
記事の内容を読者にわかりやすく伝えるには「画像」が必要不可欠です。
商材のイメージ写真や図説を見せることで、読者は直感的・視覚的に内容を把握することできます。
しかし、画像の量を増やしてコンテンツが充実するほど、ページ容量が大きくなってしまいます。
ページの表示速度や動作が重くなってしまうと、SEOや読者の満足度にも悪影響が出てくるでしょう。
とは言え軽量化するために、せっかく作った画像を減らす必要はありません。
記事のクオリティを維持したまま、読者に快適にコンテンツを利用してもらうには「画像圧縮」が有効です。
WordPressをお使いなら「画像圧縮プラグイン」を導入することで、簡単にサイト内の画像を圧縮(軽量化)できます。
中でも「EWWW Image Optimizer」は最も有名なプラグインの一つ。
今回は、そんなEWWW Image Optimizerのインストール方法や使い方を解説したいと思います。
※イメージ画像や図説の作り方を知りたい方は以下の講座で詳しくご紹介していますので、参考にしてみてください。
・【ブロガー必見】”魅せる”画像コンテンツの作り方 おすすめツール&コツ紹介
インストール方法
まず、EWWW Image OptimizerをWordPressにインストールしましょう。
WordPress管理画面にログインしたら「プラグイン」⇒「新規追加」へ移動してください。
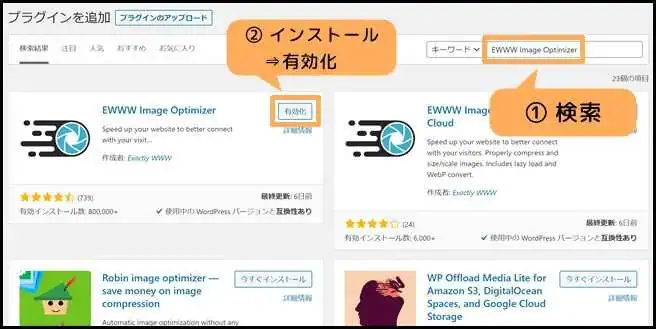
次に、検索フォームに「EWWW Image Optimizer」と入力します。

検索結果からEWWW Image Optimizerを見つけたら「インストール」⇒「有効化」と続けて実行。

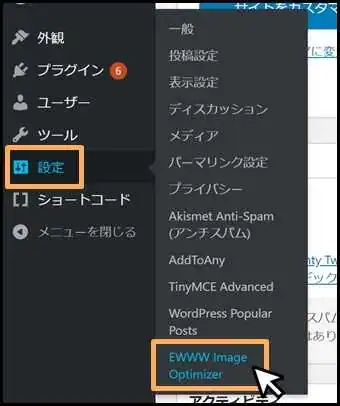
WordPress管理画面の「設定」内に「EWWW Image Optimizer」項目が追加されていれば、導入完了です。
設定方法
EWWW Image Optimizerの設定は、WordPress管理画面「設定」⇒「EWWW Image Optimizer」から行います。

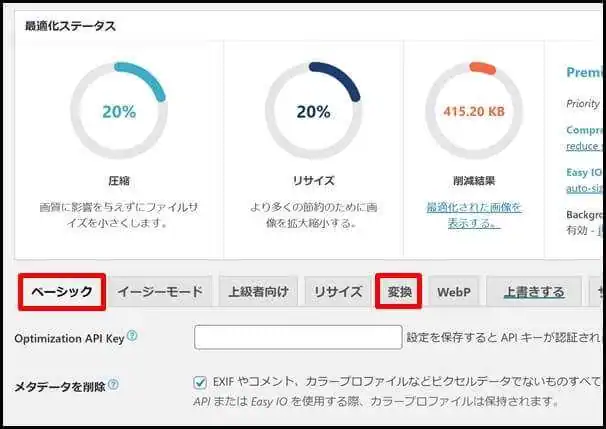
設定画面は複数のタブで構成されていますが、初期設定で必要なタブは上図で赤枠に囲まれた2点のみです。
順番に説明を進めていきます。
1.ベーシック(Basic)設定
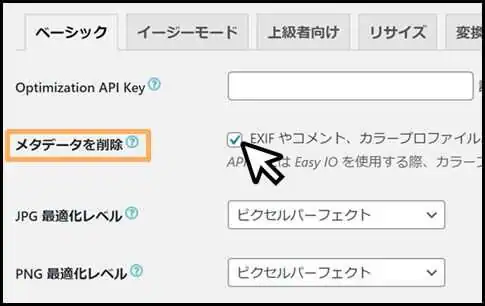
「ベーシック」タブで設定(確認)する箇所は、下図の一点だけです。

