
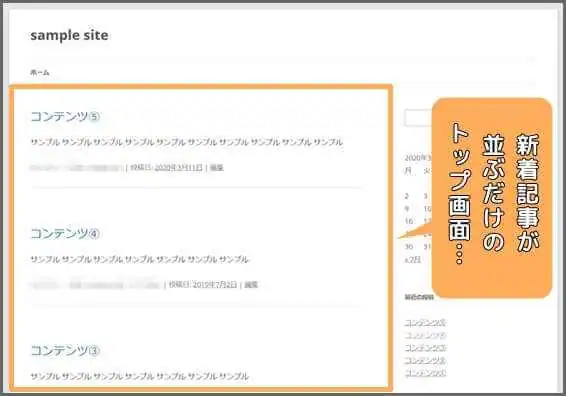
一般的なWordPressサイトのトップ画面は、新着記事が並べられています。

(※お使いのテーマによって仕様が異なります。)
新着記事の他にも「広告」や「お知らせ」を配置できたら嬉しいですよね。
しかし、トップ画面をカスタマイズするにはテーマファイルを編集する必要があり、初心者には少し難しいかもしれません。
代わりの方法として、WordPressではトップ画面に特定の「固定ページ」を表示させることができます。
固定ページは投稿と同じ方法で編集できるため、初心者でも簡単にオリジナルのトップ画面を作成できます。
今回は、固定ページをトップ画面に設定する方法と、理想的なトップ画面を作るためのヒントをご紹介したいと思います。
トップ画面に固定ページを設定する
まず、トップ画面に設定する固定ページをあらかじめ作成しておきましょう。
※WordPressのテーマによっては固定ページをトップ画面に設定できないものもあります。事前にテーマの仕様をご確認の上、設定を進めてください。
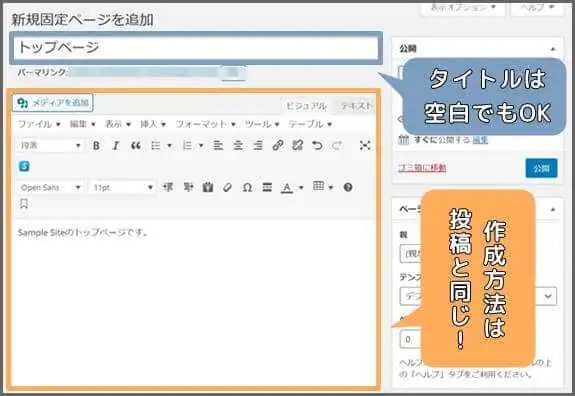
WordPressの管理画面にログインしたら「固定ページ」⇒「新規追加」に移動します。
そして、普段の投稿と同じ要領でトップ画面を作成します。

タイトルは空白でも構いません。
ちなみに一般的なサイトのトップ画面は、以下のような項目で構成されていることが多いです。
・「お知らせ」「注意事項」
・広告
・人気記事(ランキング)
・新着記事一覧
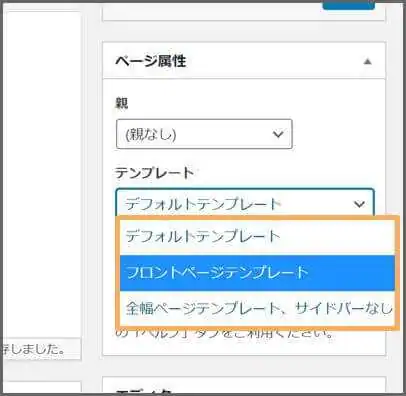
また、テーマによっては固定ページの「テンプレート」が何種類か用意されている場合があります。
例えば、公式テーマの「Twenty Twelve」には「フロントページ」というトップ画面用のテンプレートを利用できます。
テンプレートは、固定ページの編集画面⇒「ページ属性」から変更可能です。

