
投稿内容に合った他のコンテンツを紹介する「関連記事」は、サイト内の回遊率や滞在時間を向上させます。
投稿者自身がエディター画面で関連記事のリンクを挿入することもできますが、プラグインを使えば、サムネイル付きの関連記事を自動で掲載してくれるので効率的です。
中でも「WordPress Related Posts」は、機能性に優れた関連記事プラグインです。

WordPress Related Postsは投稿内容を判断し、関連性の高い投稿を自動取得します。
また、自動選択された関連記事が好みに合わなければ、他の投稿と入れ替えることも可能です。

WordPressユーザーに人気があり、高く評価されているプラグインです。
しかし、設定画面が日本語に対応していないため、初心者には扱いにくく感じられるかもしれません。
今回はそんな初心者のための「Wordpress Related Posts」の使い方を解説していきます。
※他の関連記事プラグインが気になる方は、以下の講座で紹介しているのでご参考ください。
・【WordPress】関連記事を楽々挿入できるプラグイン おすすめ5選
WordPress Related Postsのインストール
WordPress Related Postsは管理画面「プラグイン」⇒「新規追加」からインストールできます。
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介

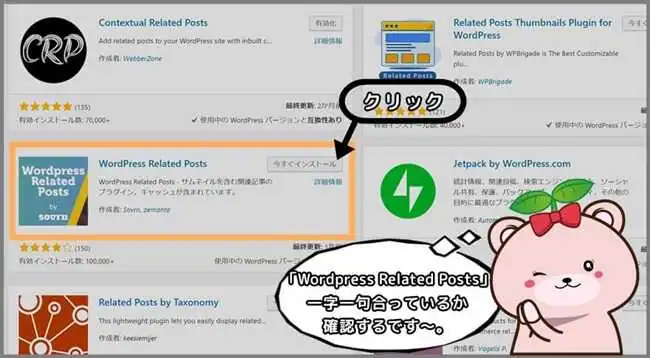
「WordPress Related Posts」と完全な表記で、キーワード検索しましょう。

似ている名前のプラグインが多数ヒットしてしまいますが、スクロールすると「WordPress Related Posts」の表記と完全に一致しているプラグインが見つかるはずです。
「インストール」⇒「有効化」と進めると、この時点で各投稿の本文末尾に「関連記事」が表示されます。
WordPress Related Postsの使い方
初期設定のままでも問題ありませんが、他にも様々な機能があるため設定画面を確認&変更してみましょう。
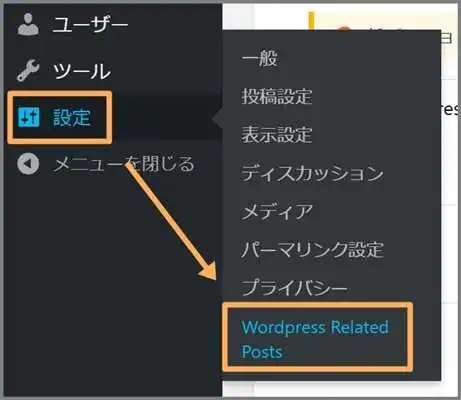
管理画面「設定」に追加される「Wordpress Related Posts」をクリックしてください。

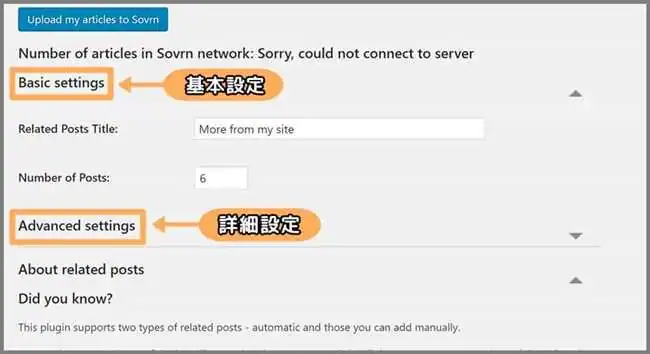
設定できるのは「Basic settings(基本設定)」「Advanced settings(詳細設定)」の二か所です。

