「Twitter」をはじめ「Instagram」や「Line」などSNSユーザーの増加はとどまる所を知りません。
以前は「若者のツール」といったイメージでしたが、今では幅広い年齢層に受け入れられていますよね。
主要SNSでは数千万規模の月間アクティブユーザーを持っているため、マーケティングやWEB集客においても非常に魅力的なツールです。
さて、SNSから読者を獲得するには、サイトまたは記事が共有(シェア)される必要があります。
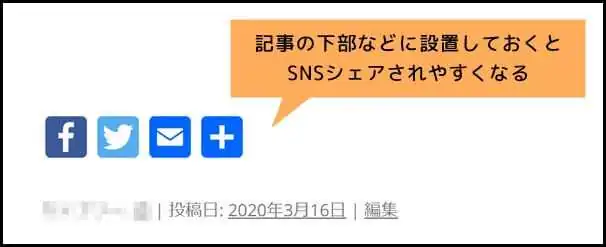
共有される確率を高めるためにも「SNSボタン」を設置しておくと良いでしょう。

SNSボタンとは、クリックするだけで記事を共有できるボタンのこと。
あらかじめ記事の前半や後半に配置しておくことで、記事を気に入ってくれた読者(SNSユーザー)が共有しやすくなります。
SNSボタンを効率よく設置するにはプラグインを導入するのがオススメです。
とくに「AddToAny Share Buttons」は最もポピュラーなSNS向けプラグインの一つ。
一度導入を済ませてしまえば、各記事に自動的にSNSボタンが設置されます。
今回はそんな「AddToAny Share Buttons」でSNSボタンを設置する方法をご紹介したいと思います。
インストールと有効化
まず、プラグインをインストールしてみましょう。
WordPressの管理画面にログインして「プラグイン」⇒「新規追加」と進んでください。
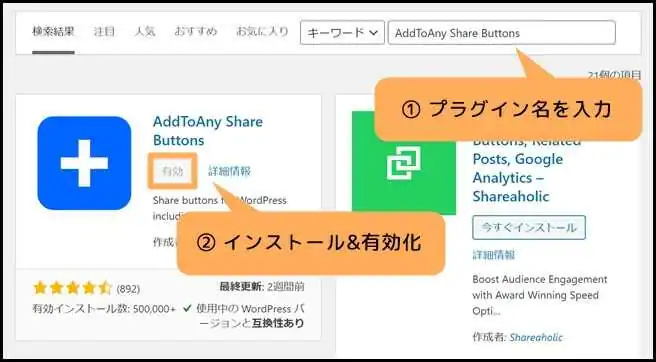
そして、画面右上の検索フォームにプラグイン名を入力します。

検索結果から「AddToAny Share Buttons」を見つけたら「インストール」⇒「有効化」と続けて実行。
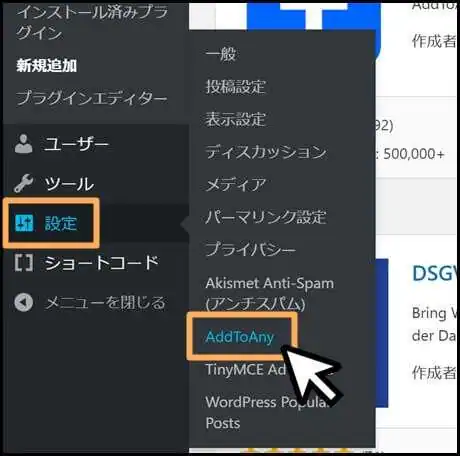
管理画面の「設定」の中に「AddToAny」項目が追加されていれば、プラグインの導入は完了です。

