
WordPressのエディター機能は、ごくシンプルな機能に絞られています。
「立体的なボタンを設置したい」
「タブで情報を切り替えられたら便利なのに…」
「画像付きの記事一覧がほしい」
より「使いやすい」「見やすい」コンテンツを読者に届けるには「Shortcodes Ultimate」を導入すると良いでしょう。
「Shortcodes Ultimate」は、WordPressのエディター機能を強化することでワンランク上の記事を作成できる無料プラグインです。
今回はShortcodes Ultimateの特徴や使い方について解説したいと思います。
Shortcodes Ultimateとは
WordPressの初期状態では、記事を作る際に必要最低限のエディター機能しか用意されていません。
文字色や下線といった基本的な装飾だけでは、読者の心を射止める記事を作るのは難しいかもしれません。

一方、人気サイトのコンテンツをよく見ると、記事の内容だけでなく「装飾」が洗練されていることが多いですよね。

・思わずクリックしたくなる立体的なボタン
・チェックアイコン付きのリスト
・タブ切り替えでジャンル別に情報提示
・ツールチップによる用語解説
記事の内容が同じでも、このような装飾や遊び心を加えるか否かで、読者の満足度に大きな差がつきます。
確かに「ボタン」や「タブ」等を一から作成するには、手間と時間がかかります。
またHTMLやCSSといったプログラミングの知識を必要とするため、初心者には難しいでしょう。
しかし、WordPressにはコンテンツを装飾するためのプラグインが多数提供されています。
中でも「Shortcodes Ultimate」は、スキルや知識ゼロでも自由自在にコンテンツをデザインできるプラグインです。
Shortcodes Ultimateには、ボタンやタブ等の高度な機能や装飾をほどこすための「ショートコード」が豊富に用意されています。
Shortcodes Ultimateの使い方をマスターするためにも、まずこのショートコードの仕組みについて理解しておく必要があります。
ショートコードの仕組み
「Shortcodes Ultimate」はその名の通り「ショートコード」を使って、装飾したり機能を追加するプラグインです。
ショートコードとは、複雑な処理を呼び出すための短い文字列のこと。

[](角カッコ)で囲われた数文字程度のコードを記事内に貼り付けるだけで、ボタンやボックス等を設置することができます。

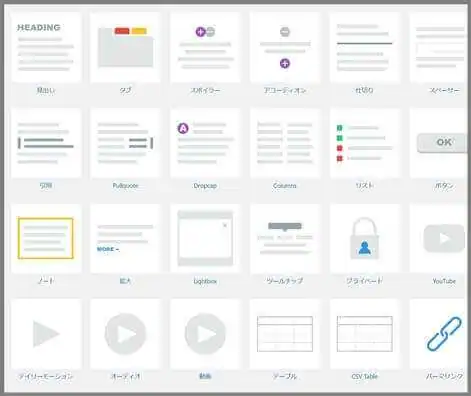
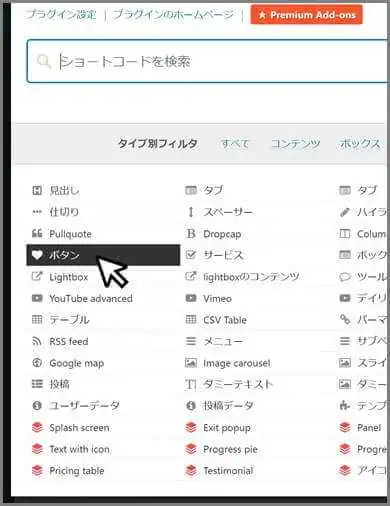
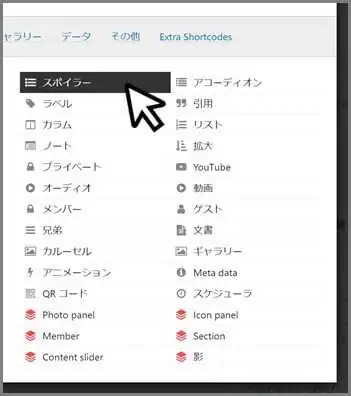
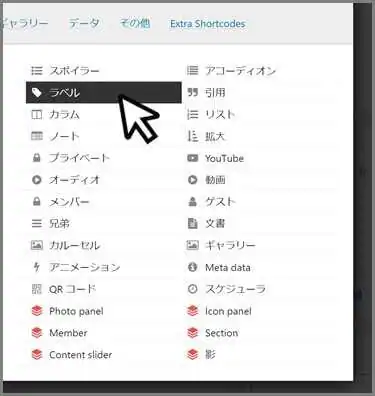
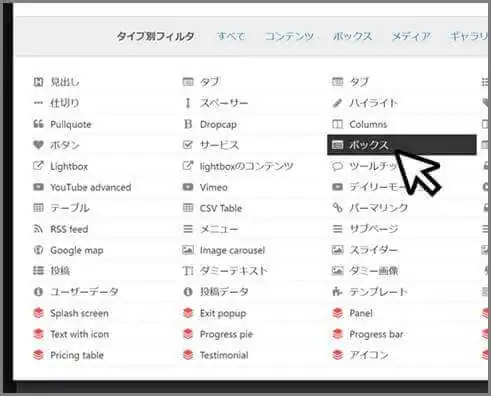
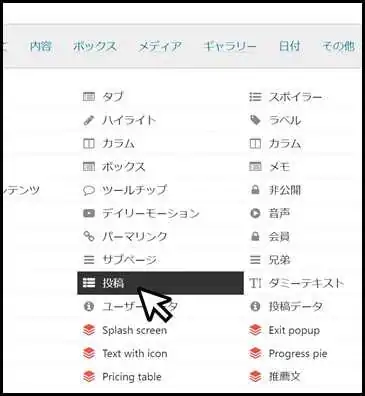
Shortcodes Ultimateには豊富な種類のショートコードが用意されています。