必ずしも「フロントページ」を選ぶ必要はありません。
あなたのサイトに合ったテンプレートを選択しましょう。
固定ページを作成したら「公開」してください。
次に、固定ページをトップ画面に設定します。
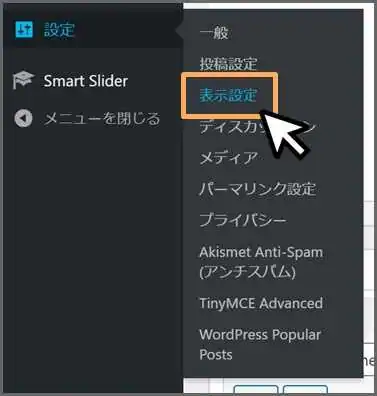
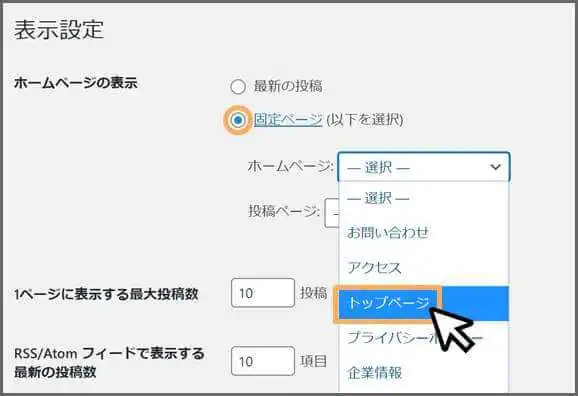
WordPress管理画面「設定」⇒「表示設定」へと移動しましょう。

「ホームページの表示」項目のラジオボタンから「固定ページ」を選択してください。

さらに「ホームページ:」のプルダウンメニューから、先ほど作成した固定ページのタイトルを見つけます。
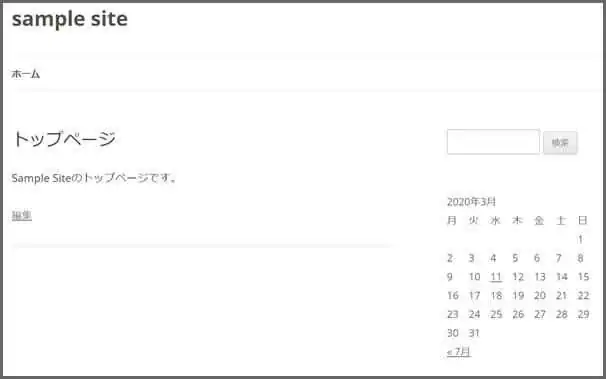
最後に「変更を保存」をクリックすれば、サイトのトップ画面に固定ページが反映されます。

しかし、今までトップ画面を担っていた新着記事の一覧ページが無くなってしまいました。
トップ画面ではなく、別のページとして復活させたい場合にも、固定ページを活用します。
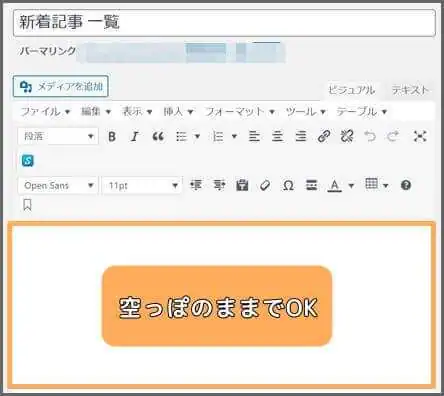
再び固定ページを新規に立ち上げ、今度は本文を空っぽのまま公開しましょう。

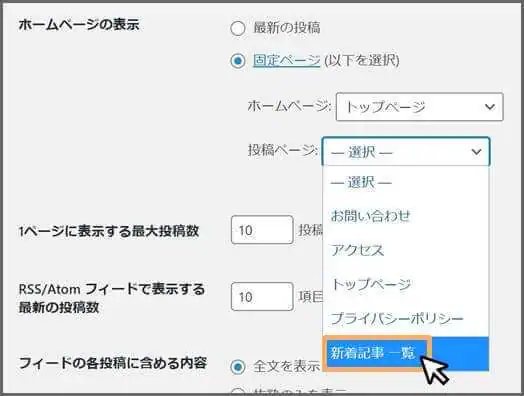
そして「設定」⇒「表示設定」に移動し「ホームページの表示」⇒「投稿ページ」のメニューから空っぽの固定ページを指定してください。

