
WEB上の記事と言えば、ついテキスト(文章)で勝負しがちですよね。
でもマーケティングを目的とした記事、とくにアフィリエイトでは、テキストだけでなく「画像」も大切です。
例えば…以下の文章をご覧ください。

キーとなるフレーズには強調や装飾を加えていますが、少し物足りない印象を受けるかと思います。
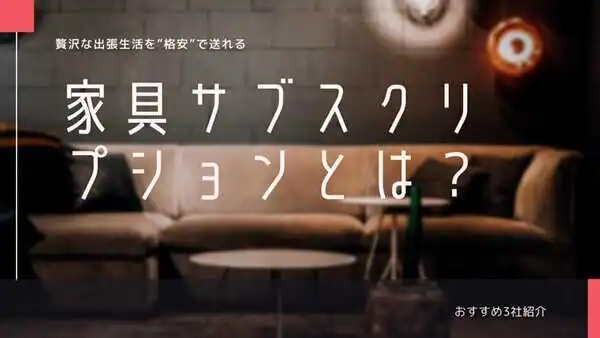
今度はこの記事に画像コンテンツを追加してみましょう。

文章を読まずに全体をパッと見ただけでも「家具」や「悩みを抱えている男性」が目に入ってきますよね。
このように読者の直感に働きかけ、記事の「読みやすさ」「わかりやすさ」をサポートするのが画像コンテンツの大きな役割です。
画像コンテンツを上手に活用すれば、固定読者の獲得やコンバージョンを効果的に生み出せるかもしれません。
今回は、そんな「画像コンテンツ」のメリットや作り方のコツを、たっぷり解説したいと思います。
読者を掴んで離さない!画像コンテンツの役割とメリット
まず、記事内で使う画像コンテンツには大きくわけて2種類あります。

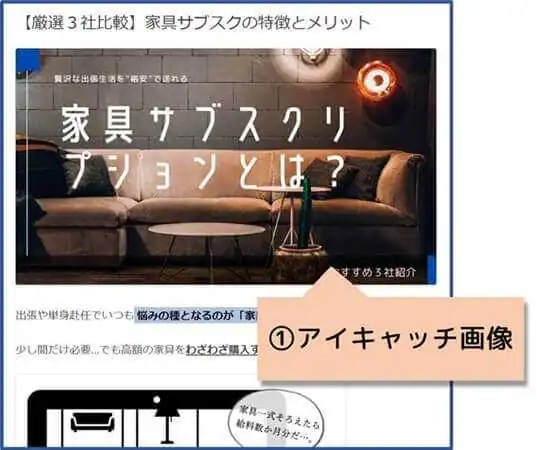
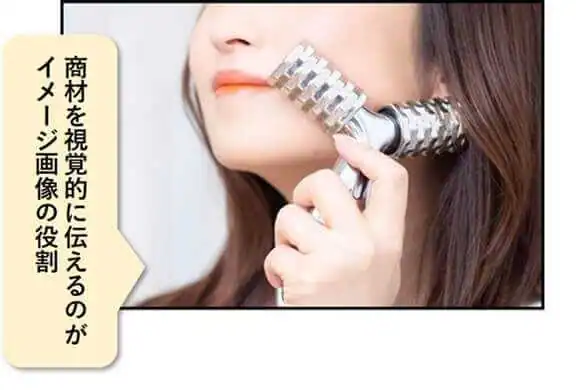
主に「① アイキャッチ画像」は読者をコンテンツに惹きつけ、「② イメージ画像(下図)」は記事内容の理解を助ける役割があります。

それぞれ使う場面や狙いをしっかり押えておくと、後で編集する際に自分なりのアレンジを加えやすくなると思います。
一つずつ解説していきます。
① アイキャッチ画像 ー読者を惹きつける
「アイキャッチ」は、直訳すると「視線を捕える」の意味です。
読者の注目を集め、コンテンツに誘導するための画像を指します。
アイキャッチ画像を使うのは、おもに以下のような場面です。