※上図はごく一部です。
50種以上もの装飾やツールを利用でき、有料版に乗り換えればさらに選択肢が広がります。
ちなみに、プラグインを有効化している状態でなければ、これらのショートコードは機能しません。
記事内の装飾をShortcodes Ultimateに任せきりにしていると、プラグインを停止・削除した際にレイアウトが崩れる恐れがあるので注意が必要です。
Shortcodes Ultimateのインストール方法
それでは、Shortcodes UltimateをWordPressにインストールしてみましょう。
Shortcodes UltimateはWordPressの管理画面より無料で導入できます。
まず「プラグイン」⇒「新規追加」にアクセスしてください。
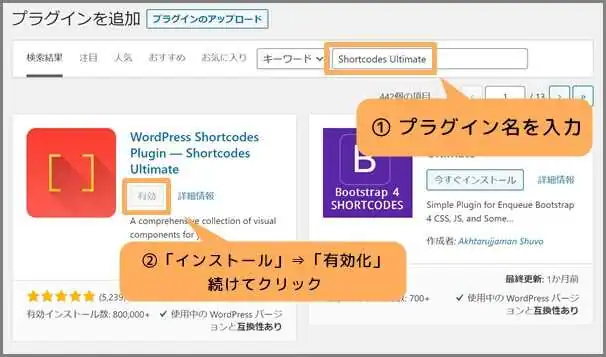
そして、画面右上の検索フォームに「Shortcodes Ultimate」と入力します。

プラグインを見つけたら「インストール」⇒「有効化」と続けてクリックしましょう。
WordPressの管理画面に「ショートコード」項目が追加されていれば導入完了です。
Shortcodes Ultimate 活用テクニック 9選
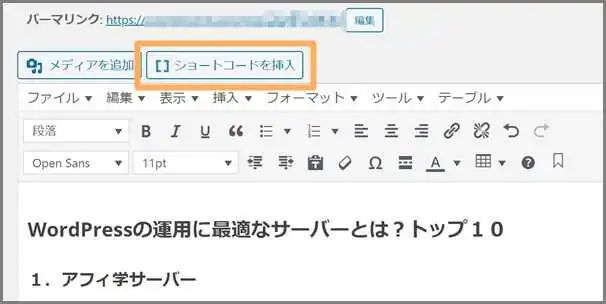
Shortcodes Ultimateを有効化すると、投稿の各エディター画面に「ショートコードを挿入」ボタンが追加されます。

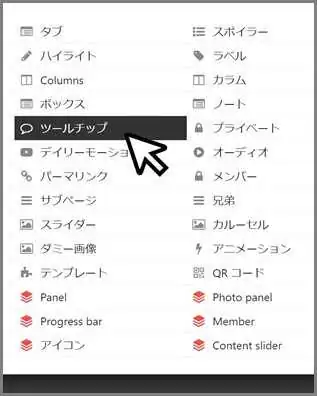
クリックするとショートコード一覧が開きます。
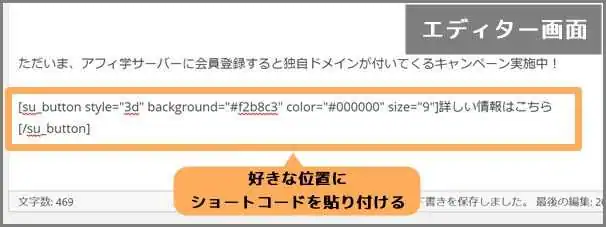
基本的な流れは「好きなショートコードを選択⇒内容やデザインを設定⇒本文中に貼り付ける」だけです。
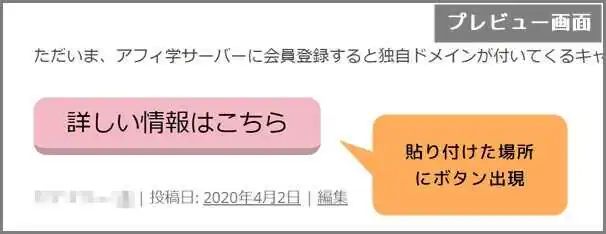
エディターには文字列が表示されますが、プレビューで実際のイメージや使用感をチェックできます。
以降は多彩なショートコードの中から記事作成に役立つものをピックアップし、具体的な使い方をご紹介します。
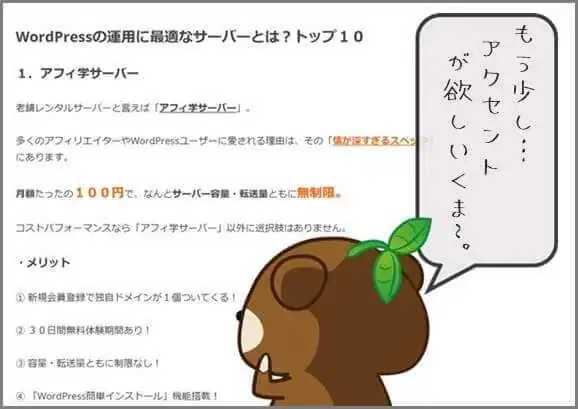
1.ボタン — 読者の誘導に
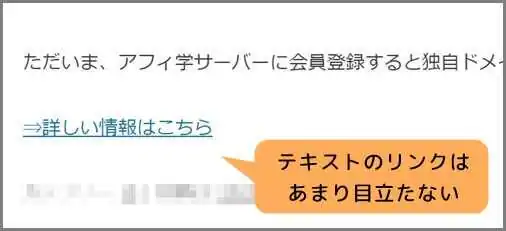
広告商品の購入ページやランディングページへと読者を効果的に導くには、テキストリンクだけでは目立ちませんよね。

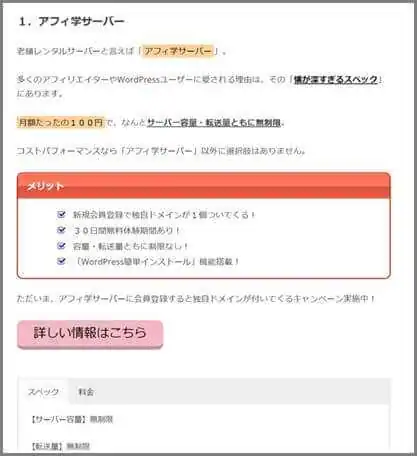
以下のように、テキストリンクを立体感のあるボタンに置き換えることで、読者の目に留まりやすくなります。

ボタンを設置するにはまず「ショートコードを挿入」⇒「ボタン」を選択します。

以下、ボタンの内容や色を決めていきます。
使用する機会が少ない細かい設定もあるため、主要な設定だけ触れておきます。

リンク:リンク先のURLを指定
ターゲット:ブラウザの現在のタブで開く場合は「Open in same tab」を、新しいタブで開く場合は「Open in new tab」を選択します。

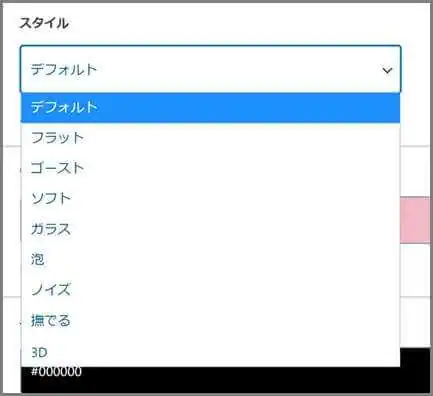
スタイル:ボタンのデザインを選択します。下図を参考にして、好きなものを指定しましょう。


