
現在、WordPress最新版のエディターには「Gutenberg」が搭載されています。
Gutenbergは、18年12月のWordPressのアップデートによって登場した新しいエディターです。
使用感の評判には賛否がありますが、最終的に旧エディターは完全に廃止されGutenbergに統一される見通しです。
そのため、WordPressビギナーはGutenbergに慣れておくと良いでしょう。
今回はWordPressの新エディターGutenbergの使い方をレクチャーしていきます。
Gutenbergとは?
「Gutenberg」は、18年12月に行われたWordPressの大規模アップデートによって生まれ変わった新エディター(編集画面)のことです。
「WordPress5.0」以降のバージョンでは、Gutenbergが標準搭載されています。
Gutenbergでは、ビジュアルエディターに「ブロック」と呼ばれる新要素が追加されました。
このブロック機能によって、パラグラフごとのコピー&ペーストや削除、配置の入れ替え等がスムーズに操作できるようになりました。
プラグインを使えば旧エディターを復活できる
Gutenbergに対するWordPressユーザーの評判は残念ながらよくありません。
旧エディターに使い慣れているユーザーは、Gutenbergのユニークな操作性に扱いづらさを感じるかもしれません。
また、Gutenbergに対応していないプラグインやテーマもまだ多く存在しています。
Gutenbergとプラグインの相性が悪いと、WordPressの不具合に繋がる恐れがあります。
このような理由から新バージョンへの更新をためらっているユーザーも多いかと思います。
「できれば旧エディターで投稿したい」というユーザー向けに、おすすめのプラグインがあります。
公式プラグイン「Classic Editor」をインストールすれば、5.0以降のバージョンでも投稿画面を旧エディターに切り替えることが可能です。
・【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】
とは言え、WordPress公式がいつまでもClassic Editorをサポートしてくれるとは限りません。
一方、Gutenbergは今後のアップデートによる改善や強化に期待できます。
「Classic Editor」はあくまでGutenbergへの移行を前提に、心の準備が必要なWordPressユーザーにオススメします。
Gutenbergのインストール方法
WordPress5.0以降は最初から搭載されていますが、それ以前のバージョンをお使いの方は、Gutenbergのプラグインをインストールする必要があります。
ただし、Gutenbergに対して各種プラグインやテーマが対応に追われているのが現状です。
WordPressのバージョン更新、またはGutenbergをインストールする際には、必ずバックアップを取っておきましょう。
インストール方法は他のプラグインと同じです。
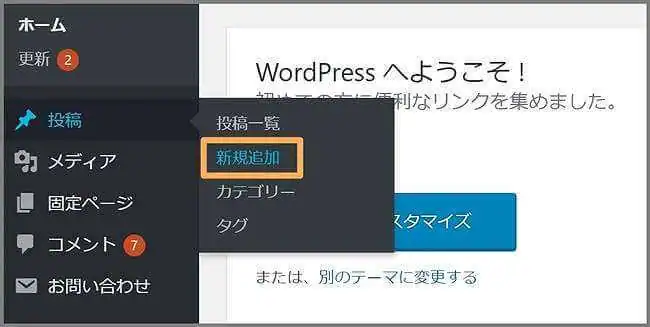
ダッシュボードのプラグインから「プラグイン」⇒「新規追加」へ移動します。

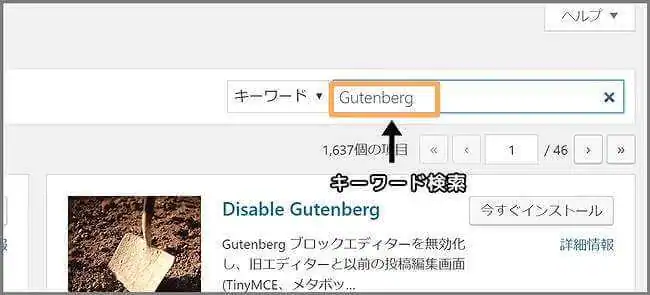
「新規追加」画面右上に設置されているキーワード検索に「Gutenberg」を入力します。

最後に「有効化」をクリックするとGutenbergが使用できるようになります。
Gutenbergの画面の見方
使い方に入る前に、新エディターGutenbergの画面がどのような構成になっているのか確認してみましょう。

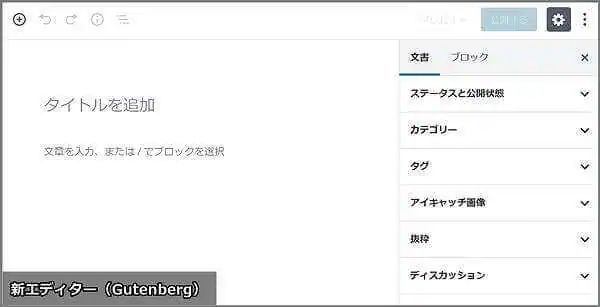
インストール後にWordPressダッシュボードの「投稿」⇒「新規追加」へと移動するとGutenbergが表示されます。

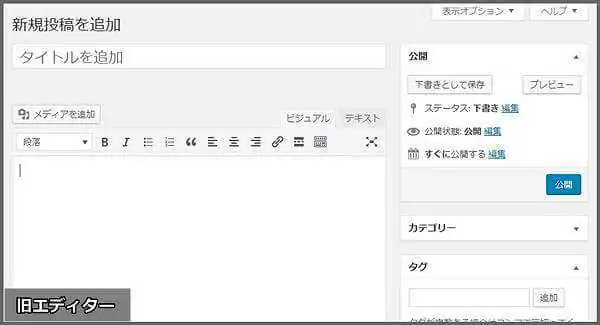
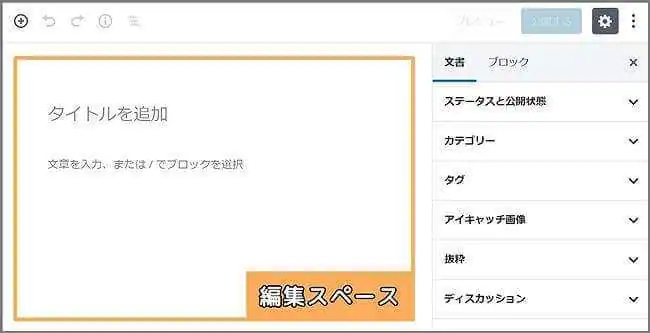
旧エディター画面と比べ、とてもシンプルなレイアウトになっています。