このようにコンテンツの看板にあたるのがアイキャッチ画像です。
いかに読者の目を留めるかが重要なので、様々な趣向を凝らす必要があります。
アイキャッチ画像が多くの読者の心に刺されば、アクセス数に好ましい効果を期待できるでしょう。
⇒アイキャッチ画像の作り方の基本とコツはこちら
② イメージ画像 -理解を助ける
イメージ画像は主に、記事内容を図やイラストによって読者の理解を助ける役割を持ちます。
商材を実際に使っているシーンの写真などもイメージ画像の一つです。

読者の想像力を酷使するテキストとは異なり、直感的に内容を把握できる画像は、読者の心理的な負荷を少なくします。
記事を「読みやすい」と感じてもらえれば、コンテンツを長時間または何度も利用してもらえるかもしれません。
このようなユーザビリティの向上は、結果としてSEO対策やコンバージョンにも良い影響を与えるでしょう。
⇒イメージ画像の作り方の基本とコツはこちら
以上のようにコンテンツ作成に画像を使わない手はありません。
でも、アフィリエイトを始めたばかりの時は、画像の「作り方」「使い方」に不安を覚える方も多いと思います。
そこで、以降はアフィリエイト初心者が簡単&気軽に画像編集に取り組める方法をレクチャーしたいと思います。
【準備編】コストをかけずに画像を作るには
一般的なWEBコンテンツの画像には、「フリー素材」が使われていることがほとんど。
むしろ、キャラクターのイラスト等を一から作っているサイトはごくわずかでしょう。
とは言え、フリー素材はそのまま使うのではなく「編集」が必要です。
ここで言う編集とは、主に画像と画像をつなぎ合わせる(合成)作業のこと。
「商材写真」や「画面キャプチャー」等のメイン画像の上に、テキストやフリー素材を重ね合わせるのが基本的な編集の流れです。

そのため、ほとんどクリック操作だけで完結しちゃいます。
絵を描くスキルは関係なく、マウスを動かせれば誰でも簡単にできるのでぜひ挑戦してみてください。
具体的な作り方に入る前に、画像編集に必要なツールやフリー素材を手に入れましょう。
無料で使える画像編集ツール
まず、画像を編集するためのツールが必要です。
画像編集ツールを選ぶ時は、少なくとも以下の機能を持っているものを選ぶと良いでしょう。
・複数画像の合成
・自由なトリミング(切り抜き)
・サイズ変更
・色彩や明るさの調整
・テキスト(ロゴ)挿入
上記の機能を持っているツールの中で、とくにオススメなのが以下の3点です。
・Canva(←アイキャッチ画像におすすめ)
・PhotoScape(←イメージ画像におすすめ)
・PowerPoint(←図表にオススメ)
それぞれ長所と短所があるため、詳しい特徴やどんな画像編集に適しているか押えておきましょう。
◆ Canva -おしゃれなアイキャッチ&広告の作成に

CANVA(キャンバ)は、WEB上で画像編集できる基本無料のツールです。
ソフトをダウンロードする必要がないため、ネット環境があればすぐにスタートできます。
また、1つのアカウントにつき1GBのクラウドストレージが用意されており、画像を管理する上でも十分な環境が整っています。

さらに、無料版では8000点以上ものデザインテンプレートが利用可能です。
レイアウトに迷ったら、豊富なテンプレートから好きなものを選び、テキストや色彩などを微調整するだけで、訴求力の高いアイキャッチ画像や広告を作れます。
課金するとさらに機能を拡張できますが、コンテンツ作成のみの用途なら無料版でも十分対応できると思います。
ただし、サイズの変更やフォントの追加は有料版で開放されます。
⇒Canvaの無料登録はこちら
◆ PhotoScape -さくさく画像編集