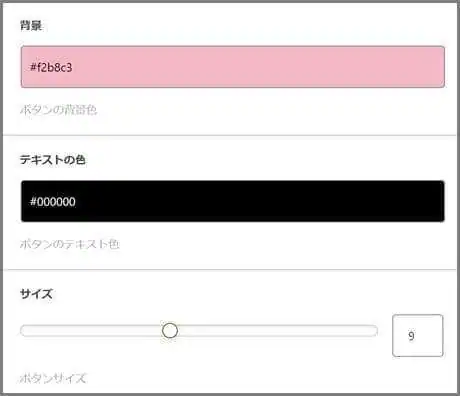
上から続けて、ボタンの「背景」「テキストの色」「ボタンのサイズ」を指定します。

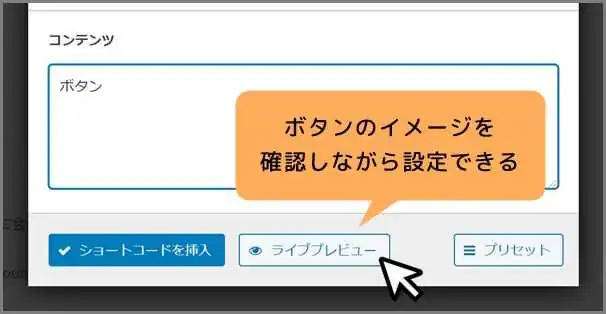
設定画面の最下部にある「ライブプレビュー」をクリックし、イメージを確認しながら調整すると良いでしょう。

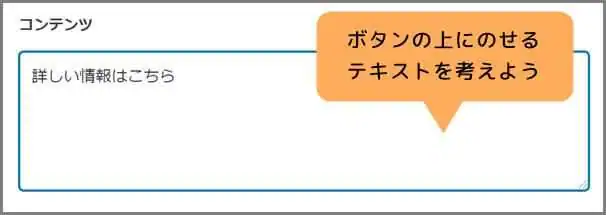
コンテンツ:ボタンに表示する文字を入力します。
最後に「ショートコードを挿入」をクリックします。
エディターにはショートコードが表示されていますが、プレビューで確認するときちんとボタンが反映されているはずです。
2.タブ — ジャンル別の情報整理に
商材の情報をスペックやサービス、料金など種類別に整理する時に「タブ」が便利です。

タブの切り替え時は、ローディングが行われないため、スムーズかつコンパクトに要点を押えることができるのが大きな特徴です。
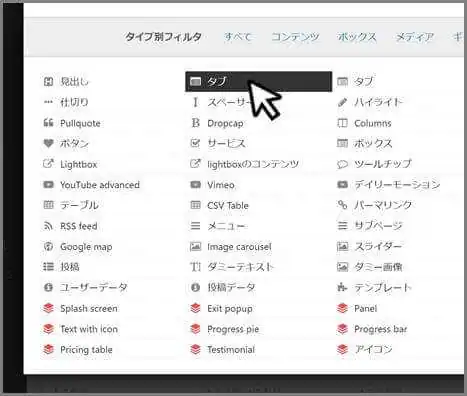
タブを設置するには「ショートコードを挿入」⇒「タブ」を選択します。

主な設定項目について解説します。

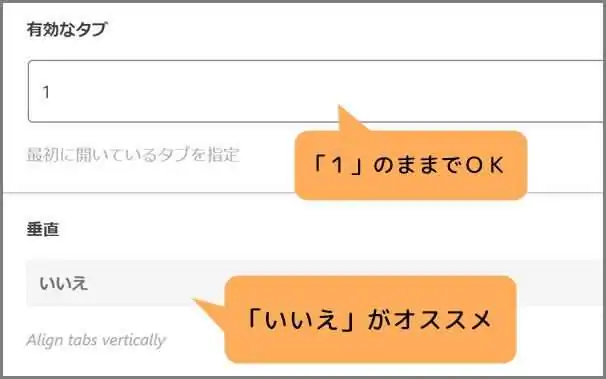
・有効なタブ:初期状態で開いておくタブを指定します。例えば「2」に設定すると、手前から2番目のタブが開いた状態で表示されます。基本的に「1」の設定のままでOKです。
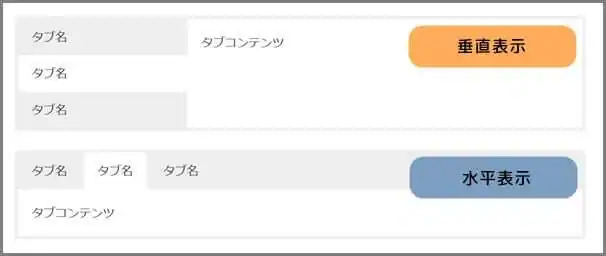
・垂直:タブの並びを垂直にするか指定します。水平表示のほうが横幅を活かせるため「いいえ」がオススメです。


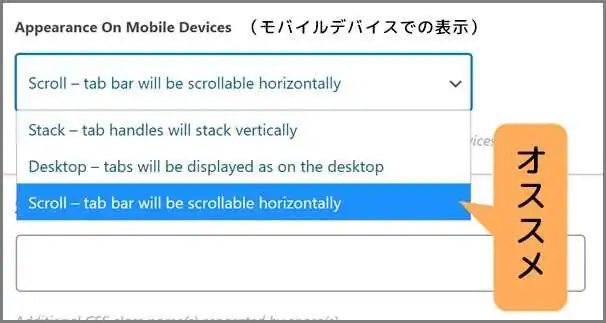
・Appearance On Mobile Devices:モバイルデバイス(スマホ)で閲覧した時にタブの表示をどうするか、以下の3つから選択します。
① Stack:タブを垂直表示します。
② Desktop:前項の「垂直」設定に従います。
③ Scroll(←オススメ):タブを「水平」に表示し、デバイスの画面幅が小さい場合にはスクロールできるようになります。
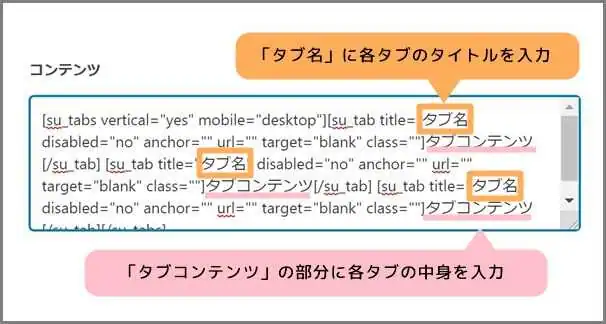
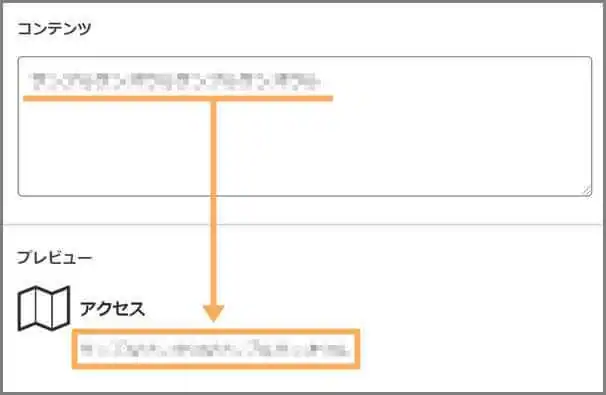
最後にタブのタイトルと内容を入力していきます。
「コンテンツ」項目を見つけてください。