空っぽの固定ページのURLにアクセスすると、新着記事の一覧が表示されるはずです。

固定ページをトップ画面に表示させる基本的な方法は以上です。
しかし、トップ画面を作成するのに固定ページのエディター機能だけでは物足りないと感じるかと思います。
サイト内の回遊率を高めたり、ユーザビリティを改善するために、プラグインを使ってトップ画面をグレードアップしてみませんか。
以降は、プラグインを使って多彩なツールをトップ画面に導入する方法をご紹介します。
新着・人気コンテンツを掲載する
固定ページでトップ画面を自由に作成できるようになった反面、新着記事を一覧で確認できなくなってしまいました。
記事を投稿するたびに、トップ画面にお知らせを追記することもできますが、あまり効率が良いとは言えませんよね。
そこで、新着記事一覧を自動で掲載するプラグインを導入してみましょう。
中でもオススメなのが「Content Views」です。
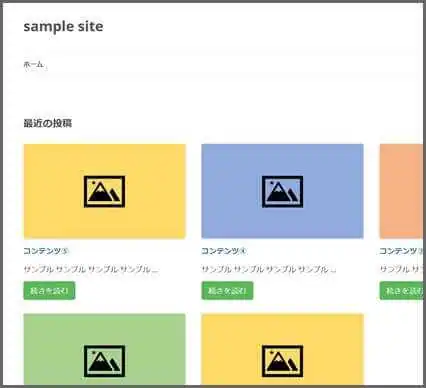
Content Viewsは、新着記事一覧を好きな位置に表示できるプラグインです。
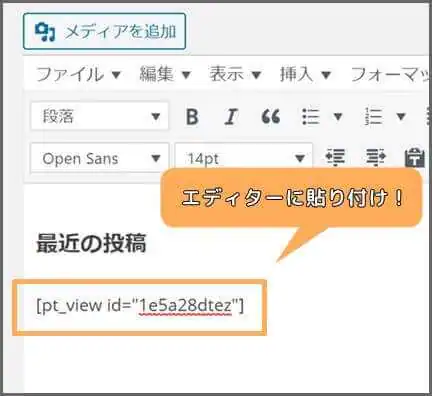
ショートコードをエディターに貼り付けるだけで、サムネイル付きの新着記事を掲載できます。

基本操作は非常に簡単ですが、表示形式の変更や詳細なカスタマイズも可能です。

Content Viewsの詳しい特徴や設定方法を知りたい方は、下記の講座をご覧ください。
・【Content Views】新着記事を画像付きでリスト化する方法
新着記事一覧の次は「人気記事」を配置してみましょう。
人気記事といえば「WordPress Popular Posts」が有名です。
アクセスが多いコンテンツを見つけ出し一覧化します。
日本語に対応しており、初心者でも扱いやすいプラグインですね。
本来ウィジェットで使われることの多いプラグインですが、記事内にも利用できます。
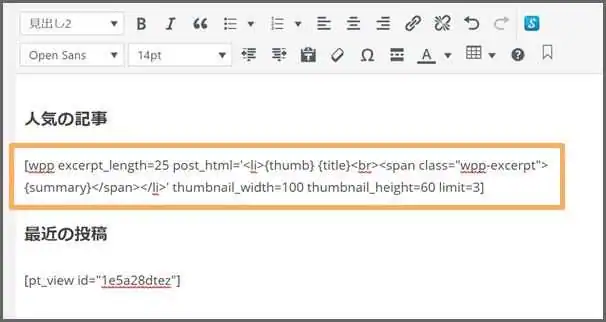
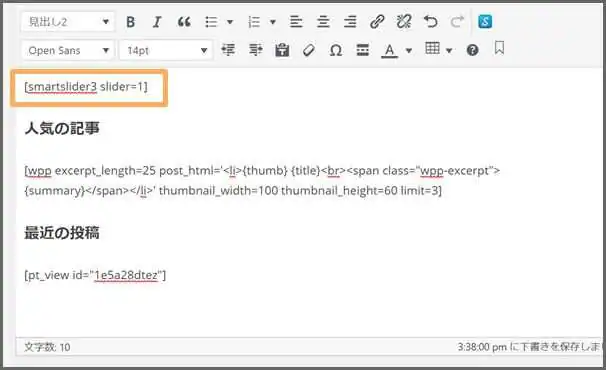
以下のショートコードを固定ページの好きな位置に貼り付ければ、人気記事のリンクが表示されます。
また、以下のように条件や機能を付け足すことも可能です。
[wpp excerpt_length=25 post_html='<li>{thumb}{title}<br><span class="wpp-excerpt">{summary}</span></li>' thumbnail_width=100 thumbnail_height=60 limit=3]
下記の「ショートコード詳細」を参考にして、トップ画面のレイアウトに適した内容にアレンジしてみてください。
・「excerpt_length=〇〇」:記事の冒頭から何文字抜粋するか数値を入力
・「 post_html=’〇〇’」:<li>リストタグ内のHTMLの構成を指定
・「thumbnail_width=〇〇」:サムネイル(アイキャッチ)画像の横幅をピクセル指定
・「 thumbnail_height=〇〇」:サムネイル画像の高さをピクセル指定
・「limit=〇〇」:表示する記事数

