
「目次」があると読者は「本文でどのような事が述べられているのか」事前に把握しやすくなります。
また、各項目にページ内リンクを適用することで、1クリックで読みたい情報にアクセスできます。

このように目次は、ユーザビリティ向上のためにも積極的に導入しておきたいテクニックの一つです。
しかし、ページ内リンク付きの目次を手作業で作成するのは、手間と時間がかかります。
そこでオススメなのが「Easy Table of Contents」です。
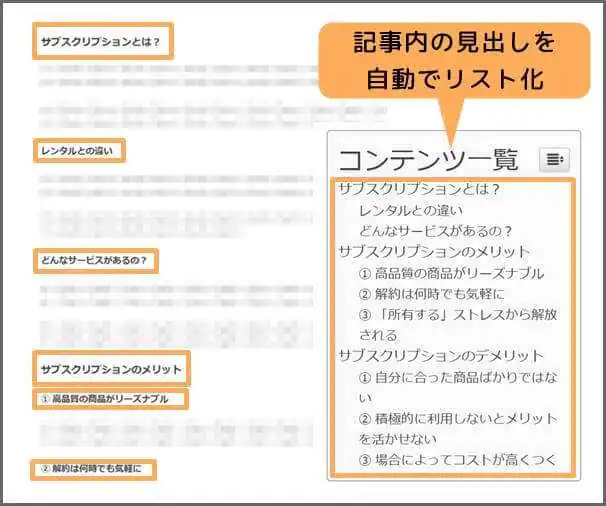
Easy Table of Contentsは、各記事の目次を自動生成してくれるプラグインです。
記事中の見出しを検出しリスト化、任意の位置に目次を設置します。

各項目にはページ内リンクが適用されており、読者は欲しい情報へすぐにアクセスできます。
今回は「Easy Table of Contents」の導入方法や設定方法などをまとめてみました。
初心者でも5分程度で目次を設置できると思うので、ぜひチャレンジしてみてください。
Easy Table of Contentsのインストール&有効化
それでは早速、WordPressにEasy Table of Contentsを導入してみましょう。
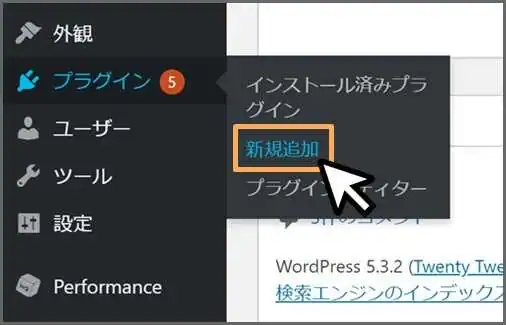
WordPressの管理画面にログインし「プラグイン」⇒「新規追加」へと進んでください。

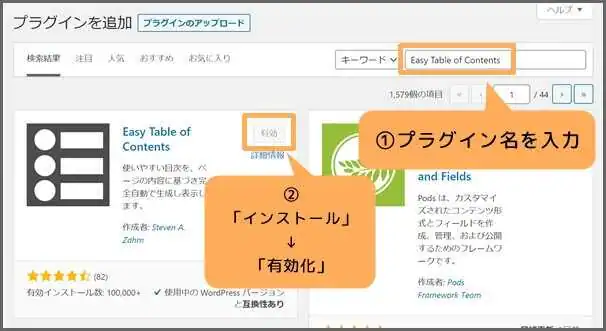
そして、画面右端の検索フォームに「Easy Table of Contents」を入力します。
検索結果からプラグインを見つけたら「インストール」⇒「有効化」を続けて実行しましょう。