ちなみにこの段階で、すでに記事内にいくつかSNSボタンが設置されているはずです。
これからSNSボタンを追加したり配置場所を変更したりしていきます。
標準(Standard)設定
AddToAny Share Buttonsの設定は大きく分けて2つです。
・標準(Standard)設定:ボタンとして設置するSNSの選択や配置場所を変更します。
・Floating設定:画面にSNSボタンを固定します。
まずは、標準設定から見ていきましょう。
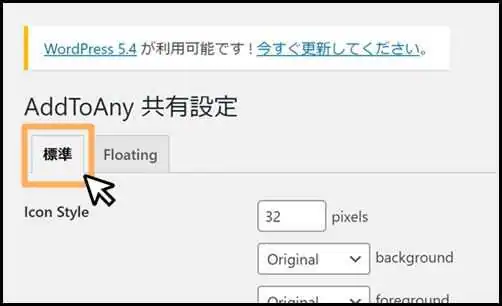
WordPress管理画面「設定」⇒「AddToAny」にアクセスします。
最初に表示されている画面(タブ)が標準設定です。

それでは上から順番に主な設定項目を解説していきます。
1.Icon Style(ボタンのサイズ・色)
![]()
「Icon Style」では、SNSボタンのサイズや色を指定します。
(1) pixels(サイズ)
フォーム内にボタンの大きさを入力します。
大き過ぎるとコンテンツの邪魔になりますし、小さすぎると目立ちません。
デフォルトのままで丁度良いでしょう。
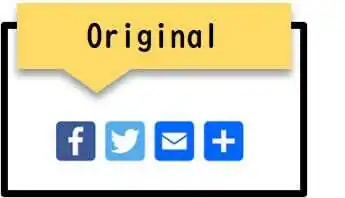
(2) background(背景色)
メニューを開いてボタンの背景色を指定します。
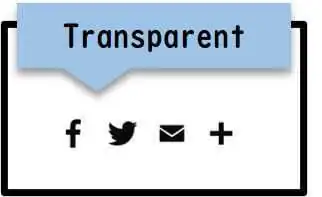
選択肢は「Original(デフォルト)」「Transparent(透明)」「Custom(好きな色)」の3つです。


※「foreground」⇒「Custom」で黒色を選択時

上図のようにモノトーンで統一するのもオシャレですよね。
(3) foreground(アイコンの色)
各SNSのアイコンの色を指定します。
前の設定の「background」と同様に「Original」「Transparent」「Custom」から選択します。
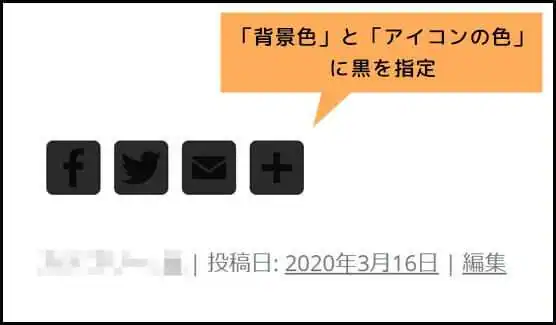
必ず背景色との組み合わせを考えて調整するようにしましょう。
例えば下図のように、背景色とアイコンの色を同じにしてしまうと、読者にSNSボタンが見えなくなってしまいます。

2.Share Buttons
記事内に設置するSNSボタンを選択します。
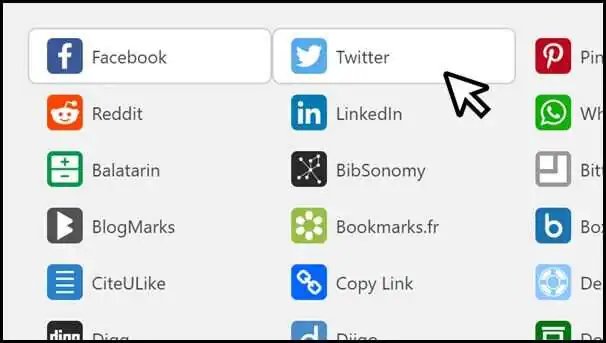
「サービスの追加/削除」をクリックすると、SNS一覧が開きます。

設置したいSNSをクリック選択すると、下図のように枠で囲まれます。

同じSNSをもう一度クリックすると、選択を解除します。
AddToAny Share Buttonsでは、なんと100種以上のSNSに対応しています。
とは言え、日本で利用されていないサービスがほとんどですし、あんまり記事にボタンを並べ過ぎても、かえって使いにくくなってしまいます。