・編集スペース

画面の中央から左側に配置されている大きな入力フォームが、記事の編集画面になります。
実際に投稿されるイメージのままに記事を作成することができ、直感的な編集操作が可能です。
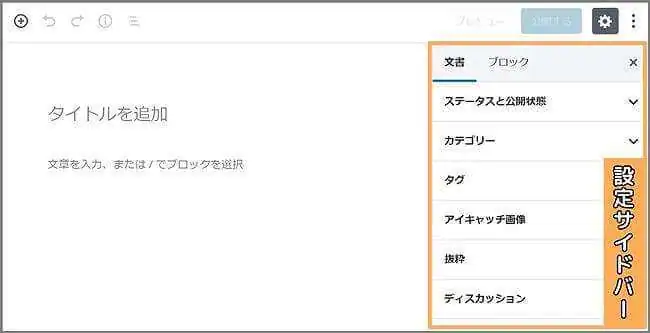
・設定サイドバー

画面右側に位置する設定サイドバーでは、主に投稿全体の設定、または各ブロックを装飾する場合に使用します。

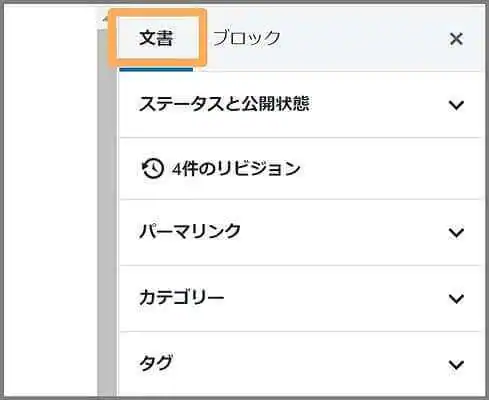
「文書」タブは、パーマリンク設定、カテゴリーの登録、アイキャッチ画像の設定といった、あなたが作成した投稿をどのように公開するのかを選択・設定する場所です。

「ブロック」タブは、各ブロックごとの配置や装飾をする場合に用いられます。
・トップメニュー

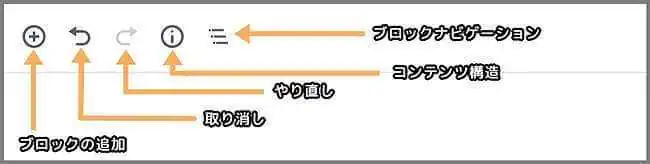
投稿画面の上端に固定されているトップメニューは、左端と右端で分かれています。

メニュー左端のアイコンは、編集スペースに関連するツールが並べられています。
・ブロックの追加:編集スペースにブロックを追加します。
・取り消し:編集スペースに変更を加えた場合に、変更を加える1つ前の状態に戻します。
・やり直し:「取り消し」によって変更を加える前に戻したが、やはり変更後の状態を復活させたい場合に使用します。
・コンテンツ構造:投稿内の現在の文字数や段落・ブロック数などを確認することができます。
・ブロックナビゲーション:投稿内の各ブロックをリスト表示で確認できます。

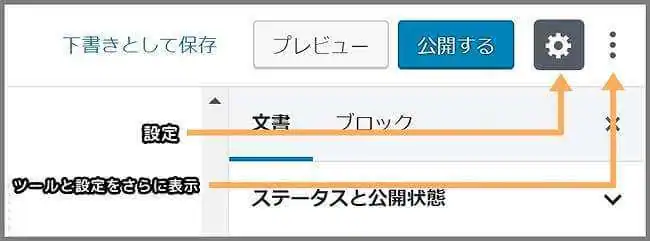
メニュー右端は、主に編集スペースで作成されたコンテンツのプレビューや、公開などを行う際に使用します。
・下書きとして保存:編集スペース・メニューの設定内容を公開をせずに下書き状態で保存します。
・プレビュー:作成した投稿があなたのサイトに公開された場合に、どのような表示になるのか確認することができます。
・公開する:作成した投稿があなたのサイトに公開されます。
・設定:設定サイドバーを隠します。再びボタンを押すと設定サイドバーが表示されます。
・ツールと設定をさらに表示:投稿画面のレイアウトやエディター様式の変更、その他のオプション設定を行います。
Gutenbergで投稿を作成する
エディター画面は一見シンプルですが、多彩なコンテンツを作成するための様々なツールが用意されています。
テキストや画像の挿入はもちろん、動画や音声コンテンツ、画像ギャラリーといった高品質なコンテンツを容易に作成することができます。
機能性が充実している反面、むしろWordPressビギナーには難しく感じられるかもしれません。
またGutenbergの個性的な操作性が、かえって旧エディターのユーザーから不評を買う原因になっていたりします。
この章では、WordPress初心者をはじめ旧エディターのユーザーでも、Gutenbergの投稿が簡単にできるようレクチャーします。
ブロックとは
「ブロック」は、Gutenbergで新しく加わった基本仕様です。
ブロックは、投稿本文を構成する1つのまとまった要素を指します。

