画像をたくさん使うコンテンツの悩みの種となるのがページ容量です。
ページ容量は表示速度に直接影響してくるため、ユーザビリティやSEOの観点から言っても、なるべく軽くしておくのが得策です。
しかし、コンテンツの要となる画像そのものを削除したり減らしたりするのは極力避けたいですよね。
「画像圧縮」は、画質を保持したまま容量だけ軽くすることができます。

では、WordPressで画像圧縮するには、どのような方法があるのでしょうか?
・プラグインを導入する ⇒効率重視
・WEBサービスを利用する ⇒軽量化重視
・フリーソフトをダウンロードする ⇒機能重視
それぞれ何を重視するかによって最適な方法が異なるため、一概に「これがベスト」とは言い切れません。
それぞれの特徴を知ったうえで、サイトやコンテンツに合った方法を選択するのが良いでしょう。
今回は、そんな画像圧縮するための3つの方法について詳しく解説します。
プラグインで画像圧縮
WordPressで画像圧縮する際の最もポピュラーな方法が「プラグイン」です。
インストールと初期設定だけ済ませてしまえば、あとはアップロードする画像を自動圧縮してくれます。
そのため、他の圧縮方法よりも効率的と言えるでしょう。
その反面、プラグインによっては画質の劣化が目立たないよう圧縮率を低めに固定されている場合があります。
つまり、劇的な軽量化は期待できないかもしれません。
【圧縮結果比較】
| 1枚目 | 2枚目 | |
| オリジナル | 427KB | 271KB |
| EWWW Image Optimizer | 404KB(-5.3%) | 263KB(-3%) |
| Compress JPEG & PNG images | 191KB(-55%) | 144KB(-47%) |
| Imawebpy(AGGRESSIVE) | 185KB(-57%) | 62KB(-77%) |
| ShortPixel(Glossy) | 241KB(-44%) | 238KB(-12%) |
| Smush | 412KB(-3.6%) | 265KB(-2.3%) |
プラグインを利用してもページ容量が1.6MBを超えてしまう場合は、他のプラグイン・方法を検討してみると良いでしょう。
※1.6MBはGoogleが推奨しているページ容量。
【参考】Avoid enormous network payloads
ちなみに、ページ容量やパフォーマンスをチェックするには「PageSpeed Insights」が便利です。
今回は、中でも機能に優れたプラグインを5点ご紹介しておきます。
なお、プラグインをインストールする際には、必ずバックアップを取るようにしましょう。
また、画像圧縮系のプラグインは1つのWordPressにつき複数導入しないでください(不具合の原因になります)。
1.EWWW Image Optimizer
ユーザー評価:4.5(746件の評価に基づく)
有効インストール数: 800,000+
「EWWW Image Optimizer」は最も有名な画像圧縮プラグインの一つです。
設定画面は日本語に対応しており、WordPress初心者でも簡単に導入できます。
アカウント登録等は必要なく、基本的にインストールと簡単な初期設定だけ。
あとはWordPressに画像をアップロードすれば自動的に圧縮されます。
画像ファイルに付属している撮影時刻や位置情報といったメタデータ(EXIF)の削除にも対応しており、個人情報の保護にも有効です。
また、WebP(ウェッピー)と呼ばれる次世代フォーマットへの変換にも対応しています。
※「WebP」とは、Googleが開発している静止画フォーマットのこと。JPEGやPNGよりも強力な圧縮が可能ですが、対応しているブラウザはChromeのみ。
「圧縮できる画像は月に〇枚まで」といった制限がないため、大量に画像を使うコンテンツでも気兼ねなく利用できます。
一枚あたりの圧縮率は小さいですが、その分、画質の劣化は目立ちません。
キレイな画質を維持しながら、サーバーストレージを節約したい人にオススメです。
・日本語対応
・インストール後すぐに利用できる(APIキー無し)
・圧縮制限なし
・メタデータの削除(個人情報の保護)
・WebPへの変換対応
EWWW Image Optimizerの詳しい導入と設定方法を知りたい方は、以下の講座をご覧ください。
・【EWWW Image Optimizer】サイト軽量化に最適な設定方法を紹介
2.Compress JPEG & PNG images
ユーザー評価:4(128件の評価に基づく)
有効インストール数: 200,000+
画像圧縮のWEBサービスで有名な「TinyPNG」のプラグイン版です。
圧縮率が非常に高く、50%前後ほど容量を軽減することができます。
しかし、無料版では月間で圧縮できるのは画像500枚までと制限されています。
とは言え、画像10枚程度の記事なら毎日作成しても上限に達する心配はありません。
もし制限を超えることがあれば、リセットされるまでWEBサービス版を代用するのも手ですね。
また、プラグインで圧縮する際にはTinyPNGのサーバーで処理されるため、自サイトのサーバーに負荷がかかりません。
