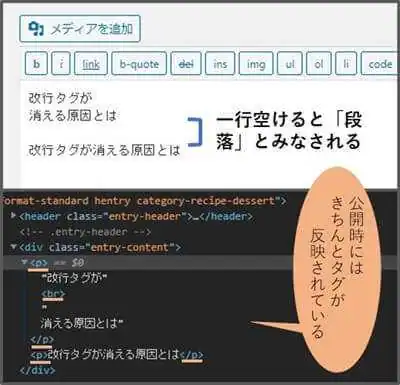
そのため、テキストエディターではEnterキー1回で「改行」、2回で「段落」と見なされます。

しかしテキストエディターでは、いっそタグで囲んでしまった場合のほうが、改行・段落を区別しやすいですよね。
では、WordPressのエディターで段落・改行タグを保持するためにはどうしたら良いでしょうか。
最も手っ取り早いのが「TinyMCE Advanced」を導入する方法です。
TinyMCE Advancedは、主にエディターの装飾機能などを追加するための無料プラグインです。
今回は、TinyMCE Advancedで段落・改行タグを保持する設定方法についてご紹介します。
※装飾機能などの追加方法は以下の講座をご覧ください。
・【新エディター対応】TinyMCE Advanced ―読みやすさ向上に役立つ使い方
消える段落・改行タグ!TinyMCE Advancedで保持する設定
「設定」といっても、1箇所にチェックを入れるだけなので数秒で終わります。
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
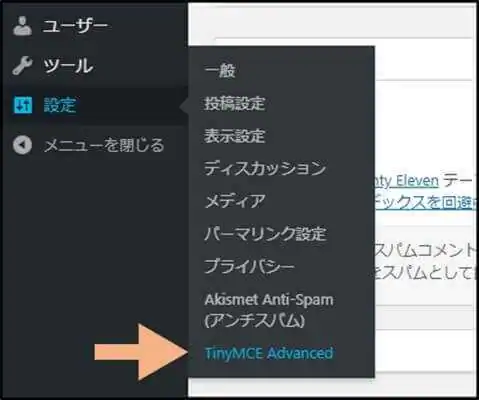
TinyMCE AdvancedをWordPressにインストールしたら管理画面「設定」⇒「TinyMCE Advanced」にアクセスしてください。

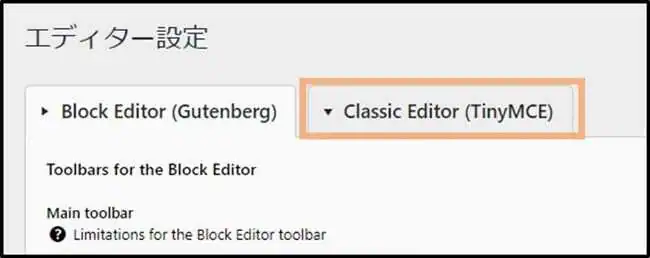
次に「Block Editor (Gutenberg) 」タブから「Classic Editor (TinyMCE)」タブに切り替えます。

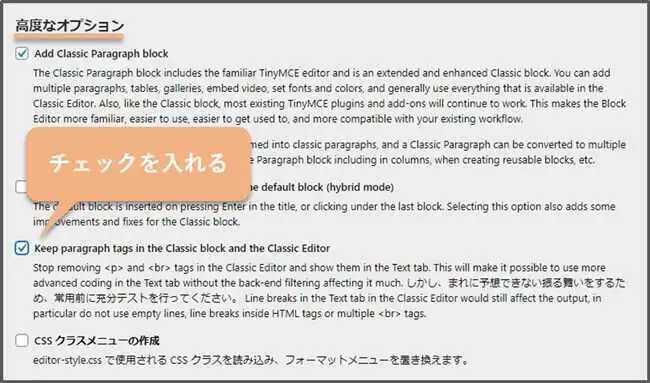
そして、ページをスクロールして「高度なオプション」を探してください。

項目の中に
「Keep paragraph tags in the Classic block and the Classic Editor(段落タグを保持)」
があるので、チェックを入れます。
最後に「変更を保存」をクリックすれば、設定完了です。

これで「テキストエディター」⇒「ビジュアルエディター」⇒「テキストエディター」と切り替えても、段落・改行タグが保持されます。
ちなみに、この設定を有効にしておくと「自動成型」機能が停止し、テキストエディターでEnterキーを押しても、記事上では改行されません。
「段落・改行タグを保持する方法」のおさらい
・段落・改行タグが消えるのはWordPressの「自動整形」機能によるもの
・「TinyMCE Advanced」を導入すれば、段落・改行タグを保持できる
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】