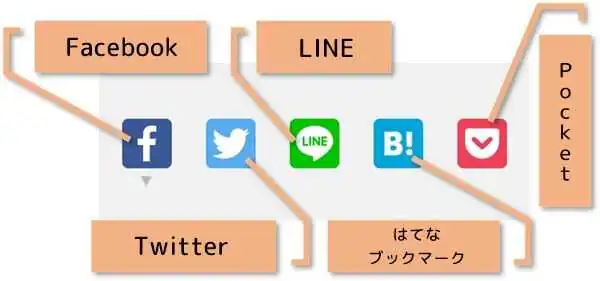
そこで、日本でポピュラーなサービスに絞りましょう。
WEBコンテンツへ集客するなら以下のSNSボタンがオススメです。

3.ユニバーサルボタン

次に「ユニバーサルボタン」の設定を行います。
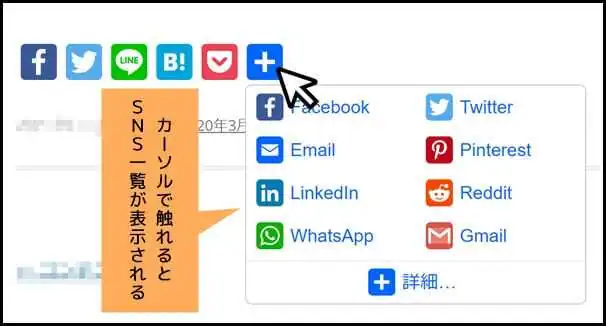
ユニバーサルボタンとは、AddToAny Share Buttonsで対応している全てのSNSボタンが収納されているボタンです。

「Share Buttons」で選択したボタンと一緒に配列され、カーソルで触れる(またはクリックする)とSNS一覧が開きます。
他のSNSユーザーでも共有できるようになり、またスペースの節約にもなりますね。
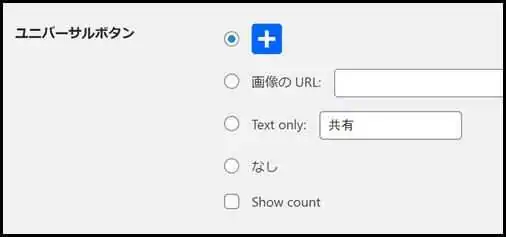
さて、ここで設定するのはユニバーサルボタンを「どのように表示するか」です。
デフォルト画像の他に、オリジナル画像やテキストに置き換えることが可能です。
デフォルトのままでも、シンプルでわかりやすいかと思いますので、問題なければ特に変更する必要はありません。
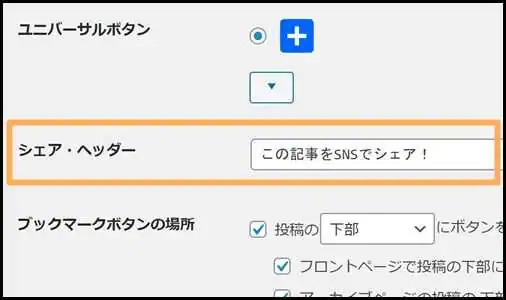
4.シェア・ヘッダー

ボタンが配置される段落の上に見出しを付けることができます。

読者にシェアを呼びかけるフレーズを入力しておくと良いかもしれません。
レイアウト的に見出しを付けたくない方は、未入力のままでOKです。
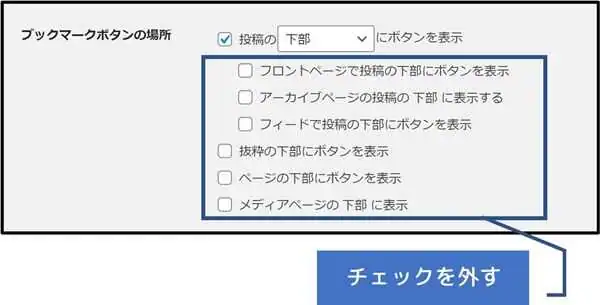
5.ブックマークボタンの場所