これにより圧縮処理中も読者はサイトを快適に利用することができます。
ただし、通常の方法よりも圧縮が完了するまで時間がかかるため、大量の画像をまとめてアップロードする際には注意が必要です。
・APIキーの取得が必須(無料)
・外部サーバーで圧縮処理
・月500枚まで無料
3.Imawebpy
ユーザー評価:4.5(768件の評価に基づく)
有効インストール数: 300,000+
「Imawebpy」も他のプラグインと比べ圧縮率が高めなプラグインです。
さらに圧縮率を調整でき、「NORMAL」「AGGRESSIVE」「ULTRA」の3レベルから選択できます。
画質を維持したいなら「NORMAL」に、もっと軽量化したいなら「ULTRA」に設定しておくと良いでしょう。
ただし、圧縮レベルを上げれば、基本的に「画質の劣化が激しくなる」ということは覚えておいてください。
無料で利用できますが「月25MB分まで」という制限があり、仮に画像一枚を100KBだとするなら250枚まで圧縮できます。
そのため、画像数の多い記事を頻繁に作成するようなサイトには向きません。
・APIキーの取得が必須(無料)
・圧縮レベルを選択可能(3パターン)
・メタデータの削除(個人情報の保護)
・WebPへの変換対応
・月25MB(約250枚)まで無料
4.ShortPixel
ユーザー評価:4.5(530件の評価に基づく)
有効インストール数: 200,000+
「ShortPixel」もImawebpyと同様に圧縮レベルを調整できるプラグインです。
圧縮率が高い順に「Lossy」「Glossy」「Lossless」の3レベルから選択可能です。
また、外部サーバーでの圧縮処理やメタデータの削除など、パフォーマンスを改善する上でほしい機能が充実しています。
他にはない「PDF」圧縮にも対応しており、PDFで資料やパンフレットを提供しているコンテンツにもオススメです。
ただし、利用制限が厳しく、無料版では月100枚までと上限が定められています。
こちらのWEBサービスと上手く併用すると良いでしょう。
・APIキーの取得が必須(無料)
・圧縮レベルを選択可能(3パターン)
・外部サーバーで圧縮処理
・PDFの圧縮に対応
・メタデータの削除(個人情報の保護)
・WebPへの変換対応
・月100枚まで無料
5.Smush
ユーザー評価:5(4,945件の評価に基づく)
有効インストール数: 1万以上
WordPressの画像圧縮と言えば、一般的に「メディアライブラリ」内の画像をターゲットにしています。
しかし、サーバー内にはメディアライブラリ以外にも画像が保管されている場合があります。
例えば、一部のプラグインやテーマに付属している画像は、サーバー内の個別のフォルダに保管されます。
このように何気なくサーバーストレージを圧迫している画像を圧縮するには「Smush」が有効です。
Smushの設定では、メディアライブラリ以外の特定のフォルダを圧縮対象として指定することができます。
「1ファイルにつき5MBまで」「一括の処理は50枚まで」といった条件はありますが、日や月ごとの制限はありません。
また、わずらわしいアカウント登録やAPIキーの取得が必要ないため、初心者でもインストール後すぐに使えるのもSmushの魅力です。
ただし、無料版ではフルサイズの最適化に対応していない点には注意が必要です。
「大サイズ」や「サムネイルのサイズ」等、WordPressでリサイズされた画像ファイルのみ圧縮されます。
・インストール後すぐに利用できる(APIキー無し)
・一回のファイルサイズは5MBまで
・一括で最適化できるサイズは50枚まで
・メタデータの削除(個人情報の保護)
・Lazy Load(遅延ロード)対応
WEBサービスで画像圧縮
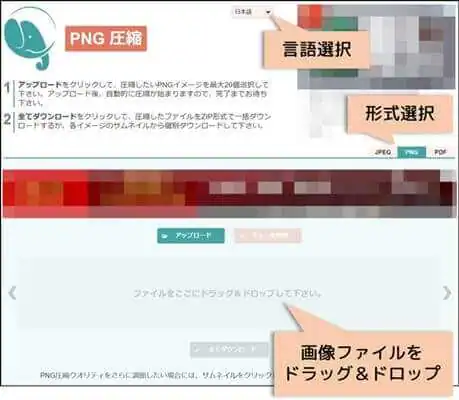
プラグインのインストールを避け、サーバー容量を少しでも節約したい場合には、無料で画像圧縮できる「WEBサービス」を使うと良いでしょう。
また、一般的なWEBサービスは圧縮率が高いため、プラグインでは軽量化が不十分なサイトにもオススメです。
ただし、圧縮を自動化できるプラグインと異なり、サイト運営者の作業は増えます。
画像圧縮からWordPressにアップロードするまでの流れは以下の通りです。
① WEBサービスに画像をアップロード
② 圧縮処理された画像をPC(またはクラウド)にダウンロード
③ WEBサービスからダウンロードした画像をWordPressにアップロード
無料で利用できる画像圧縮のWEBサービスと言えば、以下の3社が有名です。
・TinyPNG
・Compress PNG Images Online
・iLoveIMG
【圧縮結果比較】
| 1枚目 | 2枚目 | |
| オリジナル | 427KB | 271KB |
| TinyPNG | 196KB(-54%) | 147KB(-46%) |
| Compress PNG Images Online | 347KB(-19%) | 222KB(-18%) |
| iLoveIMG | 223KB(-48%) | 146KB(-46%) |
さらに各社の基本スペックを下記で触れておきます。
① TinyPNG