コード内の「タブ名」をタイトル、「タブコンテンツ」を各タブに表示させたい情報・内容に置き換えます。
※本文に貼り付けてから編集することも可能です。

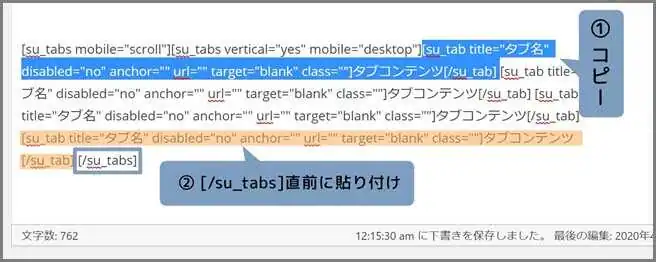
デフォルトではタブが3つですが、さらにタブを増やしたい場合には「 」までのコードをコピーし「[/su_tabs]」の手前に挿入してください。

※コード内容は設定によって異なるため、必ず「コンテンツ」項目以前の設定を完了してからコピーを行いましょう。

3.スポイラー — 一問一答(Q&A)に
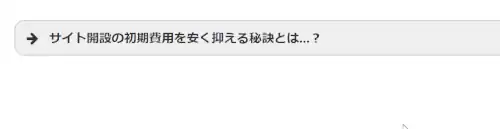
読者の悩みを解決する「答え」や「秘訣」を提示する時、以下のように一工夫加えると面白いかもしれません。

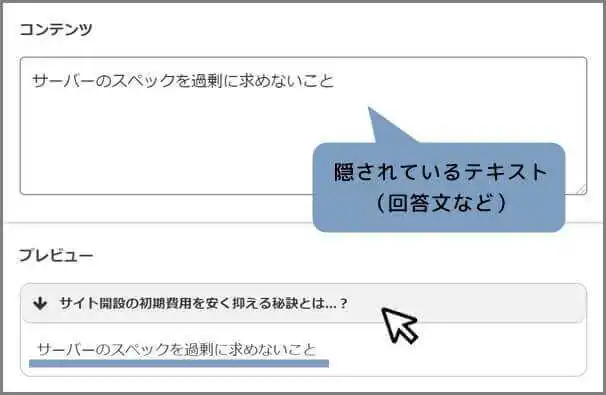
「スポイラー」はあえてテキストを隠し、読者にアクション(クリック)をうながします。
このように読者に「読ませる」だけでなく「体験」させることで、コンテンツをより印象付けることができます。
それでは、スポイラーを設置してみましょう。
「ショートコードを挿入」⇒「スポイラー」へと進みます。

以下、主な設定項目について解説します。

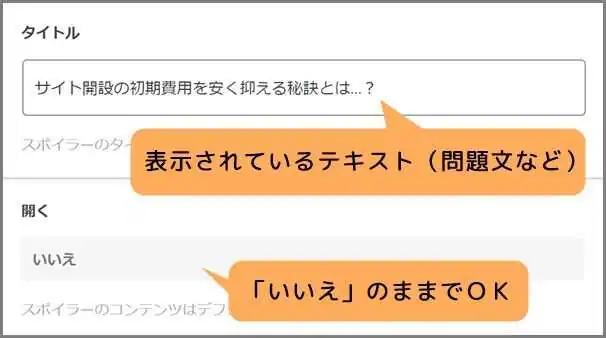
・タイトル:Q&Aなら質問文にあたるテキストを入力します。読者に隠されている内容を知りたいと思わせるフレーズを考えましょう。
・開く:始めから展開状態にするか指定します。デフォルトのまま「いいえ」でOKです。

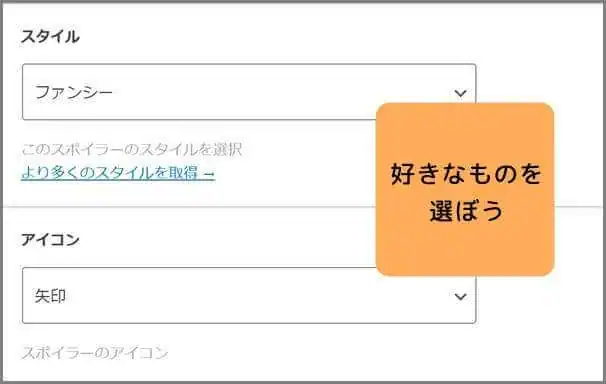
・スタイル:スポイラーの外枠のデザインを指定します。
・アイコン:質問文の先頭に付けるアイコンを指定します。
「スタイル」「アイコン」ともに設定画面の最後尾にある「ライブプレビュー」からイメージを確認できます。
最後に「コンテンツ」項目に隠すテキスト(回答)を入力すれば完了です。

4.ラベル — 目印やヒントに
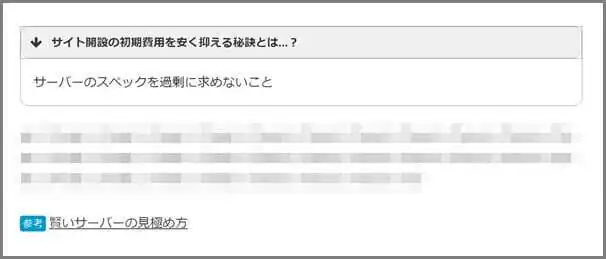
リンクや広告にちょっとした目印やヒントを付けたい時は「ラベル」を作成しましょう。
例えば、以下のような場面で活用できます。