PhotoScapeは、パソコンにインストールして利用するタイプの画像編集ソフトです。
画像編集の基本的な機能はほとんど利用でき、初心者でも直感的に操作できます。
PCに保管してある画像をすぐに編集でき、図形やテキストの挿入も簡単です。
また、モザイク処理に対応しておりキャプチャー画像や写真の編集では、頻繁に使ったりします。
ただし、グリッドやルーラーに対応していないので、図形やテキストの配置はフリーハンドで操作しなければなりません。
細かい間隔調整が難しく、アイキャッチ画像や図表の作成には不向きです。
⇒PhotoScapeのダウンロードはこちら
◆ PowerPoint -均整のとれた図表の作成に

Windows Officeユーザーであれば「PowerPoint」も有力な選択肢の一つです。
一般的にプレゼンテーションのツールとして有名ですが、画像編集としても優れたスペックを持っています。
グリッドやルーラー、ガイド線に対応しているため、等間隔にテキストや図形を配置したい場合に便利です。
ただし、機能や設定が充実している分、初心者は慣れるまでに時間がかかるかもしれません。
単純な画像合成やテキスト挿入なら「PhotoScape」のほうが迷いなく作業を進められるでしょう。
ちなみに、機能は限定されますがWEB版Officeなら「PowerPoint Oline」を無料で利用できます。
⇒WEB版Officeはこちら
イラストは「フリー素材」を借りよう
ツールを入手すれば、画像にテキストを挿入したり、図表を作成できるようになります。

しかし、テキストや図形だけではあまり面白くありませんよね。
このような場合「イラスト」を添えてあげると画像コンテンツの印象がより引き立ちます。

さらに、画像内の説明をキャラクターのセリフにすることで、難しい内容でも親しみを感じやすくなります。
コンテンツを最後まで読んでもらうために、読者のストレスを和らげる工夫も大切です。
また、キャラクターを好きになってもらえれば固定読者として再訪問してくれるかもしれませんよ。
イラストは「フリー素材」を借りると良いでしょう。
ここでは商用利用OKで無料のイラスト素材サイトをご紹介しておきます。
※素材を利用する場合には必ず各サービスの利用規約に従ってください。
ちなみに、afbでもブロンズステージ以上のパートナー様に1300点以上のフリー素材を提供しております。

また、お誕生日特典やキャンペーン・特集でイラストをプレゼントさせていただく場合もありますので、ぜひサイトやコンテンツでご活用ください。
⇒afbが提供しているイラストを使って賞金ゲット!イラストキャンペーンはこちら
個性的な「フォント」でライバルと差を付けよう

アイキャッチ画像などで、記事タイトルや商材の名前を強調したい場合、「フォント」(文字の書体)を変更してみると良いでしょう。

また、アイキャッチ画像には「MS ゴシック」や「メイリオ」といった一般的なものではなく、個性的なフォントを使うことで競合コンテンツと差をつけることができます。
ここでは、商用OKのおすすめフリーフォントをご紹介しておきたいと思います。
※ちなみにCanvaでは豊富な日本語フォントがデフォルトでインストールされています。
ぜひ、導入してみてください。
【実践編①】おしゃれなアイキャッチ画像の作り方
さて、これから具体的な画像コンテンツの作成方法について解説してみたいと思います。
先ほど画像コンテンツには「アイキャッチ画像」と「イメージ画像」の2パターンがあるとお伝えました。
どちらも画像にテキストや素材を挿入するだけ。基本的な作り方は同じです。
しかし、それぞれ「誰をターゲット」とし「何を強調するか」によって作り方が少し異なります。
そこで、今回は各パターンに適した作成方法をレクチャーしていきます。
まずは「アイキャッチ画像」からです。
アイキャッチ画像は、主に新規の読者をコンテンツに誘導するためのもの。
そのため、デザインに強いツールを選びましょう。
その点、先ほどご紹介したフリーソフトの中では「CANVA」が最適かと思われます。
まず、Canvaの無料登録を済ませておいてください。
ちなみに、GoogleアカウントやFacebookアカウントでもログイン可能です。
※投稿にアイキャッチ画像を設定する方法を知りたい方は以下の講座を参考にしてみてください。
・【初心者必見】WordPressで投稿してみよう【旧エディター】
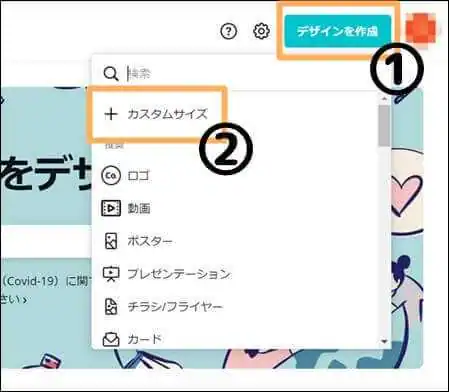
1.サイズは「16:9」
Canvaは課金しないと途中からサイズ変更できないため、最初からサイズを決めておく必要があります。
Canvaのホーム画面にアクセスしたら「デザインを作成」⇒「カスタムサイズ」へと進みます。