基本設定
「Basic settings」は関連記事を表示する際の最低限の設定です。

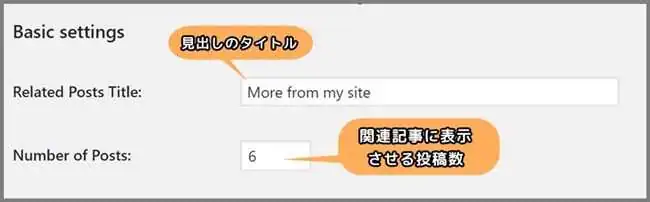
「Related Posts Title:」の入力欄には、記事に設置される関連記事欄の見出しを設定します。
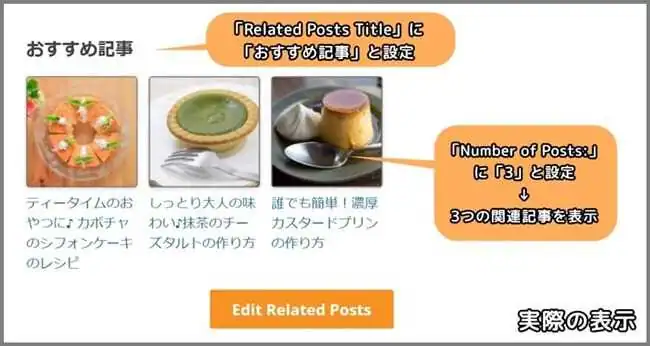
例えば、「関連記事」や「おすすめ記事」などが好ましいです。

「Number of Posts:」は関連記事に掲載するリンク数です。
上図のように「3」と入力すると、3つの関連記事のリンクが表示されます。
詳細設定
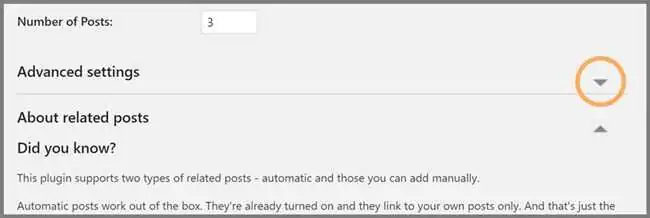
「Advanced settings」の「▼」をクリックし詳細設定を開きましょう。

次に、関連記事のレイアウトを選択します。

「Layout」に計8種のデザインが用意されているので、プレビュー画面を見ながら好みのものにチェックを入れましょう。
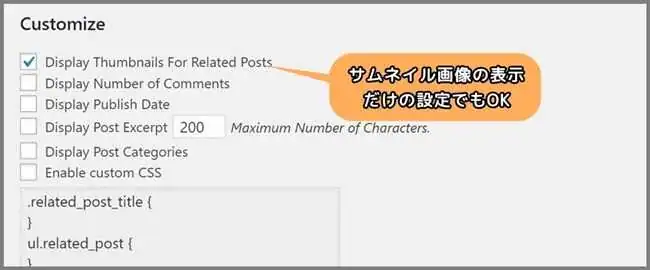
「Customize」は主に関連記事のテキスト表示を設定できます。
・Display Thumbnails For Related Posts:関連記事にサムネイル画像を表示する
・Display Number of Comments:投稿のコメント数を表示する
・Display Publish Date:投稿日を表示する
・Display Post Excerpt 「200」 Maximum Number of Characters.:記事の抜粋を表示する場合にはチェックを入れ、入力欄に最大文字数を指定します
・Display Post Categories:投稿のカテゴリーを表示します
・Enable custom CSS:関連記事のレイアウトをCSSでカスタマイズする場合にチェックを入れます