このように、わざわざ文章にしなくても1キーワードで済む説明は、ラベルとして貼り付けることで情報をスムーズに取得できます。
ラベルを設置するには、まず「ショートコードを挿入」⇒「ラベル」をクリックします。

必要な設定は2か所だけです。

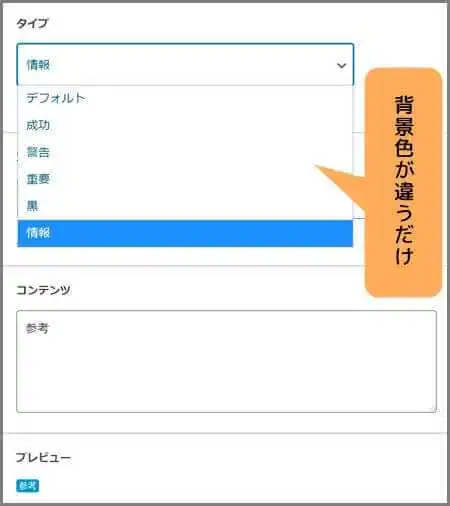
・タイプ:ラベルの種類を「警告」「成功」などの選択肢から指定します。背景色が変わるだけなので、警告したい時に必ずしも「警告」タイプを選択する必要はありません。色はライブプレビューで確認できます。
・コンテンツ:ラベルの内容を入力します。文章ではなく1ラベルにつき1単語がオススメです。

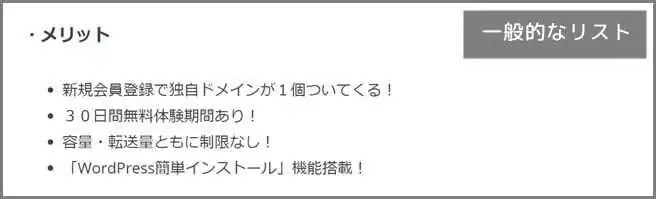
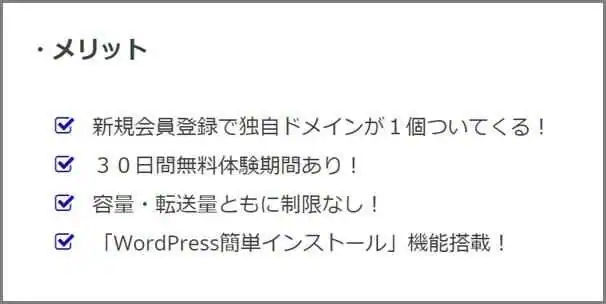
5.リスト — 記事の「まとめ」に
セクションのまとめや記事全体の総括に「リスト」による箇条書きが役に立ちます。

しかし、デフォルトのリストは各行の頭に「・」または「番号」が付くだけで味気がありません。
Shortcodes Ultimateで作成できるリストには、多種多様なアイコンを付けることができます。

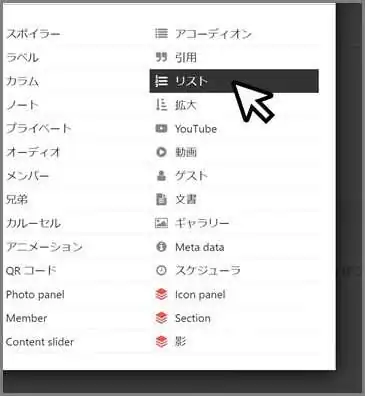
それではShortcodes Ultimateでリストを作成してみましょう。

「ショートコードを挿入」⇒「リスト」へと進みます。
次に、以下の設定を行ってください。

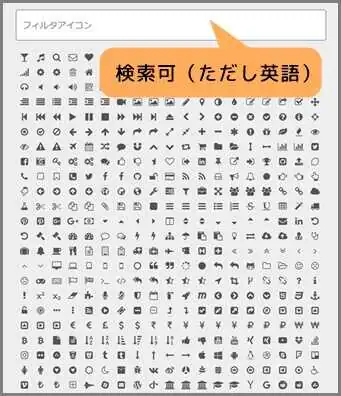
「アイコンピッカー」から各行の先頭に付けるアイコンを選択し、次項で「アイコンの色」を指定します。


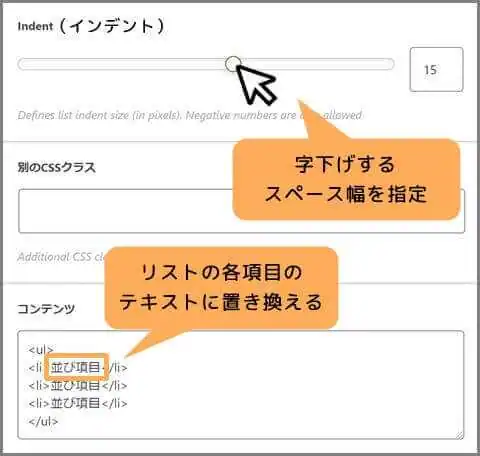
・Indent(インデント):行頭の空白をピクセル指定します。いわゆる「字下げ」と呼ばれるもので、周囲の段落からリストを識別しやすくなります。

・コンテンツ:リストの内容を入力します。リストの各項目は「<li>~</li>」内に記述します。項目を増やしたい場合は、「<li>~</li>」をコピーし「<ul>~</ul>」内に挿入します。
最後にライブプレビューで確認し、記事内に貼り付けましょう。
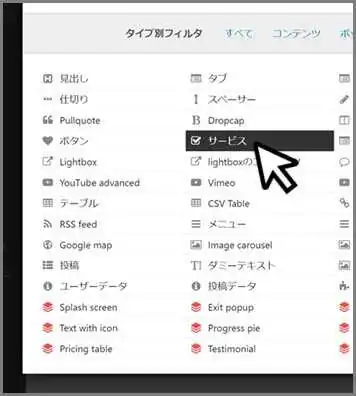
6.サービス ― ピクトグラム付きの補足説明に
WordPressのコンテンツ作成ではついテキスト主体になりがちです。
しかし、文字だらけの記事では「どこに何が述べられているのか」ある程度、読み込まなければわかりません。
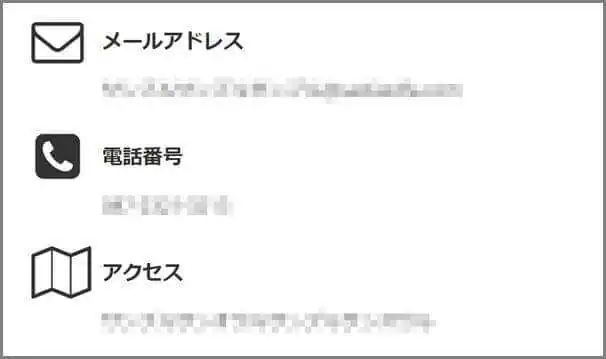
そんな時は、段落や節の見出しに「ピクトグラム」を付けてあげると良いでしょう。