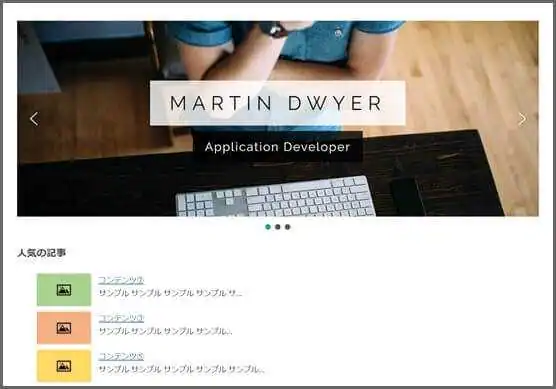
プレビューで確認すると…。

※テーマによって実際のレイアウトと異なる場合があります。
WordPress Popular Postsの詳しい情報や使い方を知りたい方は、以下の講座をチェック!
・【WordPress Popular Posts】回遊率を改善する人気記事の設置方法
これで「新着記事」「人気記事」の項目をトップ画面に追加できました。
スライドショーを設置する
読者に注目してもらいたいコンテンツや広告がある場合、他のコンテンツよりも目立たせる必要があります。
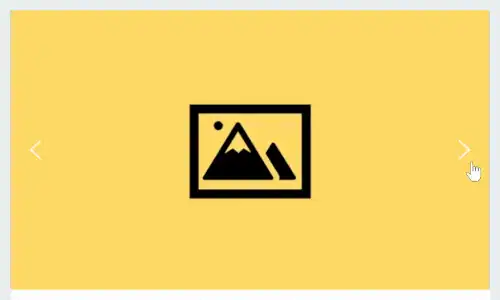
画像が順々に切り替わる「スライドショー」は、静的なWEBページの画面に躍動感を与えます。

スライドショーに特定のコンテンツ・広告のリンクを貼れば、読者の目にとまりやくなるでしょう。
トップ画面にスライドショーを設置するなら「Smart Slider 3」がオススメです。

Smart Slider 3は、各スライドに画像やテキスト、ボタンを自由に配置できるプラグインです。
デザイナーズサイト顔負けのスライドショーを、初心者でも直感的に作れるのが特徴です。
プラグインの設定画面でスライドショーを作成したら、ショートコードを固定ページに貼り付けましょう。

最後にプレビューでレイアウトを確認し、トップ画面を更新してください。

Smart Slider 3でスライドショーを作成する方法は、以下の講座が詳しいので参考にしてみてください。
・【Smart Slider 3】誘導力高めるスライドショーの使い方【WordPress】
「固定ページでトップ画面を作る方法」のおさらい
・特定の固定ページをフロントページに設定すれば、オリジナルのトップ画面を作れる。
・固定ページのエディター機能だけでは、ハイスペックなトップ画面を作るには不十分。
・トップ画面から読者をコンテンツや広告に誘導するためにもプラグインの力を借りよう。
関連記事
・【WordPress】固定ページの用途と作成方法【Gutenberg対応】
・【WordPress】プラグインのインストール方法 基本から応用まで3つのメソッドをご紹介
・【WordPress】スライドショーを設置するプラグイン おすすめ5選