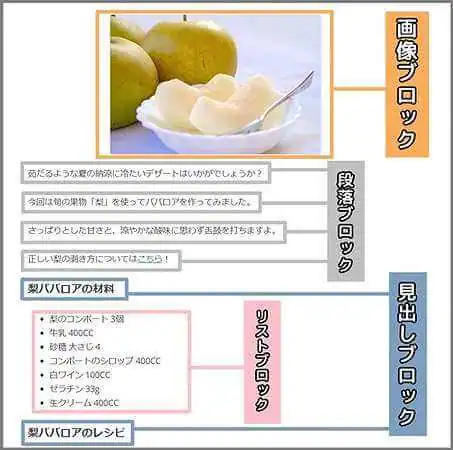
投稿では、段落ブロックや見出しブロック、画像ブロック等を組み立てながらコンテンツを作成していきます。
装飾やコピー&ペースト、配置の変更をブロック単位で行えるため、一つのまとまりごとの編集がラクチンです。
ブロックの操作方法をよく理解するためには、この講座を読むだけでなく実際に投稿作成を体験してみることをオススメします。
タイトルを作成する
新規投稿画面の「タイトルを追加」をクリックすることで入力が可能になります。

タイトルより下が「本文」の編集スペースになります。
テキストを入力する
本文にテキストを入力する時は「段落」ブロックを追加します。
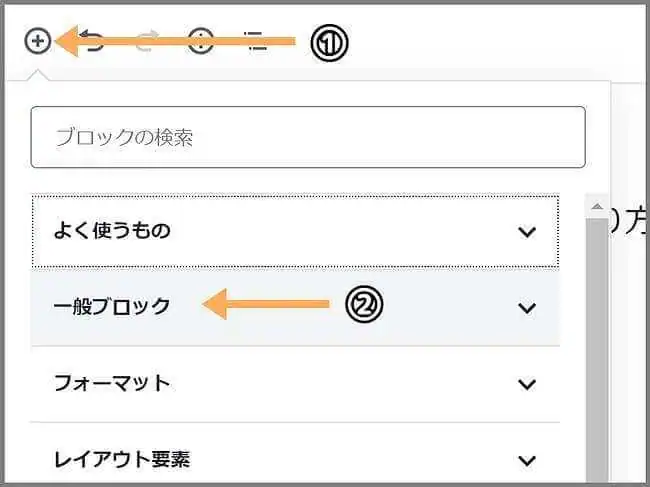
まずトップメニュー左端の「ブロックの追加」ボタンを押しましょう。
(※本文末端にマウスカーソルを合わせても「ブロックの追加」が表示されます)

まずブロックのタイプを選択します。
「一般ブロック」から「再利用可能」までのブロックタイプに各ブロックが分類されています。
また、頻繁に使用するブロックは、「よく使うもの」に自動登録されます。
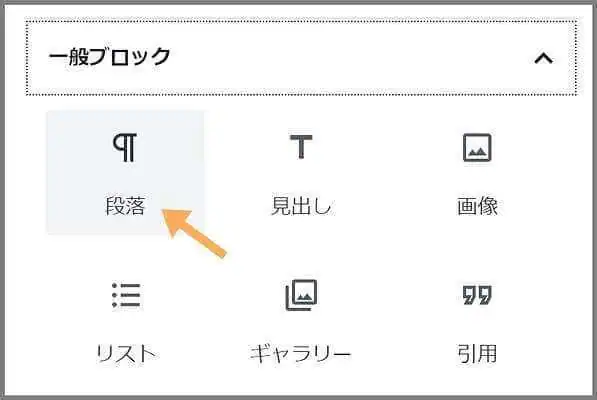
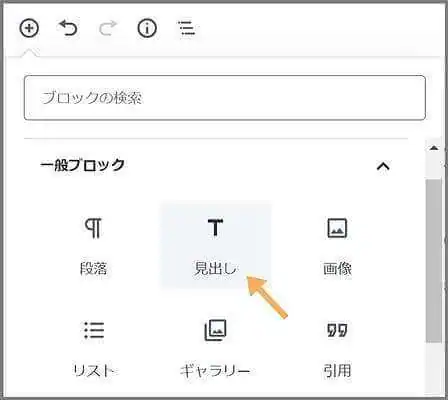
「段落」ブロックが分類されている「一般ブロック」をクリックしましょう。

一般ブロック内の「段落」をクリックすると、本文中に段落ブロックが追加されます。

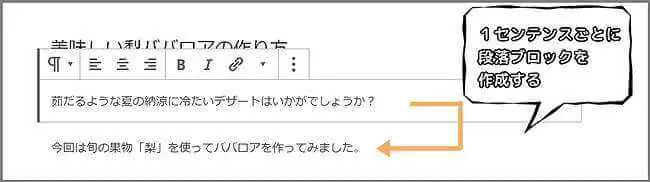
1つの段落ブロックにつき1つの文章を入力するのが一般的です。
改行したい場合には「Enter」キーを押すと、文末に新たな段落ブロックが追加されます。
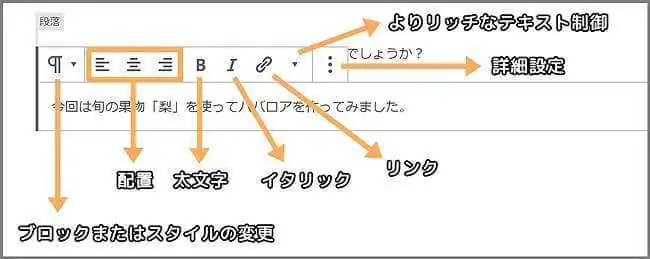
段落ブロックツール
テキストが入力されている段落ブロックの上部には、ブロックツールが表示されます。