ピクトグラムとは:何らかの情報を伝えるための単純な画像のこと。日常的なシーンではトイレの男性(?)・女性(?)を表すマークが、代表的なピクトグラムです。
たとえ文章を理解できなくても「メールアドレス」「電話番号」などを伝えている段落であることが直感的に理解できるかと思います。
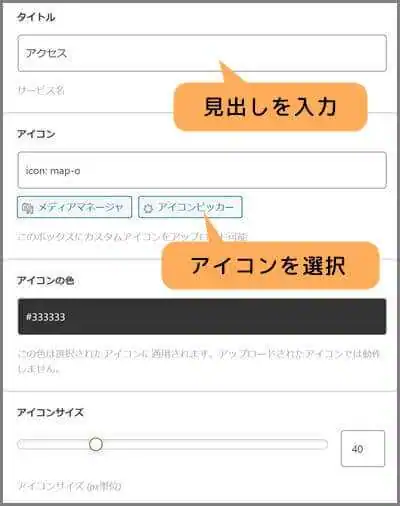
このようなピクトグラム付きの段落を設置するには「ショートコードを挿入」から「サービス」を選択します。

以下、詳細設定を見ていきましょう。

「タイトル」に段落の見出しを入力したら、「アイコンピッカー」から内容を象徴するピクトグラムを選択しましょう。
次に「アイコンの色」「アイコンのサイズ」と続けて指定してください。
設定画面の末端にある「ライブプレビュー」でイメージを確認しながら調整すると良いでしょう。

最後に「コンテンツ」項目のフォームにテキストを入力したら出来上がりです。
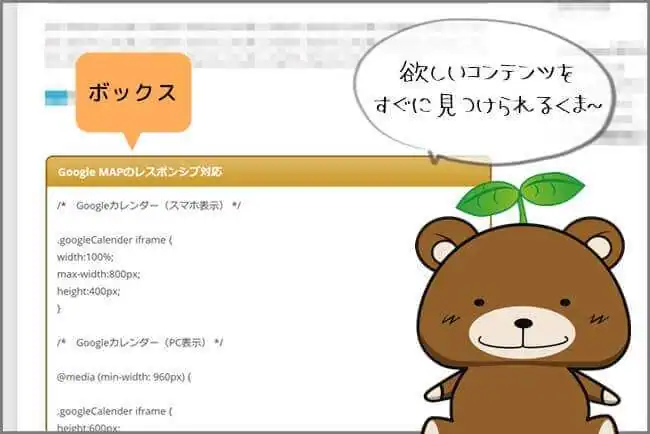
7.ボックス ― 見出し付きのテーブルとして
コンテンツの中で強調して伝えたいことは、テーブルで囲ってあげると読者の目に留まりやすくなります。
ただ囲むだけでなく「見出し」を付けてあげると、急ぎの読者が必要な情報だけ探す時に便利です。

上図のような見出し付きのテーブルを「ボックス」と呼びます。

それではボックスを設置してみたいと思います。

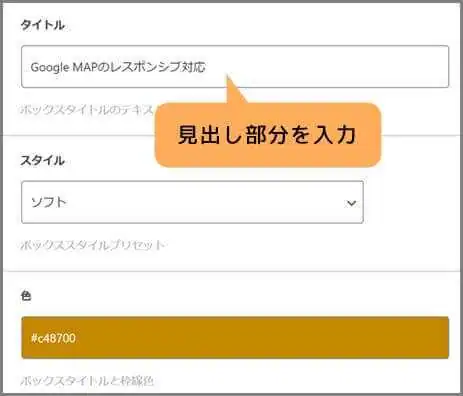
「タイトル」に見出しを入力し、「スタイル」「色」でボックスのデザインを変更します。

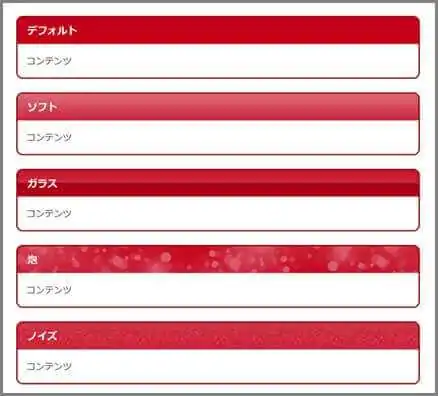
スタイルには「デフォルト」「ソフト」「ガラス」「泡」「ノイズ」の5種類あり、コンテンツに合うものを選択しましょう。

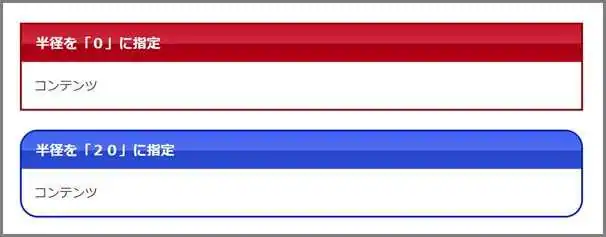
タイトルの色を調整したら「半径」を設定します。
半径は、ボックスの角の丸み具合のことです。