SNSボタンをサイト内のどのページに配置するか設定します。
どのようなコンテンツで集客を成功させたいかによって選択が変わってくると思います。
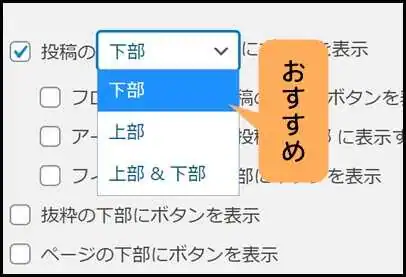
「投稿」がメインコンテンツである場合は、最初の項目以外はチェックを外しておきましょう。
また、記事内のどの箇所に設置するかメニュ―から指定できます。

「上部」「下部」「上部&下部」から選択します。
個人的には、コンテンツを読み終わった読者をシェアへと誘導しやすい「下部」がオススメです。
6.メニューのオプション

チェックを入れると、ユニバーサルボタンをクリックで開けるようになります。
カーソルが触れると開くようにしたい場合は、チェックを外しておきましょう。
以上で「標準(Standard)設定」での主な作業は完了です。
最後に「変更を保存」を忘れずに押しましょう。
Floating設定
次に「Floating設定」です。
Floating設定では、主にSNSボタンの固定表示を実行します。
固定表示とは、画面をスクロールしても表示が動かない状態のことです。

ページのどの箇所を閲覧していてもSNSボタンが表示されるため、読者の目にとまるチャンスが増えます。
ただし、読者にとっては少し鬱陶しい機能でもあるため、必ずしもシェア数が伸びるとは限りません。
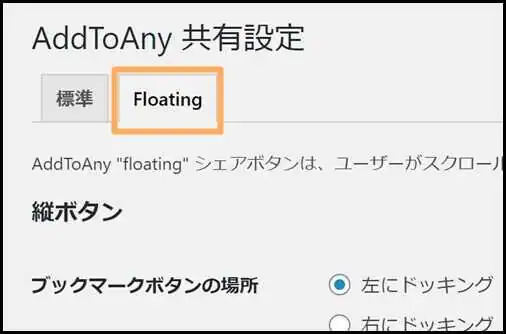
では、固定表示を導入したい場合は、設定画面先頭のタブから「Floating」を選択しましょう。

Floating設定は以下の二段階構成になっています。
・縦ボタン:PC画面の右端または左端に固定表示する設定
・横ボタン:スマホ画面の下端に固定表示する設定
スマホだけ固定表示したい方は、縦ボタン項目は飛ばして「横ボタン」のみ設定すればOKです。
あるいは、両方のデバイス利用者にたくさんシェアしてもらいたい!という方は、両方設定しておく必要があります。
縦ボタン ーPC画面に固定表示
それでは、まず「縦ボタン」の主な設定を見ていきましょう。
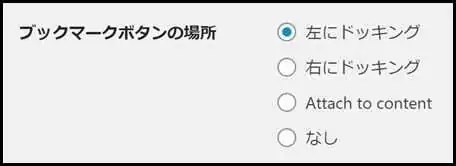
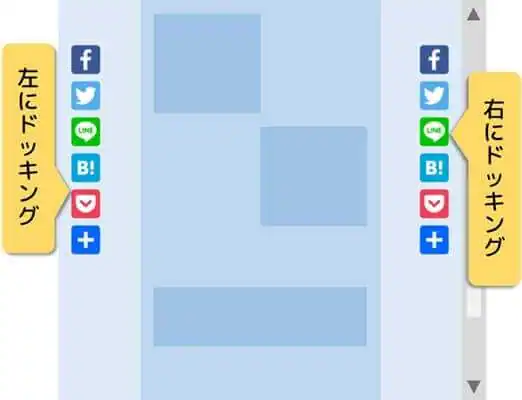
① ブックマークの場所