次に「幅」「高さ」をピクセルで指定します。

テレビや映画などで採用されている「16:9」の画面比が美しく見えると言われています。
横「1280px」× 縦「720px」あたりがオススメです。
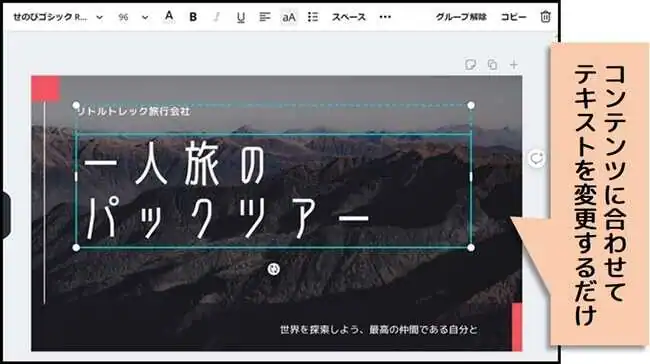
2.テンプレート選択
Canvaでは8000種以上ものテンプレートが提供されており、誰でも簡単にデザイナーズサイト並みのアイキャッチ画像を作成できます。
背景はもちろんテキストの大きさや配置、フォントがあらかじめ設定されています。
そのため、あとはテキストの内容を入力し直し、微調整するだけ済みます。

テンプレートはCanvaのエディター画面のサイドバーから自由に選択・検索が可能です。

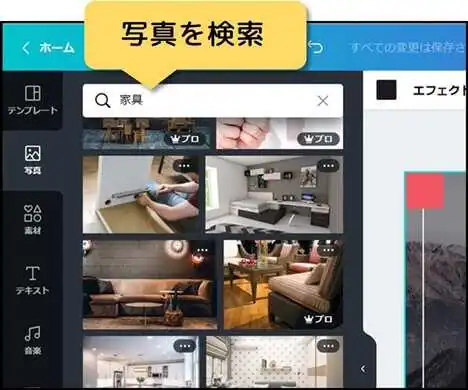
背後の写真がコンテンツに合わない場合は、サイドバーの「写真」からおしゃれな画像を検索することができます。

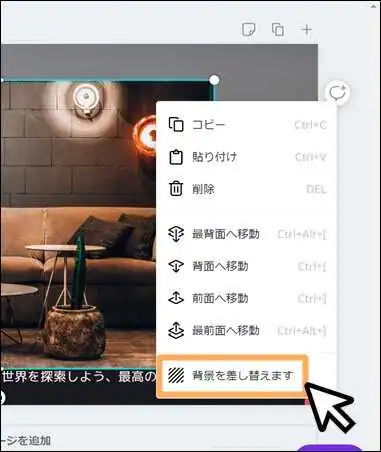
挿入後、画像を右クリックし「背景に差し替えます」を選択すると背景を変更できます。