最後に「コンテンツ」でボックス内のテキストを入力してください。
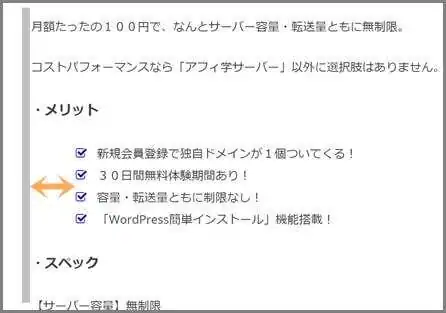
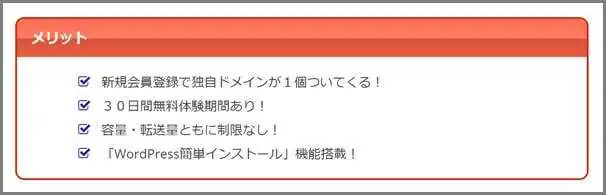
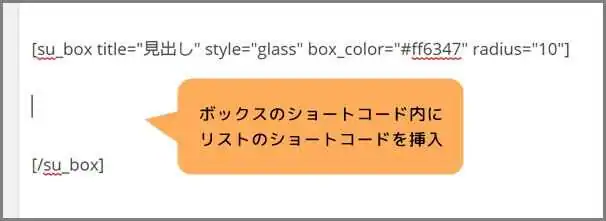
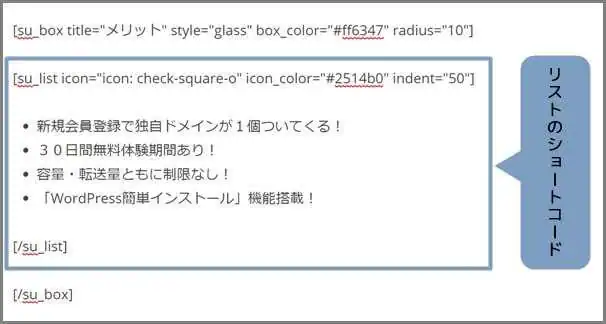
また、下図のように「リスト」のショートコードと組み合わせることもできます。

コンテンツ全体の「まとめ」等にオススメです。
まず、ボックスのショートコードを「コンテンツ」内を空欄にした状態で、本文中に貼り付けてください。
そして、貼り付けたショートコード内「[/su_box]」直前にカーソルを置きます。

そのまま「ショートコードを挿入」から「リスト」をクリック。
あとは、こちらの手順通りリストを作成し挿入すれば出来上がりです。

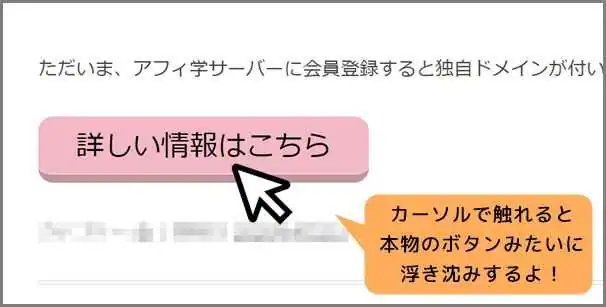
8.ツールチップ ― 用語解説に
本文中で専門用語や横文字を使う時、知らない読者向けに補足説明を付け加えてあげると親切です。
しかし、用語が登場する度にメインテーマを中断してしまうと、かえって読みにくい記事になりかねません。
そんな時は「ツールチップ」を使うと良いでしょう。
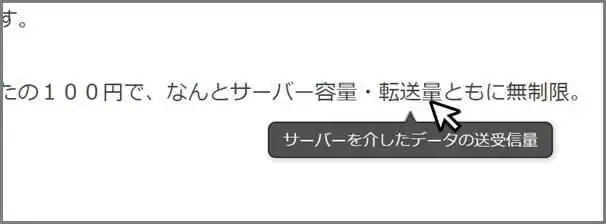
ツールチップとは、カーソルが触れた時に表示される補足説明のこと。

上図のように、カーソルが触れている間だけ吹き出しが表示されます。
そのため、補足説明のために本文中に段落を設ける必要がなくなり、話題が逸れる心配もありません。

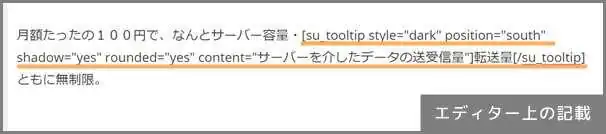
「ツールチップ」の設定画面を開いたら、まず「スタイル」から好きなデザインを選択します。

次にツールチップが出現する「位置」を指定します。
続いて「影」をつけるか、吹き出しの四隅を(「角丸」)にするか設定しましょう。
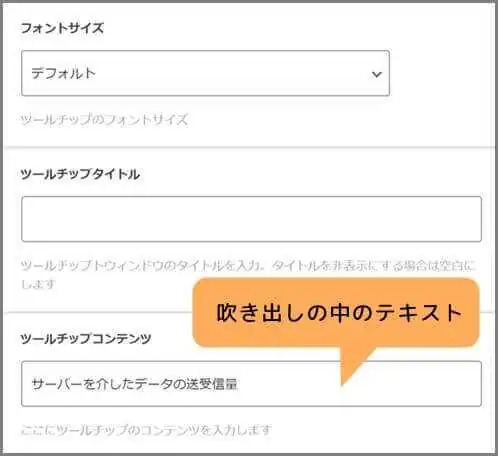
今度はツールチップの中身の設定に入ります。

あくまで用語に対する補足なので「フォントサイズ」はデフォルトのままか、大きくなり過ぎない程度に。
「ツールチップのタイトル」はわざわざ付ける必要はないので空欄でOKです。
「ツールチップのコンテンツ」には、吹き出しの中に表示させるテキストを入力しましょう。

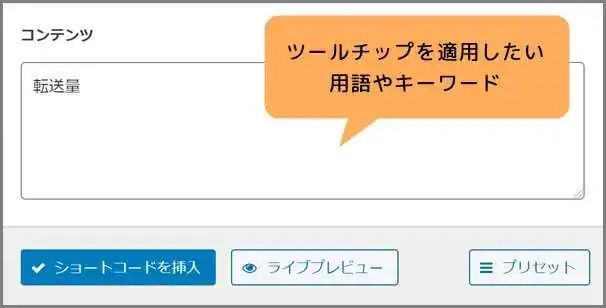
設定画面の最後尾にある「コンテンツ」には用語を入力します。
「ツールチップのコンテンツ」と混同しがちなので気を付けましょう。

ちなみに、筆者のWordPressではツールチップの設定画面でライブプレビューが機能しませんでした。
同様な状態であれば、ショートコードを挿入後、投稿のプレビューで使用感をチェックできます。
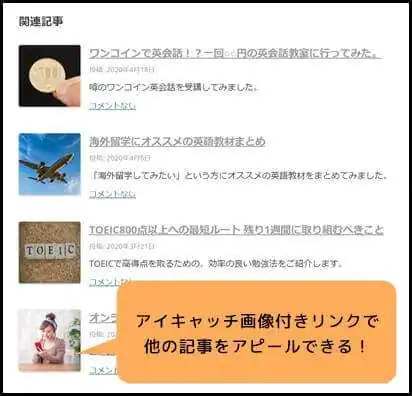
9.投稿 ―画像付きで記事を一覧化したい時に
読者をサイト内のコンテンツに誘導するには、テキストのみのリンクだけでは不十分です。
その記事を表したアイキャッチ画像と一緒に貼っておくことで、読者の目に止まりやすくなります。