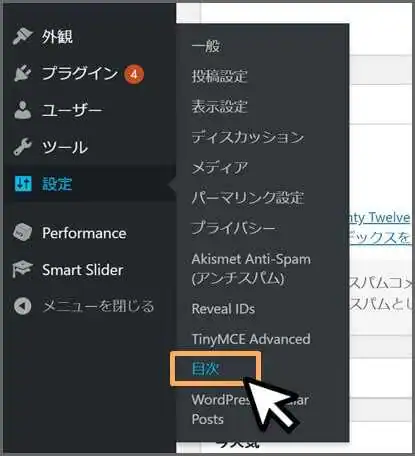
管理画面「設定」の中に「目次」項目が追加されていれば、導入完了です。
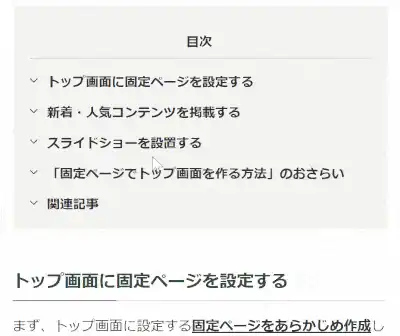
すでに記事中に目次が配置されているはずです。

※デフォルトでは本文の最初の見出しの直前に設置されます。
導入しても目次が出ない場合には、見出しの数が少ないせいかもしれません。
次の章では見出しの数の調整も含め、目次の設定を確認してみましょう。
目次の設定
デフォルトのままでは、記事によって目次が無かったり、不必要な見出しが掲載されてしまったりします。
また目次の無骨なデザインは、あなたのサイトやコンテンツに合わない場合もあります。
このような不便を解消するためにも、目次の設定をオススメします。
Easy Table of Contentsの設定は、大きく3つの項目に分かれています。
・一般(主に目次を設置するコンテンツや条件の設定)
・外観(目次のデザインの変更)
・高度(主に目次に掲載する見出しの設定)
それでは、具体的な設定方法について解説したいと思います。
まず、Easy Table of Contentsの設定画面にアクセスしましょう。

WordPressの管理画面「設定」⇒「目次」へと進んでください。
一般
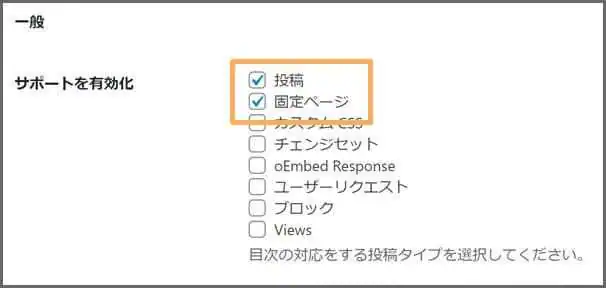
【サポートを有効化】

目次を設置する投稿タイプを選択します。
基本的に「投稿」「固定ページ」以外のチェックは必要ありません。
【自動挿入】

目次を自動挿入する投稿タイプを選択します。
この機能を有効にするには、前項の「サポートを有効化」と両方チェックしておく必要があります。
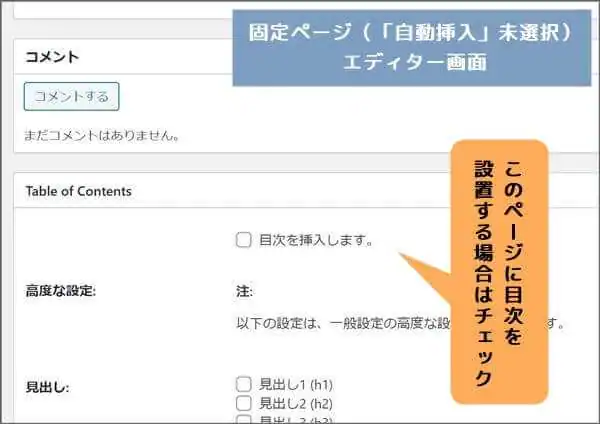
「自動挿入」項目の中でチェックを入れなかった投稿タイプは、各エディター画面にて目次の表示・非表示を設定することになります。

例えば、一部の投稿には目次を設置したくない場合「自動挿入」を解除し、記事ごとに設置の可否を選択できるようにしておくと良いでしょう。
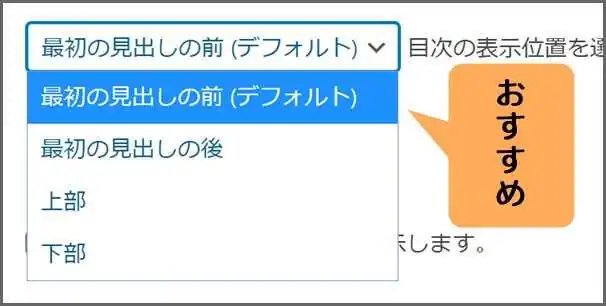
【位置】