背景の印象は「弱めに」「さり気なく」がポイント。
写真を背景にする場合はとくに、テキストに視線が集中するよう色彩や明るさを調整してあげると良いでしょう。

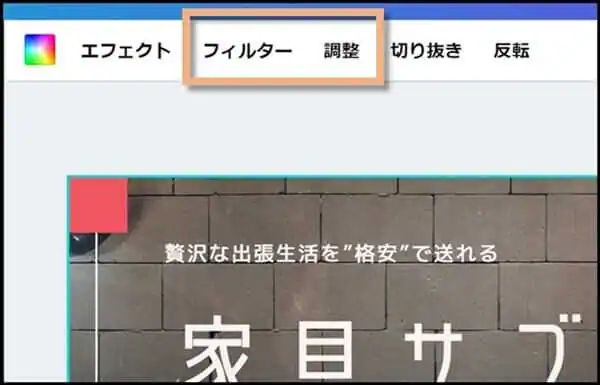
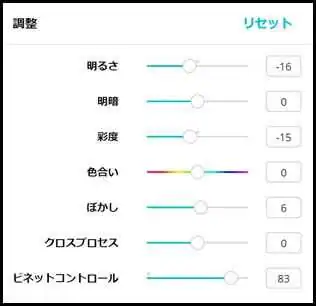
エディター画面にて背景をクリックすると、ツールバーが現れます。
「フィルター」または「調整」で背景の印象を調節できます。

テキストに焦点をしぼるように「ぼかし」を入れてみるのも面白いですね。

3.SNSのシェアに対応するには
アイキャッチ画像は、共有してくれた外部サイトやSNSの仕様によって切り抜かれてしまう場合があります。

残念ながら全てのサイト・SNSに対応するのは難しいです。
一般的に画像の中心にむかって左右の端から切り抜かれることが多いようです。
そのため、アイキャッチ画像のメインとなるタイトルやキーワードは画像の中央に配置すると良いでしょう。
※WordPressでSNS用のアイキャッチ画像を設定するには以下のプラグインがおすすめです。
・【All in One SEO Pack】SEO・SNS対策を最適化する活用マニュアル【WordPress】

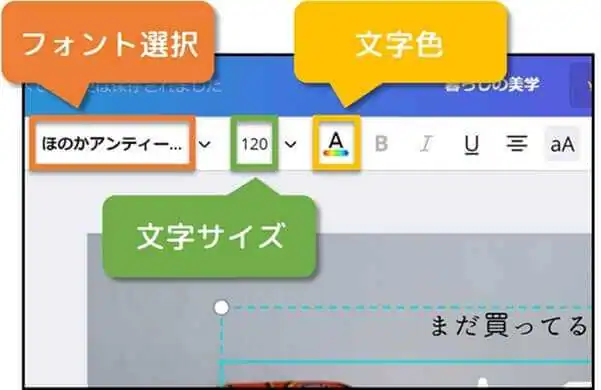
Canvaでテキストをより強調したい時は「文字色」「サイズ」「フォント」を調節してみてください。

タイトルの中でも特に重要なキーワードは「強めの色」かつ「大きく」そして「個性的なフォント」に設定します。
そうすることでアイキャッチ画像が小さく表示されても、読者はどんなコンテンツなのかパッと見で把握できます。


4.イラストで「直感」に働きかけよう
アイキャッチ画像でのイラストの主な役割は、記事内容を読者に直感的に把握させることです。
例えば、露出した肌のイラストなら美容関係、お腹のイラストならダイエット…といった具合になんとなく想像がつきますよね。

SNS用の小さいアイキャッチ画像なら、あえてテキストを除きイラストだけ配置するのも有効な手です。
【実践編②】見やすいイメージ画像の作り方
今度は「イメージ画像」を作ってみましょう。
イメージ画像は、記事内容をわかりやすく伝えるためのもの。
そのため、デザインよりも「見やすさ」「わかりやすさ」を優先して作成すると良いでしょう
そこで、簡単に図形やテキストを挿入できる「PhotoScape」を使ってみたいと思います。
まず最初に、エディター画面で画像を開く方法に触れておきます。
「PhotoScape」のアイコンをクリックし「画像編集」へと進みます。