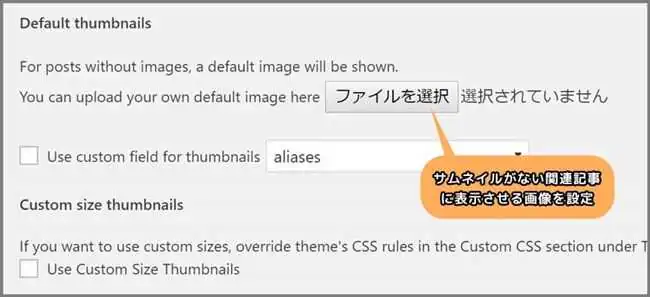
「Default thumbnails」では、何らかの理由でサムネイル画像の取得に失敗した時に、代わりに表示させる画像を登録しておけます。

「ファイルの選択」をクリックして、任意の画像を設定しておきましょう。

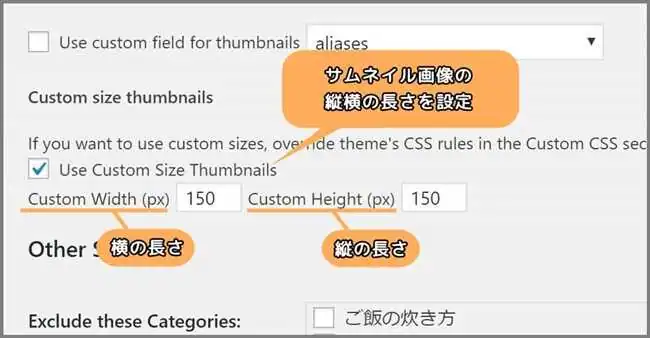
Custom size thumbnailsでは関連記事に表示されるサムネイル画像のサイズ(寸法)を指定することができます。

「Use Custom Size Thumbnails」にチェックを入れると、横幅と縦幅を指定する入力欄が表示されます。

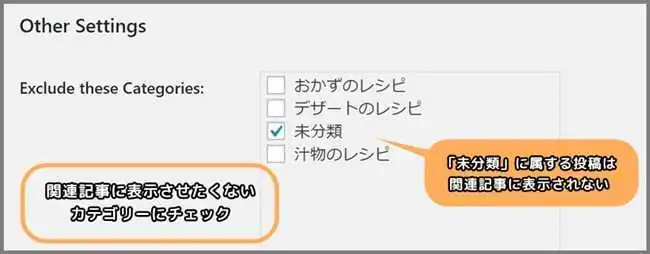
「Exclude these Categories:」右欄のカテゴリーリストにチェックを入れると、そのカテゴリーに該当する記事は関連記事の候補から外されます。

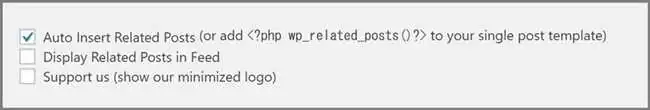
「Auto Insert Related Posts…」にチェックを入れると、本文の最下部に自動挿入されます。
記事内の好きな位置に関連記事を表示したい場合には、チェックを外しましょう。
例えば、自動挿入の場合、縦に長い記事では読者が関連記事にたどり着くまでに時間がかかります。

チェックを外すことで、関連記事を記事の序盤に設置でき、読者が離脱する前に巡回を促せます。
この場合、テーマファイルの任意の場所に「<?php wp_related_posts()?>」を貼り付ける必要があります。
またRSSに関連記事を掲載したい場合には、「Display Related Posts in Feed」にチェックを入れておきましょう。
最後に、画面最下部の「Save changes」をクリックして設定を終えましょう。
関連記事を手動で選択する方法
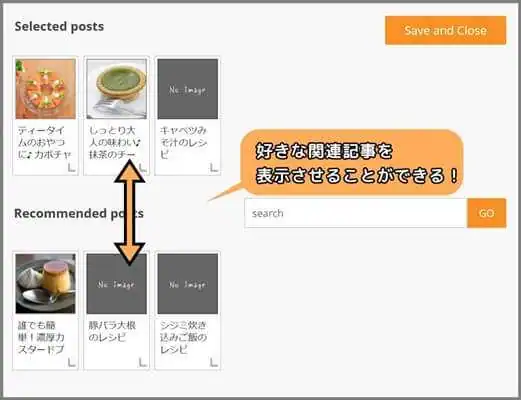
基本的に関連性の高い記事が自動で取得されますが、好きな記事を手動で選択することも可能です。
関連記事の自由選択は各投稿ページ、またはプレビュー画面で設定できます。