左端から順にツールを解説します。
・ブロックまたはスタイルの変更:段落ブロックから他のブロックに変更することができます。
・配置:ブロック内でのテキストの配置を変更します。デフォルトでは左端に設定されています。
・太文字:選択した文字を太文字にします。
・イタリック:選択した文字を斜め文字にします。
・リンク:リンクURLを貼ります。文字を選択してからリンクを設定すると、アンカーテキストを作成できます。
・よりリッチなテキスト制御:インライン画像や打消し線などを加えることができます。
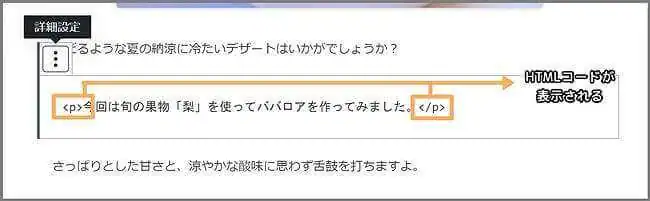
・詳細設定:ブロックの複製や、選択ブロックの前後の新規ブロック挿入、ブロックの削除、またブロック内のテキストをHTMLで編集したい場合に利用します。
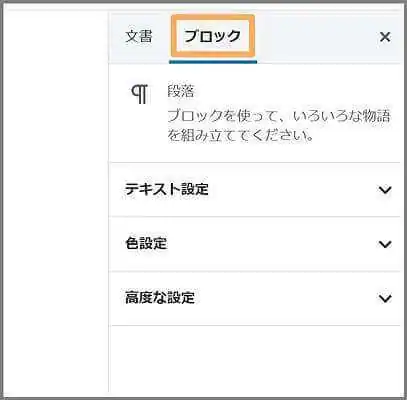
段落ブロック設定
段落ブロックを編集・選択時には、サイドバーの「ブロックタブ」にてブロックへの装飾や設定を加えることができます。

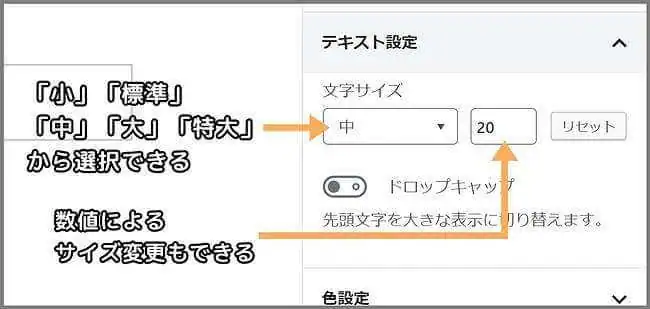
テキストの大きさを変更したい場合には「テキスト設定」をクリック。

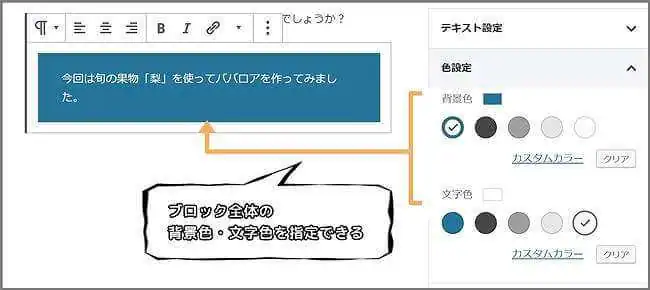
ブロック内の色を設定したい場合には「色設定」から変更可能です。

デフォルトで5色用意されていますが、「カスタムカラー」から好きな色に設定できます。
見出しを入力する
本文中に「見出し(章立て)」を作ることで、投稿内の情報が整理され、内容を的確に把握しやすくなります。
WordPressで見出しを作成する場合には、同じテキストブロックである段落ブロックとは別に「見出し」ブロックを追加する必要があります。

「ブロックの追加」⇒「一般ブロック」⇒「見出し」を選択すると、本文中に見出しブロックが作成されます。

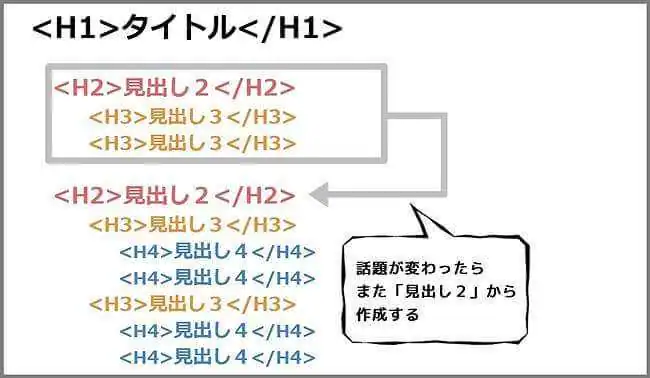
デフォルトのGutenbergには「H2」~「H4」までの3種類の見出しが用意されています。

Hの後ろの値がより小さくなるほど幅広い内容になります。
必ず小さい順から見出しを作成するのがルールです。
例えば「H2」以下の内容を具体的に説明したい時に「H3」で見出しを作ります。
さらに「H3」の内容よりも具体的な見出しを付けたい場合は「H4」を使いましょう。
つまり「H2」が無い本文に、いきなり「H3」や「H4」の見出しが出てくる構成は不自然です。
可読性を向上させるためにも、ルールに則った見出しを作成しましょう。
画像を挿入する
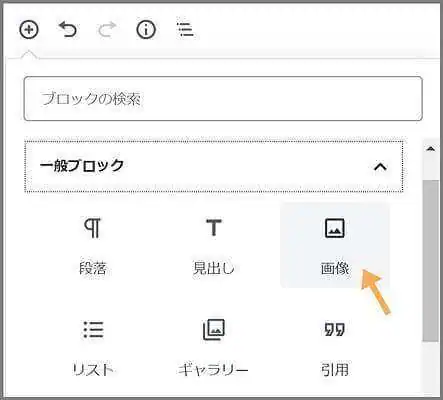
テキスト同様に画像を挿入する場合にも「画像」ブロックを追加します。

「ブロックの追加」⇒「一般ブロック」⇒「画像」を選択しましょう。

すると、本文内に挿入方法のオプションが表示されます。
メディアライブラリに掲載したい画像が無ければ、「アップロード」を選択します。
あなたのPC上にある画像を選択すると本文内に挿入されます。