そしてサイドバーのエクスプローラーから画像ファイルを探し出しクリック。
エディター画面に画像が表示されれば、準備完了です。

1.なるべく「縦長」に

イメージ画像のサイズは、大き過ぎず小さ過ぎずがポイント。
とにかく「見やすい」大きさを心掛けましょう。
ただし、スマホユーザーに配慮するなら、なるべく「縦長」にリサイズまたはトリミングしてあげるとレイアウトが大きく崩れません。

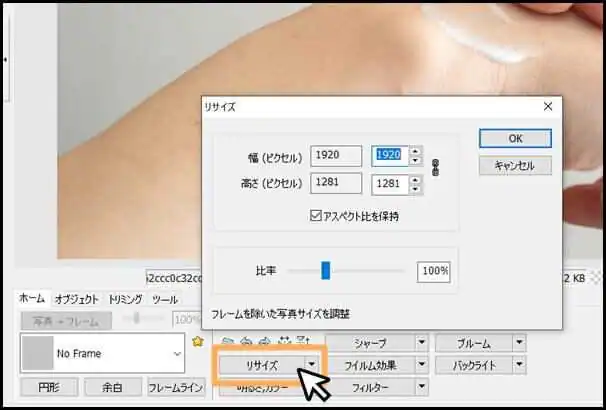
PhotoScapeでは、無料版でも好きなタイミングでリサイズ可能です。

ツールバーの「ホーム」タブ内にある「リサイズ」をクリックすると、「幅」「高さ」を任意の値に変更できます。

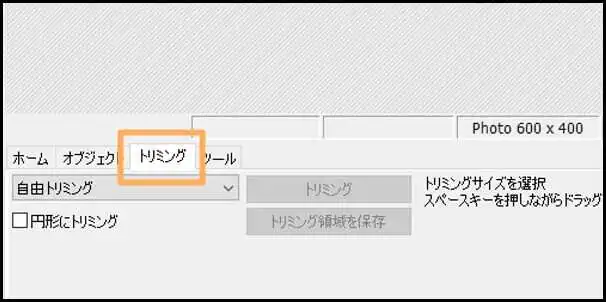
また、画像の一部分を切り抜きたい場合は「トリミング」タブを選択します。
その状態で、画像上をドラッグし選択枠を引きます。

切り抜く部分を枠内(明るい部分)に入れたら「トリミング」ボタンをクリック。
下図のように任意の箇所が切り抜かれます。

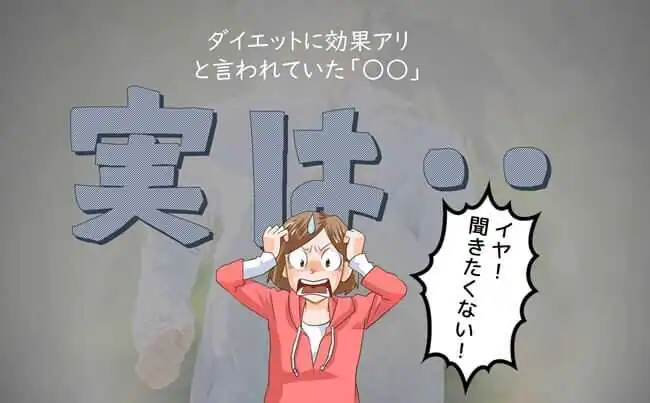
2.テキストを「読みやすく」するコツ
画像をそのまま掲載しただけでは、何を伝えたいのかわからない場合があります。
下図のように、テキストを添えてあげることで読者の理解を深めることができます。

