マーケティングやアフィリエイト目的でサイトを運用する際、お問い合わせフォームの設置は必須です。
サイト利用者は、様々な場面でサイト運営者に連絡を取りたいと考えます。
・記事内容について質問や感想がある時
・サイトで宣伝されている商品やサービスについて詳しく知りたい時
・サイト運営者に仕事を依頼したい時
このようにサイト利用者に対して窓口を開けておくと、サイト運営者にとって大きなメリットもあります。
では、どのような窓口が望ましいでしょうか?
最も簡単な方法は、サイトのプロフィール等にメールアドレスを記載しておくことです。

特にフォームを設置するまでもなく、アドレスを記載するだけなので2、3秒で済んでしまいます。
しかし、あくまでサイト運営者にとって簡単なのであり、利用者にとっては自分のメールソフトを開かなければならないため不便です。
最悪の場合、商品に関する質問や仕事の依頼を諦めてしまうかもしれません。
小さなホスピタリティの欠如で、せっかくのチャンスの失いたくはないですよね?
そんなことが起こらないためにも、利用者が気軽に連絡を取れる環境を作ってあげるのがベストです。
サイト運営者への窓口を設置するには「Contact Form 7」がオススメです。
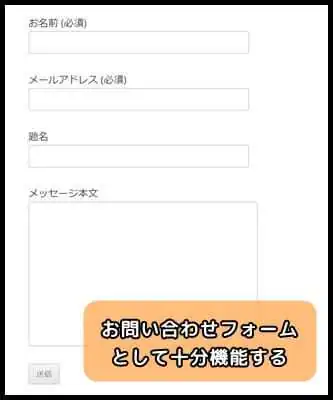
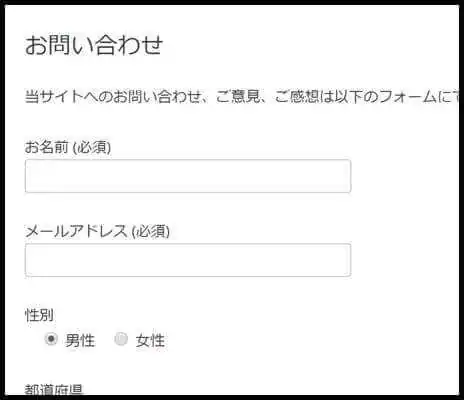
Contact Form 7を利用すると以下のようなお問い合わせフォームを作成できます。

Contact Form 7はお問い合わせフォームとは別に、使い方のアレンジ次第で様々な用途に活用できます。
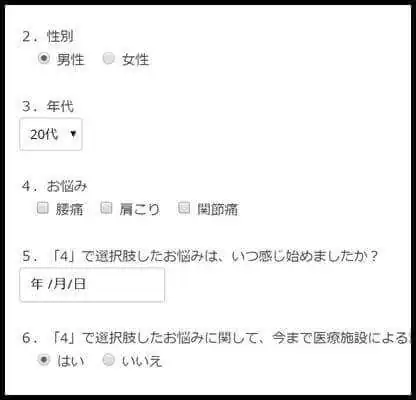
例えば、下図のようにアンケート形式にしてみたり…

あるいは、自社サービスの申し込みや資料請求のフォームとしても利用できます。
このように、Contact Form 7を導入すれば、WordPressで実現できるコンテンツの幅がグンと広がります。
今回は、そんなContact Form 7をインストール方法や、活用方法をご紹介したいと思います。
Contact Form 7のインストール方法
インストール方法は簡単です。
まず、WordPressの管理画面にログインしてください。
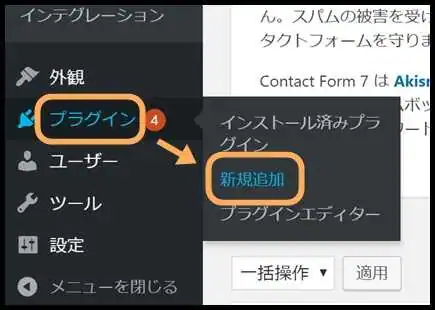
そして「プラグイン」⇒「新規追加」へと進みます。

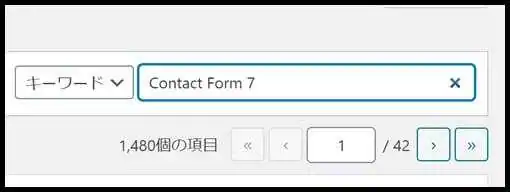
画面右上にあるキーワード検索で「Contact Form 7」を入力します。

Contact Form 7がヒットするので「インストール」⇒「有効化」とクリックしてください。

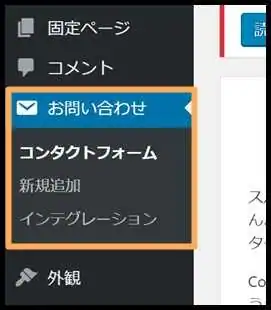
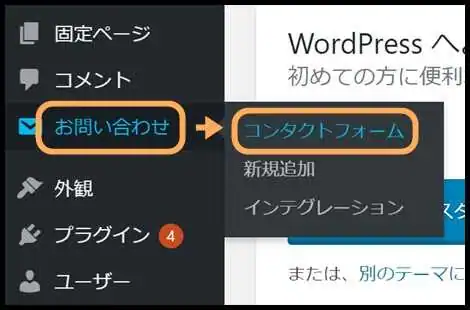
すると、管理画面のサイドバーに「お問い合わせ」が追加されます。