「メタデータを削除」にチェックが入っていることを確認してください。
デフォルトでチェック済みであれば、変更を加える必要はありません。
メタデータとは、各画像ファイルに含まれている撮影日時や絞り値などの詳細情報のこと。
メタデータを削除することで、サイズの軽量化はもちろん個人情報を守ることにも繋がります。
万が一、未設定の場合はチェックをいれて「変更を保存」しましょう。
2.変換(Convert)設定
画像のファイル形式を変更する場合には「変換」タブで設定します。
例えば「webp」⇒「webp」へ変換といった場面です。
しかしファイル形式を無闇に変えてしまうと、ファイル管理に混乱が生じたり、画質が劣化してしまう恐れがあります。
そこで、あえて形式を変更できないよう設定しておくのがオススメです。
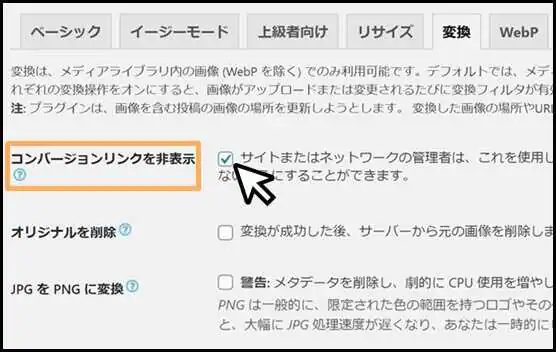
下図のように「コンバージョンリンクを非表示」にチェックを入れてください。

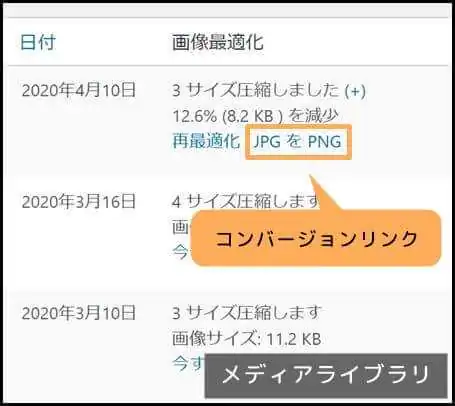
コンバージョンリンクとは、WordPressのメディア管理画面に設置されている変換ボタンのこと。

これを非表示にすることで、勝手に(または間違って)ファイル形式を変えられる機会そのものを取り除けます。
特に複数人でWordPressを運営している場合は、問題が起きる前に設定しておいたほうが良いでしょう。
使い方
次に、EWWW Image Optimizerの活用方法に入ります。
EWWW Image Optimizerで画像を圧縮する際には、以下の2パターンの方法があります。
① 自動圧縮:新しくアップロードする画像を圧縮
② 一括最適化:プラグインの導入以前にアップロードした画像を圧縮
① 自動圧縮
EWWW Image Optimizerを有効化した後に、WordPressに画像をアップロードすると、自動的に圧縮されます。
そのため、特別変わった操作は必要はありません。
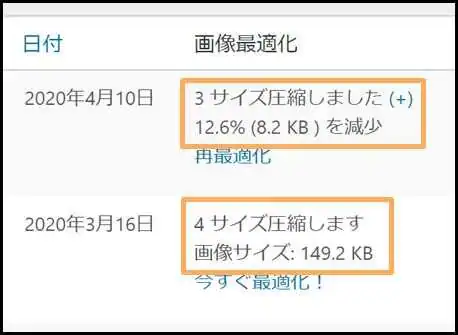
ちなみに、WordPress管理画面「メディア」⇒「ライブラリ」で各画像がどのぐらい軽量化されたか確認できます。