イメージ画像はアイキャッチと異なり、背景となる画像がメインとなる場合が多いです。
そのため、なるべく背景の印象を弱めずにテキストを読みやすくする工夫が必要です。
テキスト色が背景と同化してしまい目立たない時は、以下の効果を試してみてください。
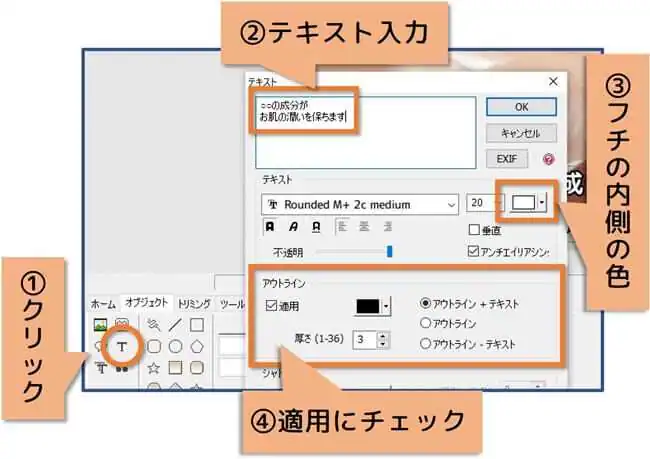
① 縁取り
テキストを効果的に強調するなら「縁取り」がオススメです。

「テキスト」画面で「アウトライン」にチェックを入れると、文字の周りが特定の色に囲まれます。

囲みの色や厚さを微調整したら出来上がりです。
② 影
「影」は縁取りほど存在感は出ませんが、画面に奥行き出るため画像とテキストを識別しやすくなります。

影を落とすには「テキスト」画面で「シャドゥ」にチェックを入れます。

影の「色」「不透明度」「ぼかし」のほかに、「X(横軸)」「Y(縦軸)」の値を調整すると影が落ちる方向を指定できます。
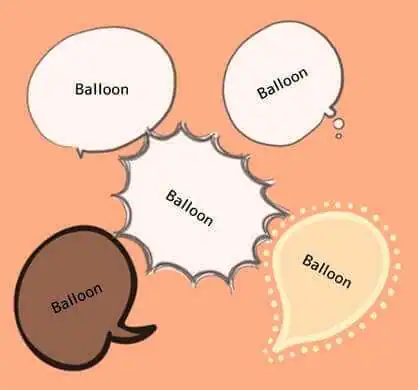
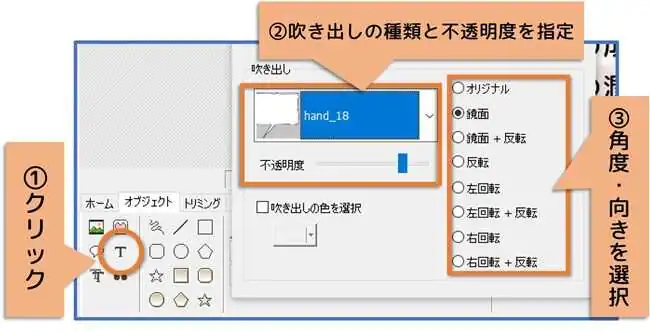
画像内の一部分を説明したい時は「吹き出し」が便利です。

PhotoScapeでは、デフォルトで数十種類の吹き出し素材を利用できます。

吹き出しを挿入するには「オブジェクト」タブの中の「吹き出し」を開きます。

プルダウンメニューから好きなデザインを選択し、透明度等を設定しましょう。
最後に「OK」をクリックすると挿入されます。
3.キャラクターを登場させて読者の感情を揺さぶろう
バラエティ番組の観客の笑い声につられて、つい面白くないことでも笑ってしまった経験、ありませんか?
むしろ周りが笑っているのに一人だけ無表情でいるのは結構難しかったりしますよね。
このように第三者(ほかの誰か)の反応にコントロールされてしまうことが頻繁に起こり得ます。
イメージ画像も同様に、読者に感情や反応を誘発させる第三者の存在が必要です。
イメージ画像の中で、その役割を担うのは「キャラクター」です。