目次を配置する記事中の位置を指定します。
基本的にデフォルトの「最初の見出しの前」が最適です。

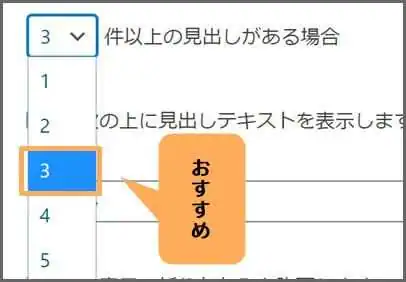
自動挿入を有効化していても、目次が表示されない場合があります。
これは不具合ではなく、目次に掲載する見出しが少ないためです。
上図のプルダウンメニューから見出しの最小値を調整できます。
ただし、見出しが1~2つ程度では、スクロールすればすぐに各セクションにたどり着けるため、あまり目次を設置する意味がありません。
目次を設置するなら、少なくても「3」つ以上の見出しは欲しいですね。

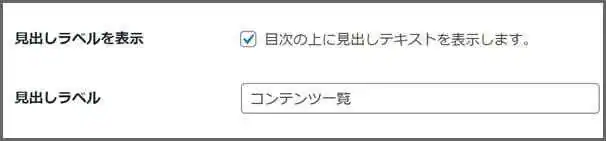
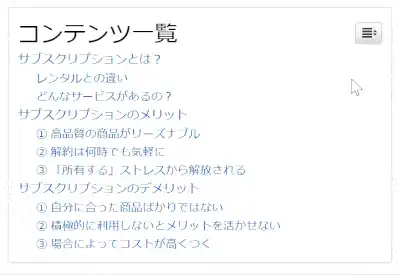
「見出しラベル」とは、目次のタイトルのことです。

チェックを入れ、次の項目の「見出しラベル」でタイトルを入力しましょう。
例えばオーソドックスに「目次」や「コンテンツ一覧」、「本日のラインナップ」「お品書き」等もお洒落ですね。
【折りたたみ表示・初期状態】

折りたたみ表示を許可すると、1クリックで目次を開閉できるようになります。

ボリュームのあるコンテンツを作成していると、つい目次も長大になってしまうことがあります。
そのため、スマホ等の小さい画面で閲覧する場合、話の本題にたどり着くまでに余計な時間を取ってしまうかもしれません。
そんな時に開閉ボタンがあれば、本文を最初から読み進めたい読者は、目次を省略することができます。
また、次の項目の「初期状態」にチェックを入れると、始めから目次を閉じた状態で設置されます。
しかし、記事中のスペースを節約できるものの、目次が目立たなくなってしまいます。
基本的にチェックを外しておくことを推奨します。
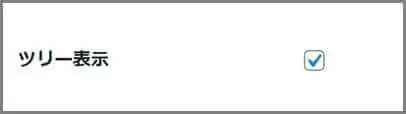
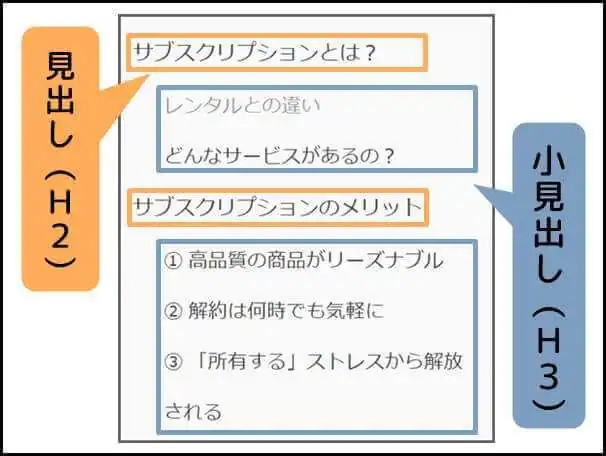
【ツリー表示】