SNSボタンをブラウザ画面の左右どちらにドッキング(固定)させるか選択します。

コンテンツのレイアウトに合う方を指定すると良いでしょう。
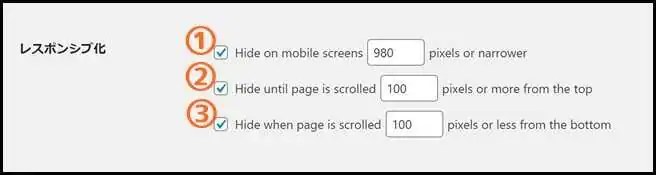
② レスポンシブ化

次は縦ボタンを「非表示」にする条件を選択します。
読者のストレスを緩和する上で、以下のような場面で縦ボタンを隠す配慮も大切です。
※複数選択可
(1)Hide on mobile screens 「980」 pixels or narrower
「980」pxよりも狭い画面で閲覧する時、縦ボタンを隠します。
スマホのような小さな画面で縦ボタンが表示されていると、コンテンツが読みにくくなってしまうため、必ずチェックを入れておきましょう。
また、横ボタンの設定と上手く組み合わせると、画面サイズが「980」pxを下回った段階で横ボタンに切り変えることができます。
(2)Hide until page is scrolled 「100」 pixels or more from the top
ページの先頭から「100」px分スクロールされるまで縦ボタンを非表示にします。

読者が記事をシェアするのは、基本的に内容を理解し評価してからです。
つまり、ある程度読み進めなければシェアされないため、記事の前半はあえてSNSボタンを隠し、可読性を低下させないよう工夫しておくのも良いでしょう。
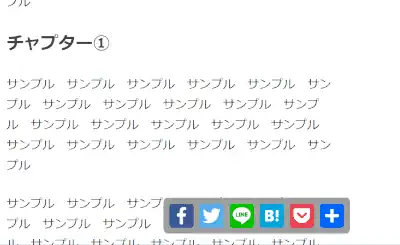
(3) Hide when page is scrolled 「100」 pixels or less from the bottom
ページの末端から数えて「100px」以下の位置までスクロールされた時にだけ非表示になります。
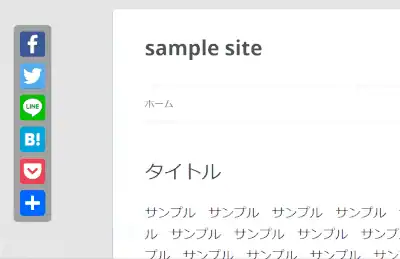
「標準設定」にて記事の下部にSNSボタンを設置している場合、ページ末端まで縦ボタンが表示されてしまうと、下図のように重複してしまいます。

少々しつこい印象を読者に与えてしまうため、合わせて設定しておくのがオススメです。
「」内の値は変更可能なので、サイトのレイアウトに合わせて調節してください。
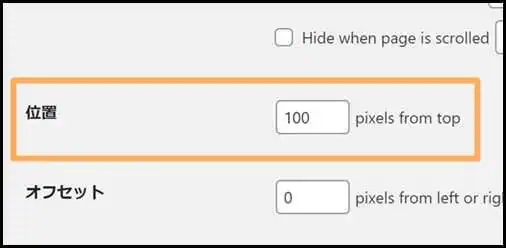
③ 位置

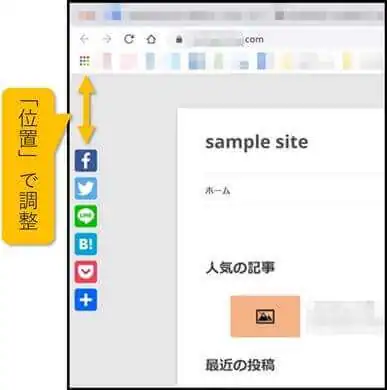
固定表示する位置を指定します。
閲覧画面の上端からどのくらい隙間を空けるか指定します。

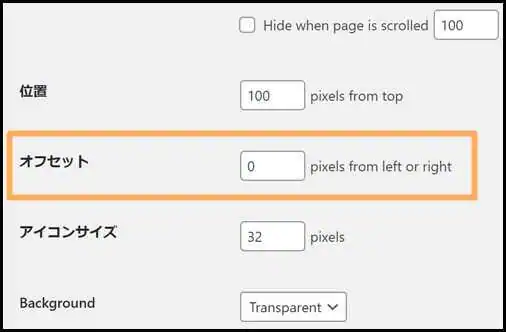
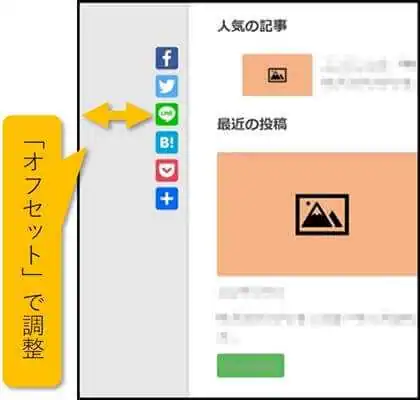
④ オフセット