Shortcodes Ultimateを使えば、エディターにショートコードを入力するだけで、サイト内から指定した条件に合致する記事を抽出し、アイキャッチ画像付きで一覧化してくれます。
例えば「関連記事」や「新着記事」を読者にお知らせする際に便利です。
記事一覧を設置するには、まず「ショートコードを挿入」⇒「投稿」を選択します。

主な設定項目について解説します。

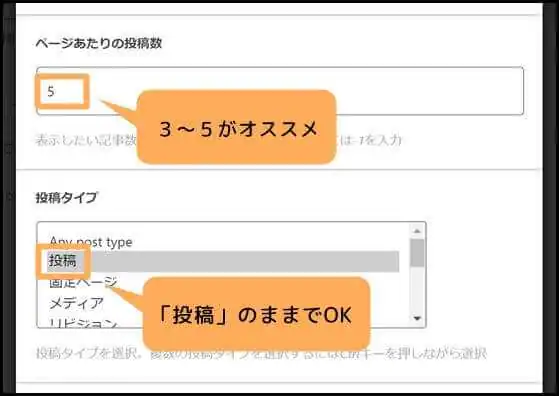
・ページあたりの投稿数:一覧に表示する記事数を指定します。デフォルトでは「10」になっていますが、あんまり選択肢が多すぎても読者が迷ってしまいます。「3」~「5」が丁度良いと思います。
・投稿タイプ:一覧に表示する投稿タイプを指定します。「投稿」以外にも「固定ページ」「メディア」等が選択できますが、基本的にデフォルトの「投稿」のままでOKです。

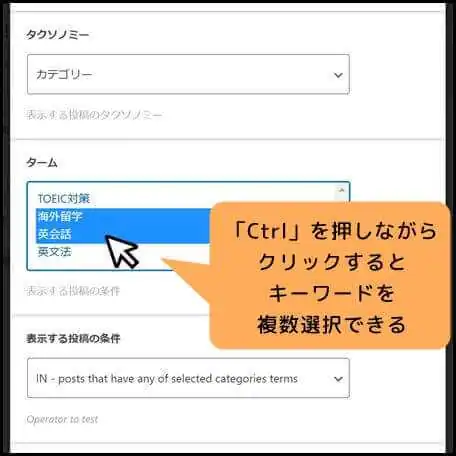
・タクソノミー:「投稿」タイプの中からさらに条件を絞ります。様々な選択肢がありますが、基本的に「カテゴリー」か「タグ」の2択です。
・ターム:前項で「カテゴリー」または「タグ」を選択している場合に、特定のカテゴリー(タグ)名を指定できます。「Ctrl」キーを押しながらクリックすれば、複数選択することもできます。
・表示する投稿の条件:デフォルトでは、前項で選択した全てのカテゴリーに分類されている記事のみ表示する設定(「AND」)になっています。選択したカテゴリーのうち一つでも合致している記事を表示するには「IN」に切り替えます。
最後に「ライブプレビュー」で表示を確認したら「ショートコードを挿入」をクリックしましょう。
ちなみに、Shortcodes Ultimateのショートコードはウィジェットにも応用できます。
この「投稿」ショートコードを使えば、アイキャッチ画像付きの新着記事一覧をサイドバーに設置することが可能になります。

WordPress本体には、記事一覧をアイキャッチ画像付きで表示するウィジェットが存在しないため、Shortcodes Ultimateを有効活用しない手はありません。
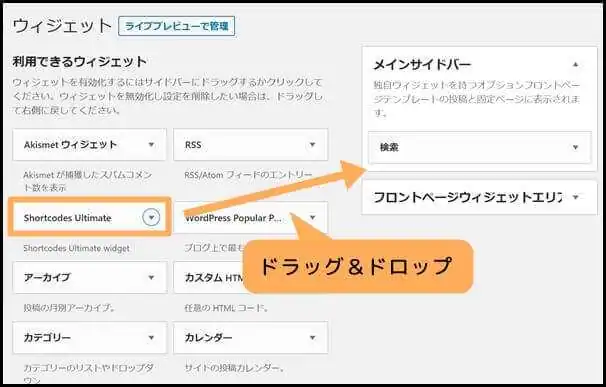
サイドバーに記事一覧を表示するには、まずWordPress管理画面「外観」⇒「ウィジェット」へと進みます。
そして「利用できるウィジェット」の中から「Shortcodes Ultimate」項目を見つけてください。

項目をドラッグ&ドロップで「メインサイドバー」に投入したら、クリックして設定を開きます。

まず「タイトル」を変更しておきましょう。
「新着記事」や「Recent Posts」等がオススメです。
次に「ショートコードを挿入」ボタンをクリックし、記事一覧の詳細設定を行います。
※以降の操作・項目は投稿時の設定と同じです。
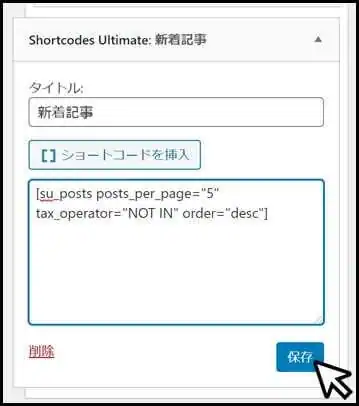
カテゴリーやタグに関係なく、ただ記事を日付順に並べたい場合は、下図の設定をしてみてください。

「ターム」内のキーワードを未選択のまま「表示する投稿の条件」を「NOT IN」に切り替えます。
※「NOT IN」は選択したカテゴリー(タグ)以外の記事を表示します。つまり選択されていないカテゴリー(タグ)の記事を表示します。

フォームにショートコードを入力したら「保存」をクリック。
設定を終えたらサイトに戻って、使用感を確認してみてください。
「Shortcodes Ultimateの使い方」のおさらい
・訴求力のあるコンテンツの作成には、WordPressのデフォルト機能だけでは不十分
・「Shortcodes Ultimate」を導入すれば、記事のデザインや機能性を高めるショートコードを利用できる。
・おすすめのショートコード9種は使うシーンが多いので、活用方法をマスターしておこう。
関連記事
・【WordPress】使いにくい投稿画面をカスタマイズする方法 おすすめプラグイン5選
・【WordPress】スライドショーを設置するプラグイン おすすめ5選
・【WordPress】ポップアップ(モーダルウィンドウ)おすすめプラグイン5選