また、アップロードされた画像は自動的にメディアライブラリに保存されます。
他の投稿で同じ画像を使用したい場合には、画像ブロック追加時に「メディアライブラリ」から挿入しましょう。
画像ブロックツール
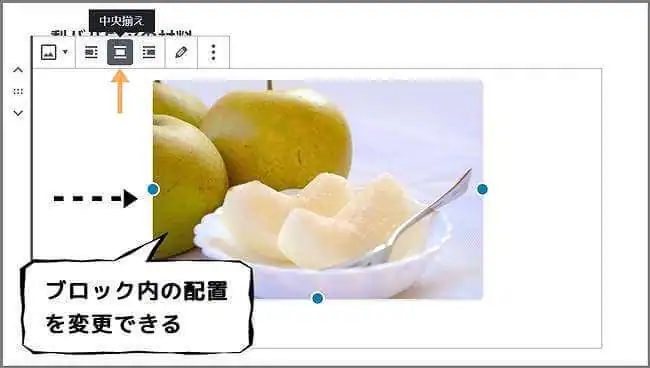
画像の位置を調整したい場合には、画像ブロックのブロックツールを操作します。

画像ブロック設定
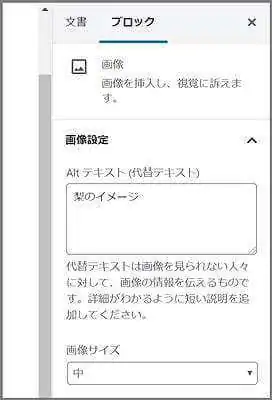
画像ブロックを編集・選択すると、設定サイドバーで画像の表示設定を行うことできます。

・Alt テキスト (代替テキスト)
代替テキストには主に、画像の内容を表す文章を入力します。
これは、何らかの原因によってブラウザ上に画像が表示されない場合に、代わりに表示される文字です。
本来表示されるはずの画像がどんなものなのか、なるべく短く簡潔に伝わるテキストを設定しておきましょう。
・画像サイズ
「サムネイル」「中」「大」「フルサイズ」の最大4つのサイズから選択することができます。
投稿のレイアウトや、ターゲット層が使用するデバイスの画面サイズを意識しながら、画像の大きさを決めると良いでしょう。
・画像の寸法

「画像サイズ」で選択した大きさから、さらに寸法を調整することができます。
手動で「高さ」「幅」を指定できるほか、パーセンテージからも選択が可能です。
・リンク設定

画像にリンクを付けることもできます。
設定サイドバー「ブロック」タブの下方の「リンク設定」⇒「リンク先」から指定します。
リンク先は「メディアファイル」「添付ファイルのページ」「カスタムURL」から選択できます。
「カスタムURL」を選択すると、直下の「リンクURL」入力フォームに任意のURLを設定できるようになります。
リストを作成する
投稿内の情報をポイントごとに整理したり、箇条書きにしたい場合には、「リスト」ブロックを使用します。

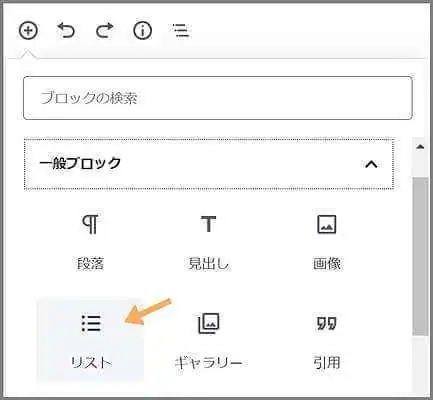
「ブロックの追加」⇒「一般ブロック」⇒「リスト」からブロックを作成できます。

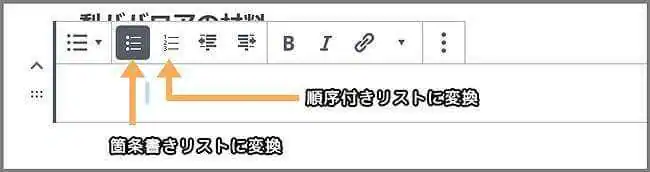
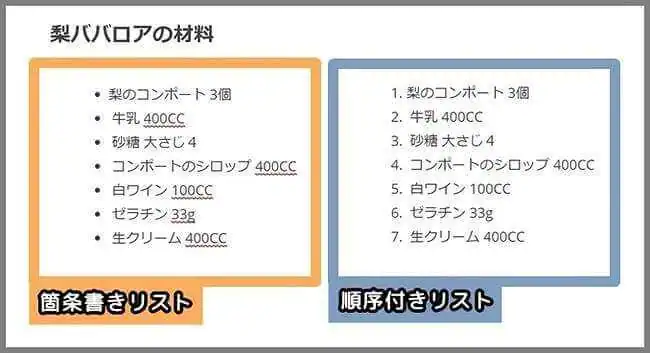
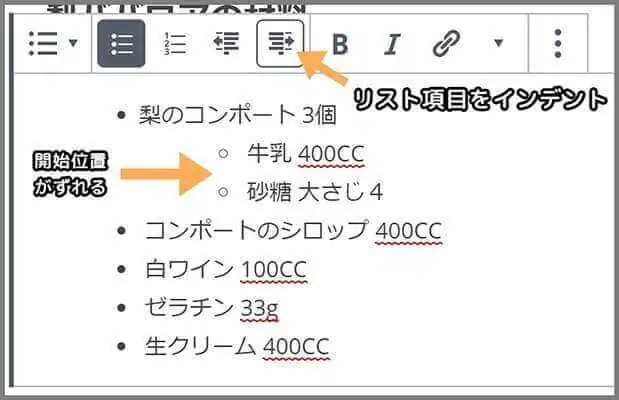
「リスト」ブロックツールで「箇条書き」または「順序付きリスト」を選択します