【簡単】デフォルトのフォームを運用
「Contact Form 7」は、多くのWordPressユーザーに愛されている人気プラグインです。
しかし、唯一の欠点を挙げねばなりません。
それは「設定がややこしい」ということです。
慣れてしまえば簡単ですが、フォーム作成時の段階で悪戦苦闘したWordPressユーザーも多いんじゃないでしょうか。
とは言え、すでにアクセスが発生しているサイトだったら、フォームの設置を急ぎたいですよね。
そんな時は、デフォルトで作成されているフォームを利用すると良いでしょう。

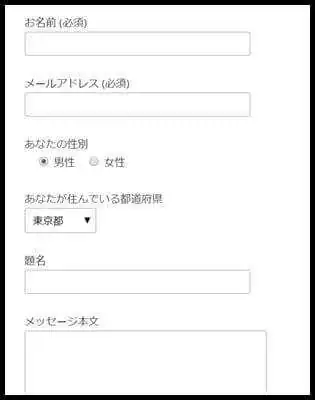
非常にシンプルなフォームですが、サイト運営者への窓口として十分機能します。
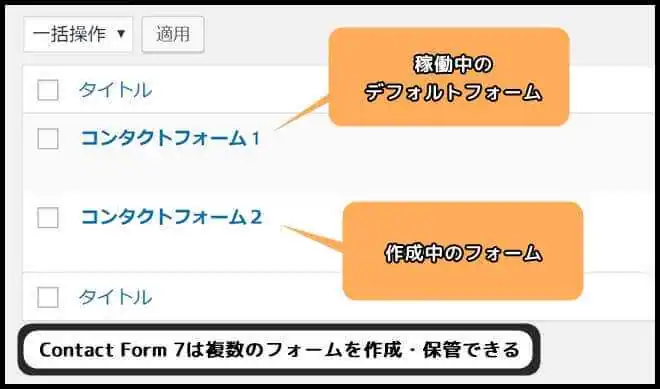
Contact Form 7はフォームを複数保管しておけるため、ひとまずデフォルトフォームを運用しつつ、新規にフォームの作成に取り掛かることも可能です。

それでは、デフォルトフォームを利用する方法を解説します。
WordPressの管理画面に追加された「お問い合わせ」から「コンタクトフォーム」をクリックします。

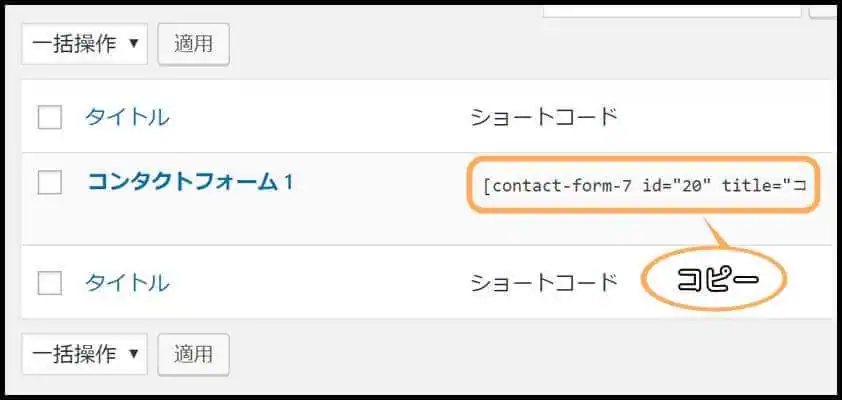
「コンタクトフォーム」画面には、利用可能なフォームが一覧化されます。
「コンタクトフォーム 1」がデフォルトフォームです。