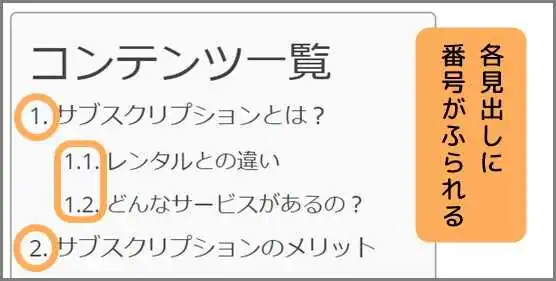
ツリー表示にすると、見出しと小見出しとの階層関係がわかりやすくなります。

読者がコンテンツを見つけやすくなるため、必ずチェックを入れておきましょう。
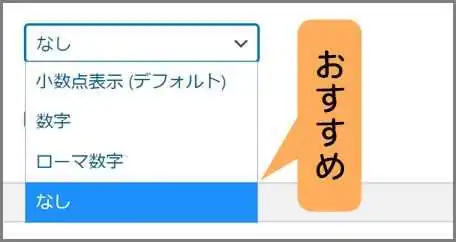
【カウンター】

「カウンター」とは、各見出しのれる先頭にふら番号のことです。

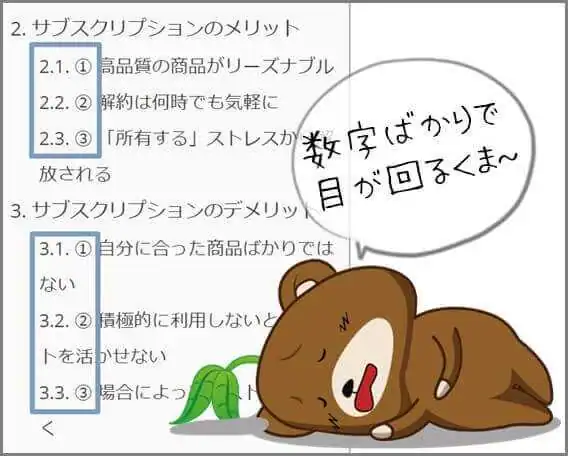
しかし、ポイントごとに説明したり手順を追って解説するようなコンテンツでは、特定の見出しに任意の番号を付けたい場面があると思います。

この場合、カウンターと番号が重複したり、ズレてしまうと読者の混乱を招きかねません。
そのため、カウンターは「なし」がオススメです。
【スクロールを滑らかにする】

目次の項目をクリックした時に、移動が滑らかになります。
とくに不具合が無ければ、チェックのままでOKです。
外観
目次のサイズや色は「外観」でカスタマイズできます。
あなたのサイトやコンテンツに合ったデザインに変更してみましょう。
【幅~カスタム幅】
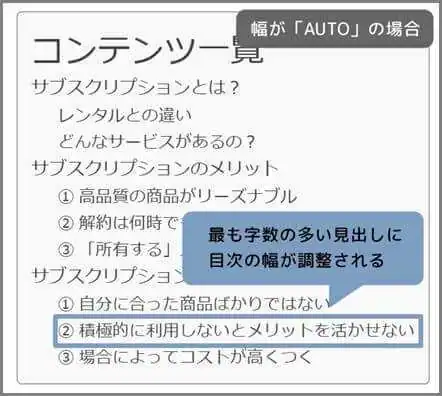
デフォルトでは、見出し(またはラベル)の長さに合わせて、目次の幅がフィットするようになっています。

このままでは余白が少なく窮屈な印象があるため、もう少し幅に余裕が欲しいですよね。
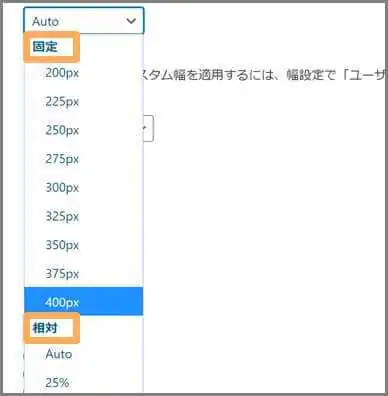
選択肢は「固定」「相対」の二種類あります。

目次の横幅を統一したい場合は「固定」を、コンテンツの横幅に対する比率を維持したい場合は「相対」を選択します。
選択肢の中では「400px」か「75%」あたりが目次のサイズに適していると思います。
あるいは「カスタム定義」を選択しておくと、次の項目の「カスタム幅」で任意の値を指定できます。