また、「リスト項目をインデント」で階層化されたリストを作成することも可能です。

テーブルを作成する
WordPressで表を作る場合には、「テーブル」ブロックを追加します。

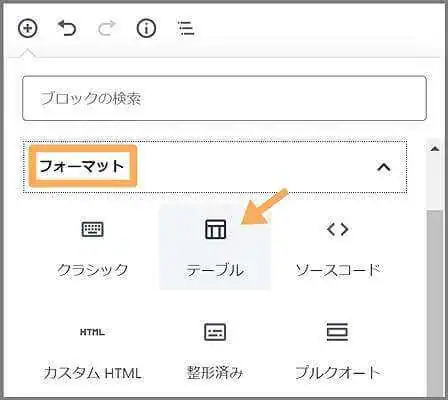
「ブロックの追加」⇒「フォーマット」⇒「テーブル」を選択しましょう。

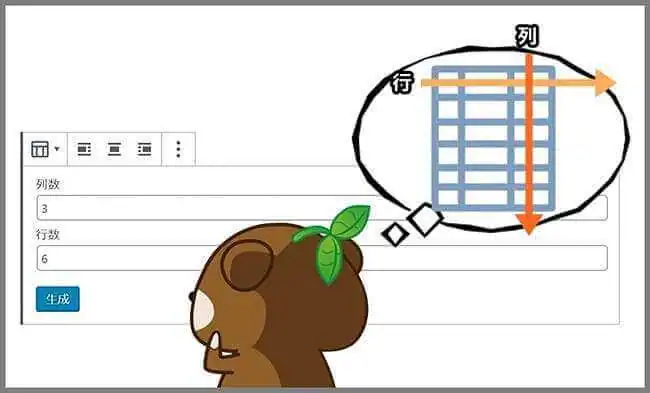
「列数」は縦に並ぶ項目の数、「行数」は横に並ぶ項目の数です。
任意の値を指定しましょう。
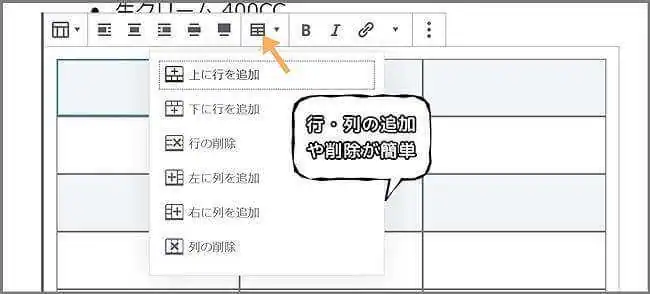
あとから行や列を増やす、または減らしたい場合には、ブロックツールの「テーブルの編集」を使用します。

また、設定サイドバーではテーブルのスタイル変更、固定幅設定、背景色の変更ができます。
便利なブロックの操作方法
Gutenbergで新たに実装されることになったブロック機能ですが、ただ単に投稿を構成するための要素ではありません。
効率よく投稿を作成するうえで、役に立つブロックの操作をいくつかご紹介しましょう。
ブロックの並び変え
投稿作成していると、文章や画像の位置を見直したいことが頻繁にあります。
そんな時に、Gutenbergのブロック機能はとても便利です。

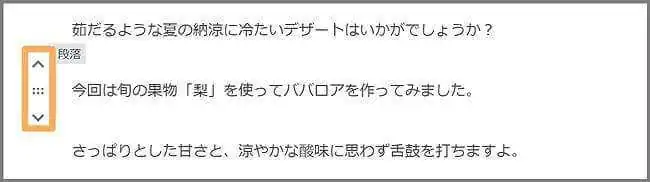
ブロックにカーソルを合わせると、ブロックの左側に上下のアイコンが表示されます。

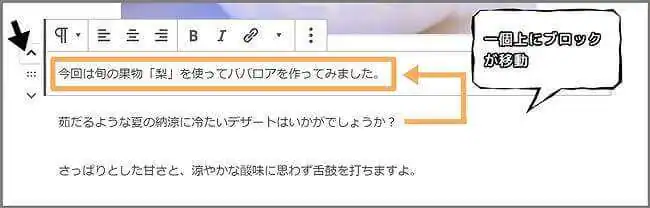
「上へ移動」クリックすれば、1つ上のブロックと位置が入れ替わります。
逆に「下へ移動」をクリックすれば、1つ下のブロックと入れ替えることができます。

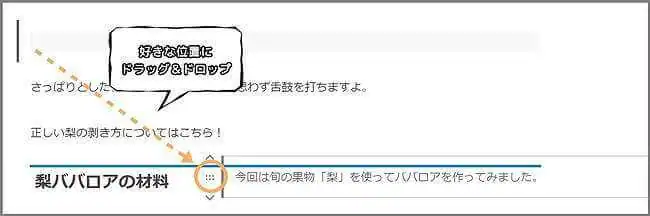
さらに、6つの点が並んだアイコンをクリックしたままドラッグすると、任意の地点にブロックを配置することができます。
ブロックごとのHTML編集が可能に
投稿の一部分だけをHTML編集したい場合に、Gutenbergでは一部のブロックだけをHTMLエディターに切り替えることが可能になりました。

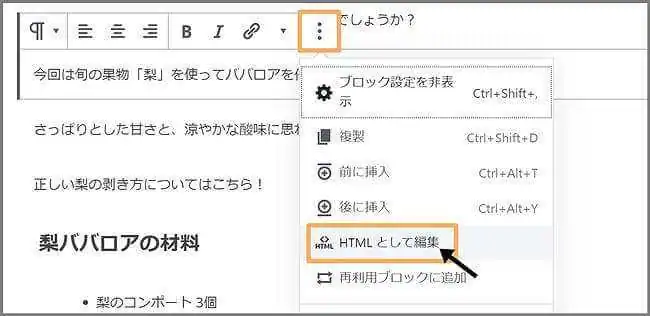
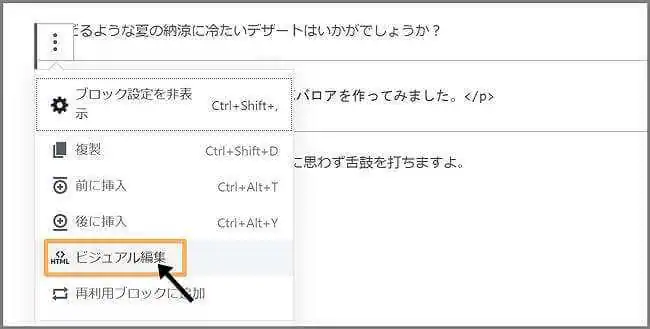
対象のブロックツールから「設定」⇒「HTMLとして編集」をクリックすると、HTMLを編集できるブロックに切り替わります。