こちらは閲覧画面の左端または右端からどのくらい間隔を空けるか指定します。

「位置」「オフセット」はともに、ページを上下にスクロールしても、画面との距離を維持し続けます。
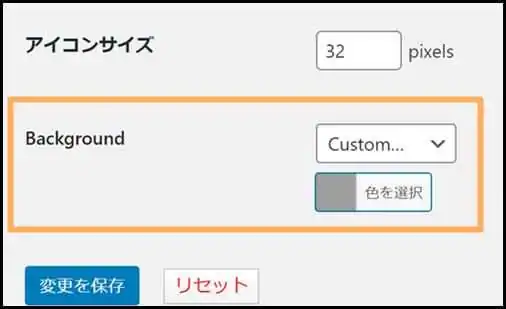
⑤ アイコンサイズ

SNSボタンのサイズを指定します。
デフォルトのままで丁度良いと思います。
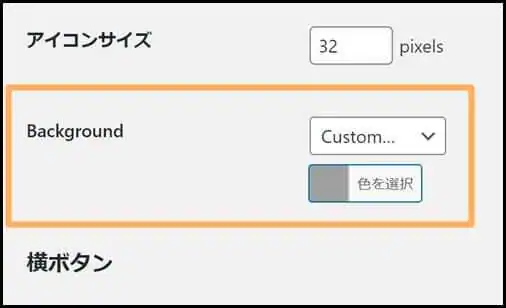
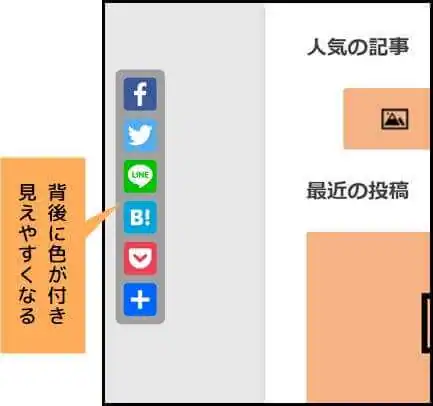
⑥ Background

縦ボタンの背後に色を付けます。
デフォルトは「Transpalent(透明)」ですが「Custom」を選択すると色を指定できます。

サイトのデザインによってボタンが見ずらい場合には、背景色を挟むことで見やすくなります。
横ボタン ースマホ画面に固定表示
「横ボタン」設定では、閲覧画面の下端にSNSボタンを固定表示します。

スマホのような小さい画面に適した表示方法ではありますが、コンテンツの邪魔にならないよう配慮が必要です。
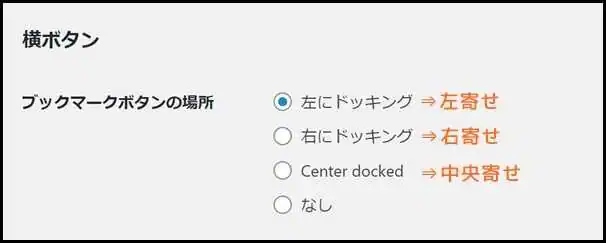
① ブックマークボタンの場所

「左寄せ」「右寄せ」「中央寄せ」の3つのパターンから選択します。

できるだけ記事のテキストや画像に重ならない位置がベストです。
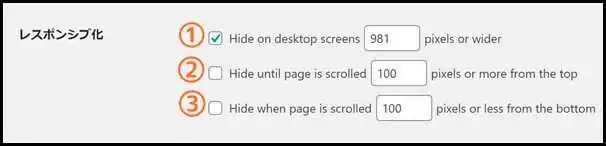
② レスポンシブ化