対応形式:PNG / JPEG
一度にできる圧縮数:20枚
クラウド保存対応:Dropbox
② Compress PNG Images Online

対応形式:PNG / JPEG / PDF
一度にできる圧縮数:20枚
クラウド保存対応:なし
③ iLoveIMG

対応形式:PNG / JPEG / GIF
一度にできる圧縮数:15枚(無料アカウントに登録すれば30枚に)
クラウド保存対応:Dropbox / GoogleDrive
⇒ iLoveIMG
フリーソフトで画像圧縮
WEBサービスは便利ですが、外部サイトに画像をアップするのに抵抗がある方もいるのではないでしょうか。
その場合は、オフラインで画像圧縮できるフリーソフトを利用すると良いでしょう。
また、フリーソフトを一回ダウンロードしてしまえば、圧縮段階までWEB上でデータを行き来させる必要がありません。
そのため、月々のデータ容量を節約したい方にもオススメです。
WordPressに画像をアップロードするまでの流れは以下の通り。
① 画像圧縮のフリーソフトをダウンロード
② フリーソフトで画像圧縮
③ 圧縮後の画像をWordPressにアップロード
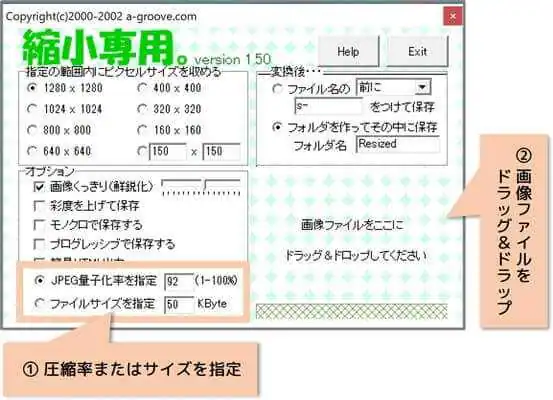
画像圧縮のフリーソフトなら「縮小専用。」が最もシンプルで使いやすいです。

プラグインやWEBサービスのような月々の枚数上限や一括処理数の制限はありません。
また、圧縮の度合いを自由自在に調節できるため、「画質が劣化し過ぎてしまった‥」「もう少し軽量化したい…」といった問題も解決します。
プラグインと比べると効率性に劣りますが、機能重視ならフリーソフトも選択肢の一つに入れてみてはいかがでしょうか。
「WordPressで画像圧縮する方法」のおさらい
・SEOやユーザビリティにおいて画像圧縮による軽量化は必要不可欠
・画像圧縮には「プラグイン」「WEBサービス」「フリーソフト」の3つの方法がある。
・効率重視ならプラグインがオススメ
・WEBサービスは圧縮率が高い
・上限を気にせず圧縮したい場合は、フリーソフトをダウンロードしよう
関連記事
・【WordPress高速化】重くなったら試してほしい8つの施策
・【ブロガー必見】”魅せる”画像コンテンツの作り方 おすすめツール&コツ紹介