HTMLやCSSの知識を身に着ければ、各ブロックに対して、細かい装飾や機能を加えることが可能です。
ビジュアル編集に戻したい場合は、同様に「設定」⇒「ビジュアル編集」で切り替えることができます。

ちなみに投稿全体をHTMLで編集したい場合は、トップメニュー右端の「ツールと設定をさらに表示」⇒「コードエディター」から切り替え可能です。

よく使うブロックを再利用する
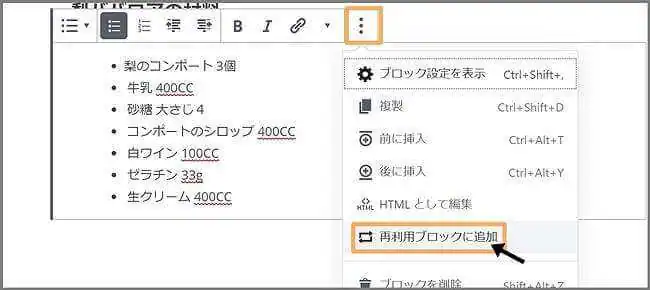
他の投稿でも頻繁に使うブロックは、「再利用ブロック」に追加しておくことでいつでも呼び出すことができます。

よく使うブロックのツールから「設定」⇒「再利用ブロックの追加」をクリックします。

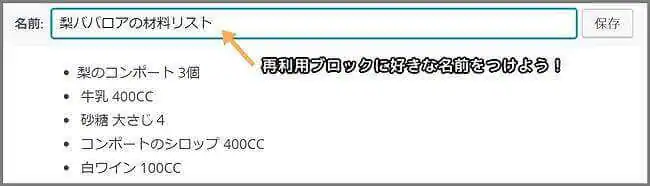
すると、ブロック上部に「名前」の入力フォームが表示されるので、好きな(管理しやすい)名前に設定しましょう。
「保存」をクリックすれば、再利用ブロックの追加は完了です。
今度は、追加した再利用ブロックを他の投稿作成で呼び出してみましょう。

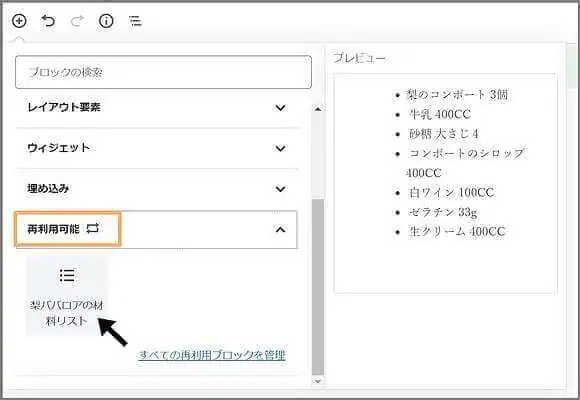
「ブロックの追加」⇒「再利用可能」⇒事前に追加していたブロックを選択します。

テーブルやボタン等の汎用性の高いブロックの再利用は、サイト全体のレイアウトに統一感を出すにも有効です。
Gutenbergの投稿設定と公開方法
作成した投稿の設定は、Gutenbergの設定サイドバー「文書」タブから行います。

読者や検索エンジンに、コンテンツ内容を伝えるための必要な設定になりますので、設定する前に公開を急がないようにしましょう。
パーマリンクを設定する
投稿の編集が終わったら、パーマリンクを設定しましょう。
パーマリンクとは、投稿ページのURLのことです。
※WordPressのデフォルトの設定では、パーマリンクを自由に変更することができません。
以下の講座を参考にして、投稿のパーマリンクを変更できるよう設定を済ませておいてください。
・【WordPress】パーマリンクの設定方法&注意すべき3つのポイント
投稿のパーマリンクは、Gutenbergのサイドバー「文書」タブ⇒「パーマリンク」から設定できます。

「URLスラッグ」の入力フォームに、好きなパーマリンクを入力しましょう。
読者や検索エンジンに投稿の内容が伝わるようなキーワードを設定すると良いでしょう。
また、パーマリンクは半角英数字を使用するのが一般的です。
単語が複数並ぶ場合には「-(ハイフン)」で区切るのをオススメします。
カテゴリーを選択する
次に投稿のカテゴリーを設定します。
投稿を各カテゴリー(ジャンル)に分類することで、サイト内のコンテンツが整理され、読者が個別の投稿を発見しやすくなります。
カテゴリーの設定はGutenbergのサイドバー「文書」タブ⇒「カテゴリー」で登録します。

まず、投稿全体の内容やテーマを振り返り、どんなカテゴリーに該当するか考えましょう。
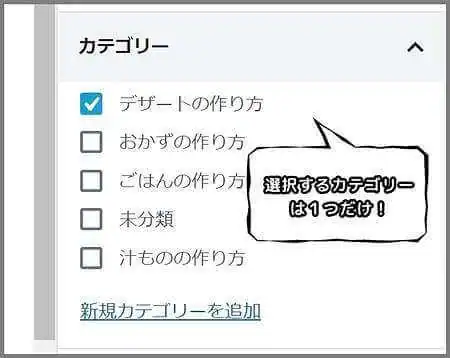
投稿のテーマに合致するカテゴリーを、一覧から1つ選んでチェックを入れます。
※複数選択できますが、1つの投稿につき1つのカテゴリー登録をおすすめします。
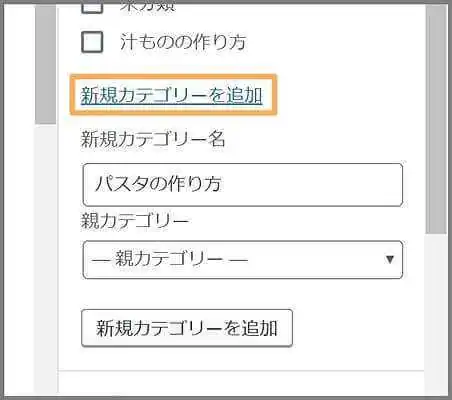
もし作成した投稿に合うカテゴリーが無ければ、新規カテゴリーを追加することも可能です。