サイト運営者の目線ではなく、消費者と同じ目線で「驚き」「喜び」「落ち込む」ことで、より読者の共感を得やすくなります。
こちらでご紹介したフリー素材から、キャラクターの様々な表情を手に入れておくと良いでしょう。
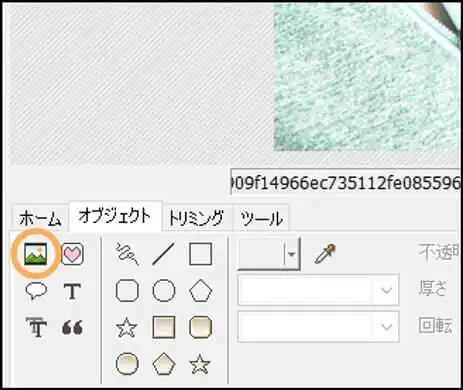
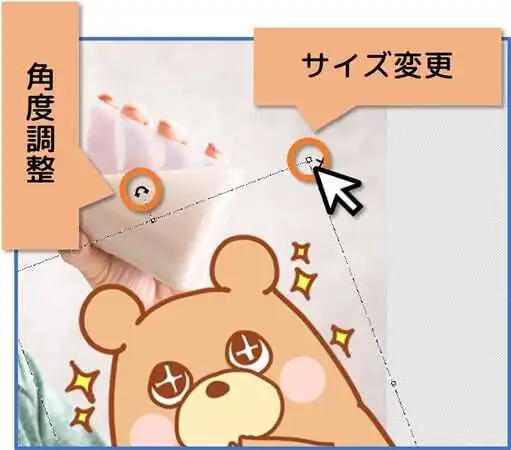
PhotoScapeでフリー素材を挿入するには「オブジェクト」タブ⇒「画像」を開き、素材のファイルを選択します。

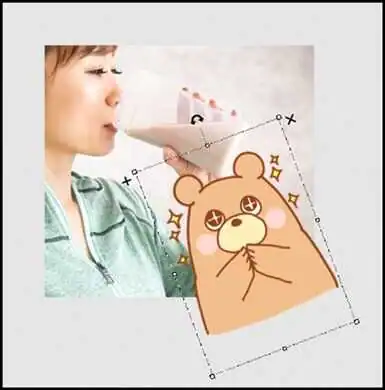
ドラッグで位置を調整し、四隅のツマミでサイズを自由に変更できます。

あくまで背景画像がメインなので、キャラクターは左右の下部にそっと配置するのがオススメです。

場合によっては、少しハミ出しちゃうぐらいが丁度良いかもしれません。
セリフが付いていないイラストなら、吹き出しを付けてあげましょう。

さらにフォントを活用すれば、キャラクターの性格や感情の動きを演出できます。

うまく読者を共感させることができれば、コンテンツのシェアやコンバージョンを生み出すきっかけになるので、ぜひ試してみてください。
【番外編】コンテンツを軽くするには
これまで画像コンテンツのメリットをお話してきましたが、画像はテキストと比べて容量が大きいのが難点です。
コンテンツ全体の容量が画像によって膨らんでしまうと、表示速度の遅延に繋がりかねません。
そこで、最後に画像圧縮ツールをご紹介しておきます。
なかでも「TinyPNG」というWEBサービスが便利です。

「webp」だけでなく「webp」にも対応しています。
手順は簡単で、トップ画面の枠内に画像ファイルを投入するだけ。
圧縮後ダウンロードし直すと、元の容量の約4分の1程度に軽減されます。
高画質である必要のない画像は圧縮し、コンテンツの不便をなるべく解消しておきましょう。
「画像コンテンツの作り方」のおさらい
・新しい読者をコンテンツに導くには「アイキャッチ画像」が有効
・多くの読者の目に止まるようテキストを強調しよう
・わかりやすいコンテンツ作りには「イメージ画像」が必要不可欠
・キャラクターを登場させて、読者の悩みに訴えかけよう
・サイトの遅延防止には画像の圧縮が効果的
関連記事
・売れるアフィリエイト記事の書き方 初心者でも書ける3つの法則