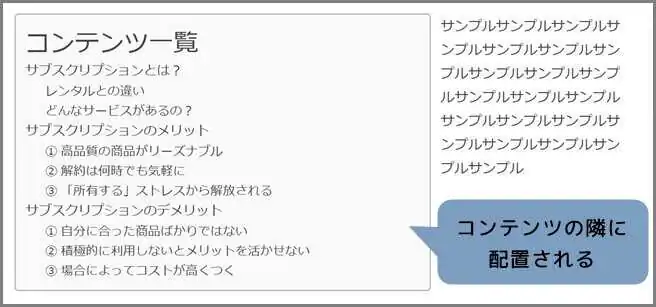
【回り込み】
テキストの左または右に目次を配置します。

スペースの節約になりますが、画面が小さいデバイスではレイアウトが崩れる恐れがあります。
「なし」を選択しましょう。
【タイトル文字サイズ~タイトル文字の太さ】

「一般」で設定した「見出しラベル」の大きさと太さを指定します。
【文字サイズ】

目次に掲載される見出しの文字サイズを指定します。
【テーマ】

目次の基本テーマ(デザイン)を選択します。
もっと自由にデザインを変更したい場合は「カスタム」にチェックを入れ、次の「カスタムテーマ」設定で細かい調整を行います。
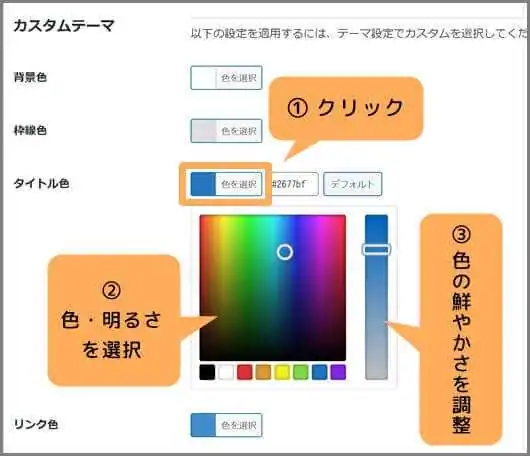
【カスタムテーマ】
カスタムテーマでは、以下の項目のカラーを変更できます。
・背景色
・枠線色
・タイトル色
・リンク色:目次に掲載する見出しの色を指定
・ホバー時のリンク色:見出しにカーソルを触れたときの色を指定
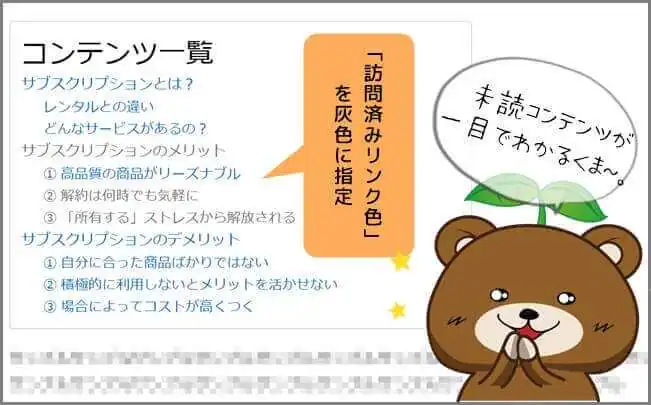
・訪問済みリンク色:クリック済みの見出しの色を指定

リンク色~訪問済みリンク色までの項目は、それぞれ異なる色をオススメします。
特に「訪問済みリンク色」を指定しておくことで、読者は未読・既読を識別しやすくなります。

高度
「高度」では、さらに詳細な設定ができますが、基本的にデフォルトのままでOKです。
ただし、一点だけ変更が必要な項目があります。

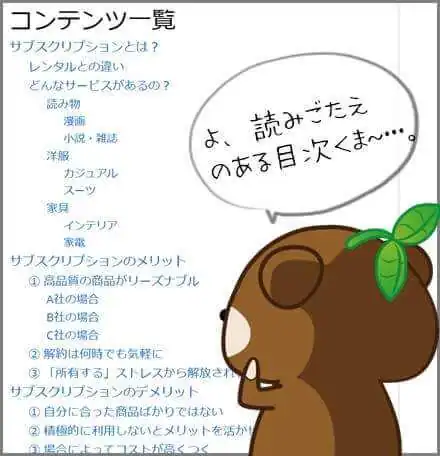
上図のような目次は、目的のコンテンツを探し出すのに時間がかかってしまいますよね。
デフォルトでは、全ての見出しが満遍なく掲載される設定になっています。