「新規カテゴリーを追加」をクリックすると入力フォームが表示されますので、任意のカテゴリーを作成しましょう。
タグを追加する
タグは、カテゴリーとは別に投稿に関連するキーワードを設定します。
Gutenbergのサイドバー「文書」タブ⇒「タグ」で追加することができます。

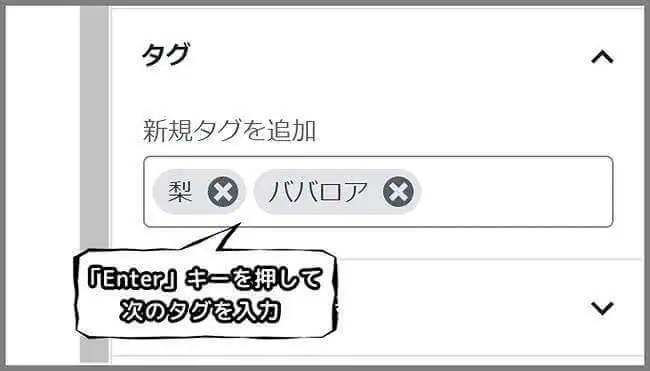
入力フォームに関連タグを入力し「Enter」キーを押します。
上図のように単語が区分されたら、そのまま次のタグを入力することができるようになります。
※タグも複数設定が可能ですが、1つの投稿に対してあまり多くのタグを設定するのは避けましょう。
SEO対策ではキーワードを絞るのが基本です。
アイキャッチ画像を設定する
アイキャッチ画像は、投稿の内容を表すイメージです。
あなたの読者がアイキャッチ画像を見て、コンテンツの内容を想像できるようなイメージが望ましいでしょう。

Gutenbergのサイドバー「文書」タブ⇒「アイキャッチ画像」から画像を登録します。
「アイキャッチ画像を設定」をクリックすると、メディアライブラリが表示されますので、投稿内容に沿ったイメージを選択しましょう。
抜粋を入力する
WordPressのアーカイブページには、各投稿のタイトルや抜粋が表示されるのが一般的です。
※一部テーマでは抜粋が機能しない可能性があります。

抜粋表示することで、読者は投稿内容を短時間で把握できるため、興味や関心に合った投稿を探しやすくなります。
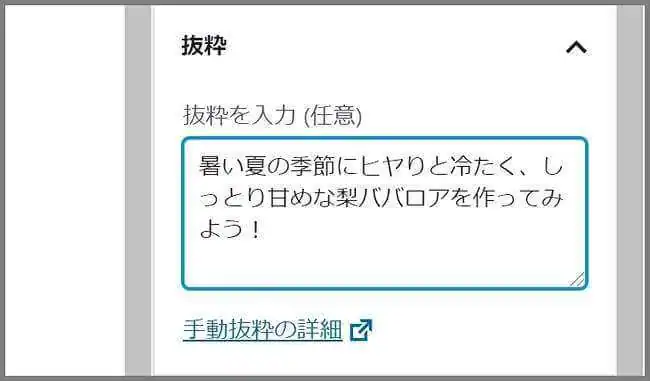
サイドバー「文書」タブ⇒「抜粋」の入力フォームに投稿の要約を設定しておきましょう。
文字数に制限はありませんが、なるべく簡潔に収めるのが理想的です。
※「抜粋」は検索エンジンに表示される「メタディスクリプション」とは異なります。
公開する
投稿の編集と設定が終わったら、投稿の公開です。

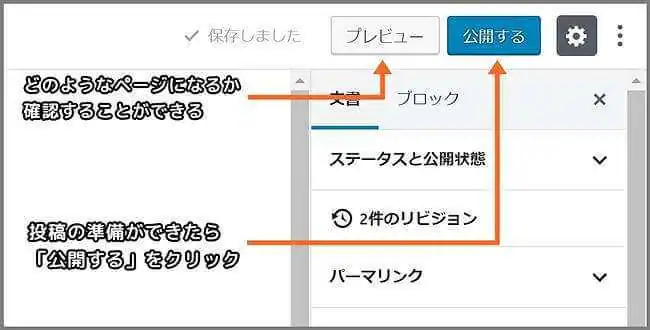
今すぐ公開するなら、トップメニュー右側にある「公開する」をクリックすれば完了です。
最後に投稿の内容やレイアウトをチェックする場合は、その横の「プレビュー」で確認することができます。
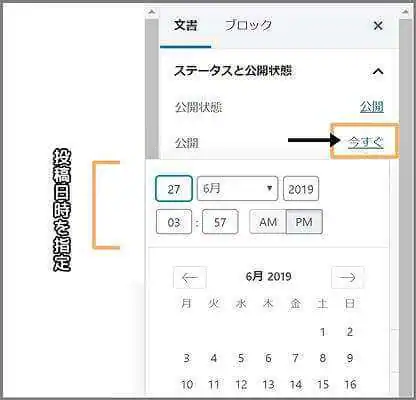
日付や時間を指定して投稿したい場合は、サイドバー「文書」タブの「ステータスと公開状態」から設定を行います。

「公開」項目の「今すぐ」をクリックし、任意の日時を指定します。

「公開」項目が「今すぐ」から指定日時に切り替わっていれば設定は完了です。
トップメニューに目を移すと「公開する」が「予約…」に変わっています。
投稿の準備ができたら、「予約…」を押すことで指定の日時に公開されます。
「Gutenbergの使い方」のおさらい
・WordPressの旧エディターは最終的にサポートが廃止される予定。
・新エディター「Gutenberg」は今後のデフォルト機能となるため、今から使い方に慣れておこう。
・ひとまとまり(ブロック)ごとの装飾や編集に便利
関連記事
・【初心者必見】WordPressで投稿してみよう【旧エディター】
・【Classic Editor】旧編集画面を復活させる方法【WordPress最新版】