横ボタンを非表示にする条件を指定します。
※複数選択可
(1) Hide on desktop screens 「981」 pixels or wider
初期値では「981」px以上の画面で横ボタンを非表示にします。
縦ボタンと一緒に導入する場合は、同時に表示されないよう調整しましょう。
⇒縦ボタンのレスポンシブ化はこちら
(2) Hide until page is scrolled 「100」 pixels or more from the top
ページの先端から「100」px分スクロールすると、横ボタンが現れます。
(3) Hide when page is scrolled 「100」 pixels or less from the bottom
ページの末端から「100」px以下の位置までスクロールすると、横ボタンが消えます。
読者がシェアしたいタイミングにSNSボタンを提示してあげるのがベストなので、常時表示しておく必要はありません。
コンテンツの読みやすさを妨げないためにも、全てチェックを入れておくと良いでしょう。
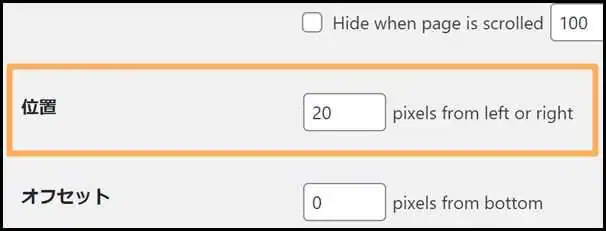
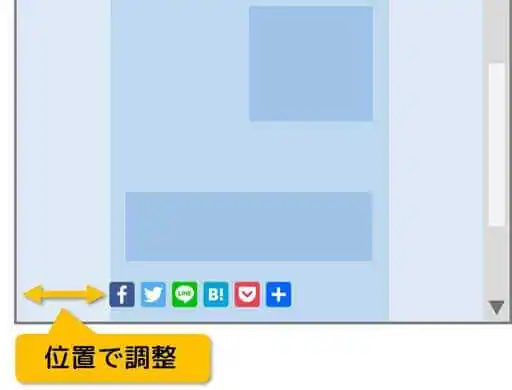
③ 位置

「ブックマークボタンの場所」設定で「左にドッキング」「右にドッキング」を選択している時、閲覧画面の(左右の)端からどのくらい隙間を空けて設置するか指定します。

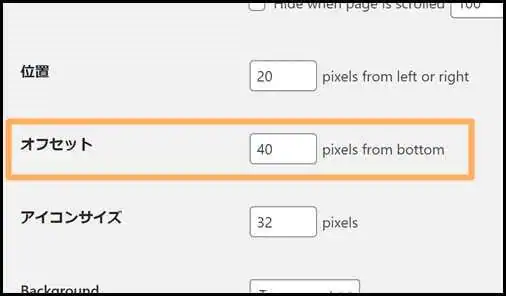
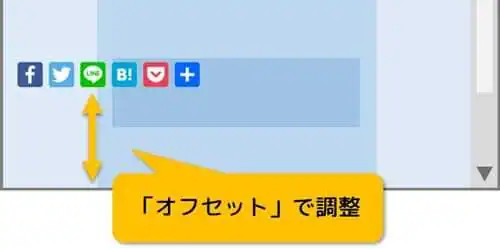
④ オフセット

閲覧画面の末端からどのぐらい隙間を空けて設置するか指定します。

スマホのような小さい画面だとスペースに余裕がないため「位置」「オフセット」ともに「0」のままが良いと思います。
⑤ アイコンサイズ

ボタンの大きさを指定します。
デフォルトのままでOKです。
⑥ Background

横ボタンの背景色を決めます。
デフォルトは「Transparent(透明)」ですが「Custom」で好きな色に変更できます。

SNSボタンをより目立たせたい場合などに効果的です。
「AddToAny Share Buttons」のおさらい
・SNSユーザーにコンテンツを知ってもらうには「SNSボタン」の設置が有効
・SNSボタンを設置するなら「AddToAny Share Buttons」がオススメ
・AddToAny Share Buttonsは各記事のSNSボタンを自動的に設置してくれる
関連記事
・【WordPress】コメント機能を高める拡張プラグイン おすすめ10選