目次を複雑化させないためにも、「見出し4(h4)」以下はチェックを外しておくと良いでしょう。
また、記事タイトルに使われる「見出し(h1)」もチェックを外しておきましょう。
ウィジェットに目次を設置する
Easy Table of Contentsはウィジェット表示にも対応しています。
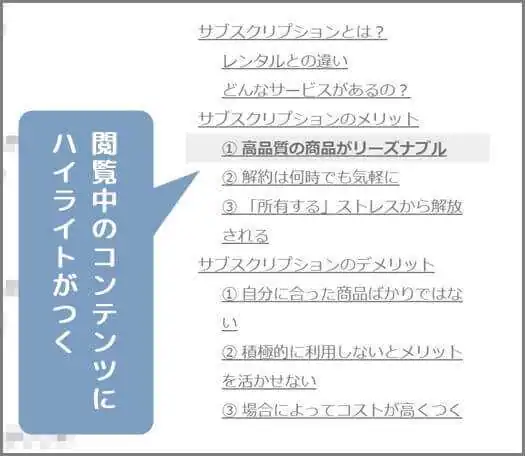
下図のようにスクロールに追尾するサイドバーを搭載しているサイトにオススメです。

記事の中盤~終盤を閲覧していても、すぐに好きな見出しに移動できるのが大きな利点です。
また、現在閲覧しているパラグラフの見出しがハイライトされるため、どこまで読み進めたか常に把握できます。

サイドバーにEasy Table of Contentsを設置するには、WordPress管理画面の「外観」⇒「ウィジェット」で設置する必要があります。
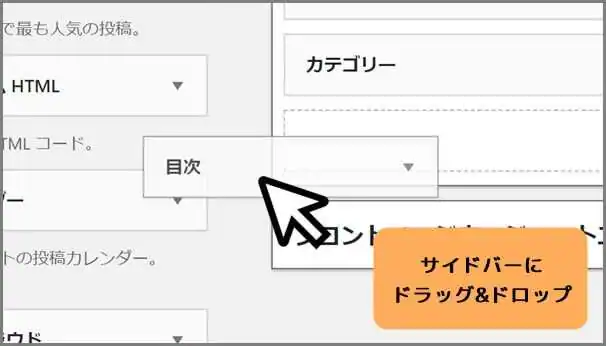
まず、「利用できるウィジェット」の中に「目次」項目を見つけてください。
そしてドラッグ&ドロップでサイドバーの任意の位置に設置しましょう。

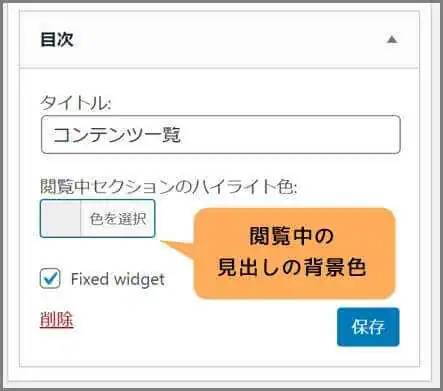
設定項目は「タイトル」と「ハイライト色」だけです。

最後に「保存」を押せば、設置完了です。
ちなみに、スクロールに追尾するサイドバーを導入したいなら「Q2W3 Fixed Widget」というプラグインがオススメです。
「Easy Table of Contents」のおさらい
・目次を手動で設置するのは時間と手間がかかる。
・目次を設置するならプラグイン「Easy Table of Contents」がオススメ。
・Easy Table of Contentsは、有効化するだけでコンテンツに目次を設置できる。
・目次が表示されない場合は、設定を見直してみよう。
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介
・【初心者必見】WordPressで投稿してみよう【旧エディター】