WordPressの管理者で各記事にアクセスすると、関連記事の下部に「Edit Related Posts」のボタンが表示されます。

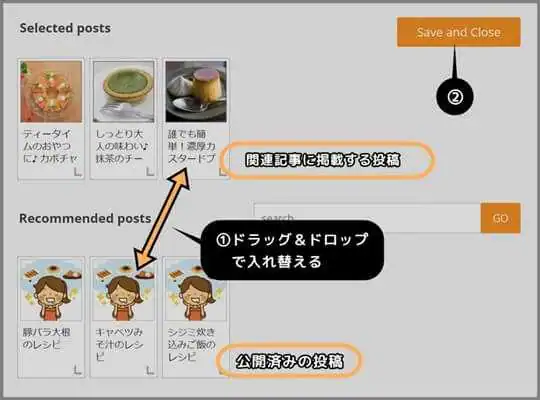
「Selected posts」はすでに関連記事に掲載されている投稿です。
「Recommended posts」以下の投稿は、関連記事から除外されているものです。
後者をドラッグして「Selected posts」の欄にドロップすると、関連記事と入れ替えることができます。
最後に「Save and Close」をクリックして設定を保存しましょう。

WordPress Related Postsが表示されない原因と対処法
WordPress Related Postsを導入したのに、関連記事が正常に表示されない場合があります。
プラグインそのものの問題よりも設定方法が間違っているパターンが多く、設定を見直せばすぐに問題が解決されます。
いくつか表示されない原因を以下にまとめてみたのでチェックしてみましょう。
サムネイル画像が表示されない
各投稿の関連記事にサムネイル画像が表示されない場合は、主に2つの原因が考えられます。
1.「Display Thumbnails For Related Posts」のチェックが外されている
WordPress Related Postsの初期設定では、サムネイル画像が表示される仕様になっていますが、設定画面で「Display Thumbnails For Related Posts」のチェックを外してしまうと非表示になってしまいます。
2.投稿にアイキャッチ画像が設定されていない
WordPress Related Postsは、各投稿に設定されているアイキャッチ画像からサムネイルを取得します。
投稿のエディター画面で、アイキャッチ画像がきちんと設定されているか確認してみてください。
関連記事そのものが表示されない
投稿に本文が全く無い状態では、Wordpress Related Postsが関連性を判断できないため関連記事の項目そのものが表示されません。
投稿内にどのように表示されるか確認したい時は、適当な文章を本文に入力することで関連記事項目が追加されます。
また他の原因として、キャッシュによって更新前のページが画面上に表示されている可能性が考えられます。
キャッシュの削除後、再びアクセスすると関連記事が表示されるかもしれません。
「Wordpress Related Postsの使い方」おさらい
・Wordpress Related Postsは、関連記事の自動取得と手動選択ができる
・似ている名前のプラグインが多数あるので、インストール時には「Wordpress Related Posts」と一字一句合っているか確認しよう
・サムネイル画像が表示されない場合は、Wordpress Related Postsの設定とアイキャッチ画像をチェックしてみよう
・本文がないコンテンツには関連記事が表示されないため、空白になってないか確認しよう
関連記事
・【WordPress】関連記事を楽々挿入できるプラグイン おすすめ5選
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
・【日本語対応】Yet Another Related Posts Plugin(YARPP)の使い方【WordPress関連記事】