② 一括最適化
EWWW Image Optimizer導入しても、以前にアップロードした画像に関しては圧縮されていません。
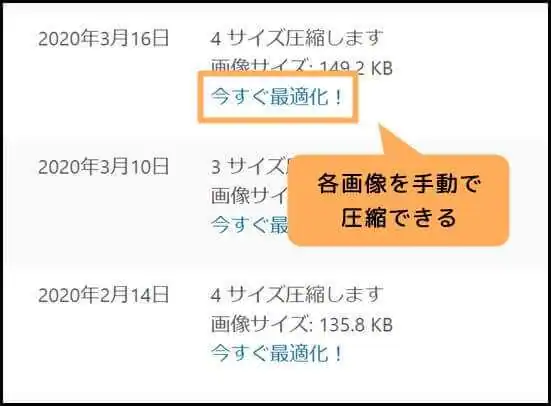
ライブラリから「今すぐ最適化」ボタンをクリックすることで圧縮できますが、一個一個を手動で実行するのは骨が折れますよね。

そこで、過去にアップロードした画像をまとめて圧縮する方法をご紹介します。
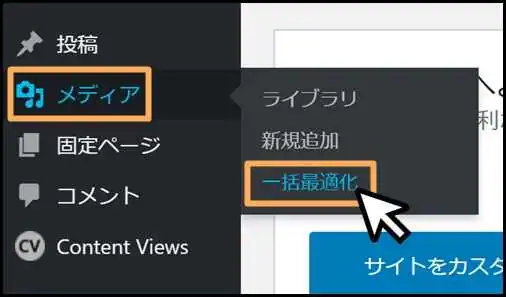
WordPress管理画面「メディア」⇒「一括最適化」に移動してください。

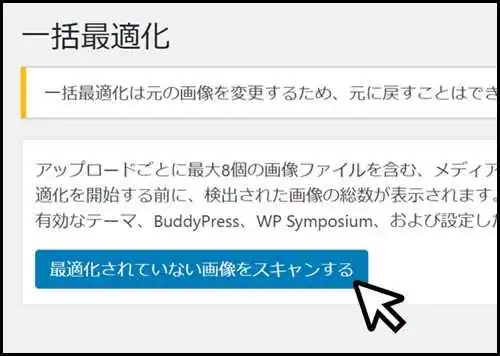
「最適化されていない画像をスキャンする」をクリック。

すると、EWWW Image Optimizerによって圧縮されていない全ての画像点数が解析されます。

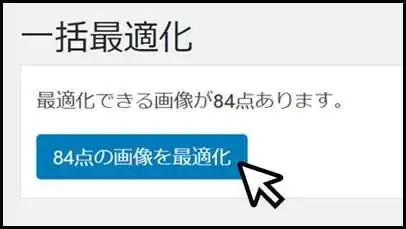
問題が無ければ「〇点の画像を最適化」をクリックして圧縮を実行してください。
EWWW Image Optimizer以外の圧縮方法
導入するだけで圧縮操作を自動化できるのがEWWW Image Optimizerの最大の利点です。
しかし、圧縮率は劇的と言えるほどではなく、数%~10%前後の削減に留まります。
画質の劣化を抑えつつ軽量化したい場合に有効ですが、サイズをもうひと超え小さくしたい場合には外部ツールを使うのも手です。
基本無料で画像圧縮ができるツールの中では、以下の2サービスが有名です。
ネット環境があれば誰でも利用できるため、WordPress以外の手段でサイトを運営している方にもオススメです。
以下、各ツールで同じ画像を圧縮した結果を提示しておきます。
| 一枚目 | 二枚目 | |
| オリジナルのサイズ | 207KB | 1.4MB |
| EWWW Image Optimizer | 187.1KB(-9.6%) | 1.3MB(-7.1%) |
| TinyPNG | 49.3KB(-76.2%) | 203KB(-86%) |
| Compress PNG Images Online | 52.3KB(-74.7%) | 330KB(-76.4%) |
画像によって圧縮率は異なるため、あくまでご参考まで。
「EWWW Image Optimizer」のおさらい
・コンテンツが重くなったら画像を圧縮してみよう
・画像を圧縮するなら「EWWW Image Optimizer」がオススメ
・EWWW Image Optimizerで物足りない場合は「TinyPNG」等のサービスを活用・併用すると良い。
関連記事
・【WordPress】画像圧縮で軽量化 3つの方法 おすすめプラグイン&フリーソフト紹介