タイトルの右横にあるショートコードをコピーしてください。
ちなみに、このコードはあくまで「フォーム」のコードです。
そのため、フォームを設置するための「ページ」は別途用意する必要があります。
固定ページで「お問い合わせ」ページを作成してみましょう。
WordPressの管理画面「固定ページ」⇒「新規作成」へと進んでください。
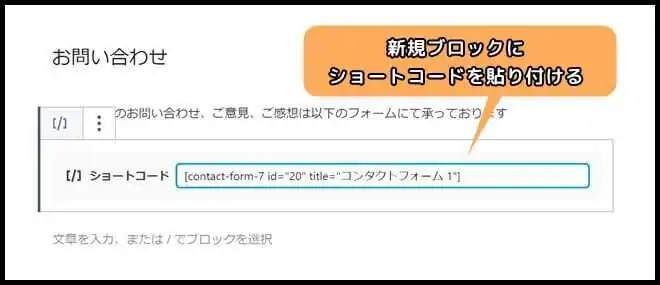
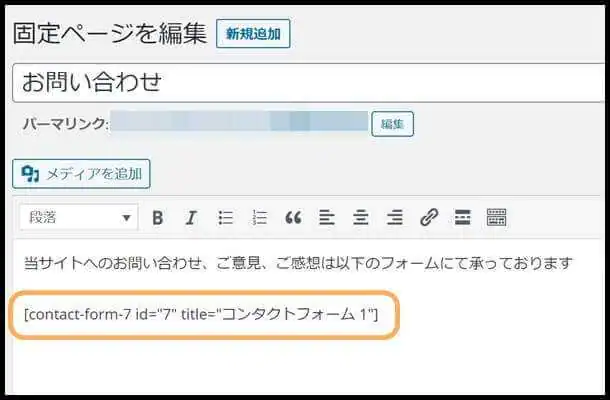
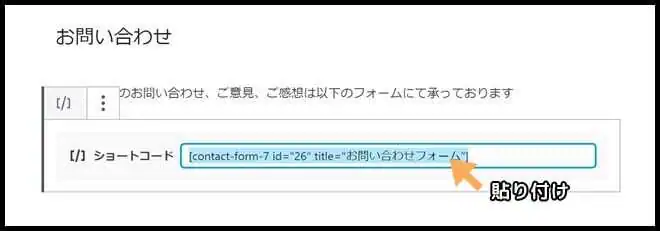
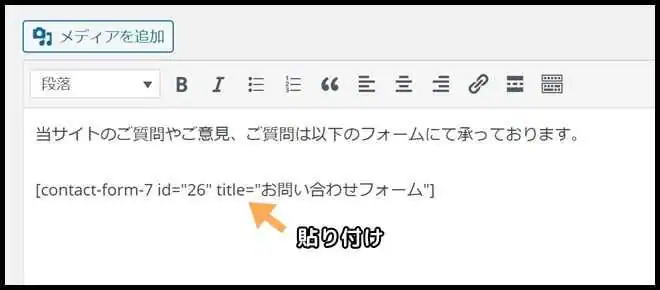
固定ページの本文にコピーしておいたショートコードを貼り付けます。

旧バージョンのエディターを使っている場合は以下のように、編集画面の任意の位置に貼り付けるだけです。

ショートコードのある位置にフォームが表示されます。
そのため、前後のテキストと位置調整しておきましょう。
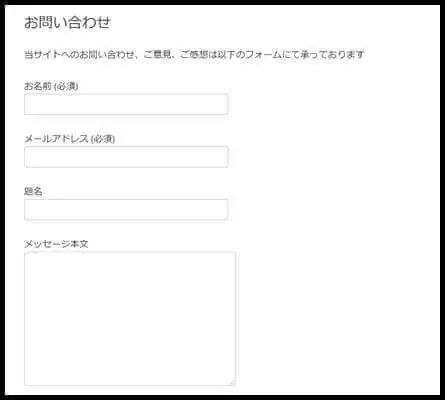
プレビューを押すと、実際のイメージを確認できます。

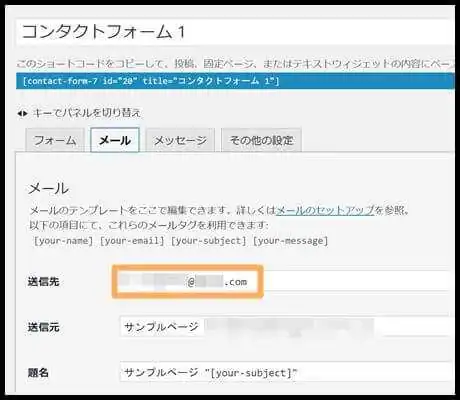
メールの送信先には、WordPressの管理画面の「設定」⇒「一般」で定義されているメールアドレスに初期設定されています。
そのため、異なるメールアドレスに送信先を変更したい場合には、デフォルトフォームの設定を変更します。

管理画面「お問い合わせ」⇒「コンタクトフォーム」にアクセスします。
デフォルトフォームである「コンタクトフォーム1」をクリック。
編集画面が開いたら「メール」タブを選択してください。

「送信先」の入力欄に、任意のアドレスを書き換えましょう。
ページ最下部の「保存」をクリックすれば、変更完了です。
これで、デフォルトフォームを運用できるようになりました。
試しに、公開したフォームから送信してみましょう。

「送信先」に設定したメールアドレス宛てにきちんと届いているか確認します。

正常に運用されていることを確認しました。
これでデフォルトフォームの活用方法の解説は以上となります。
Contact Form 7のカスタマイズ方法
デフォルトフォームをサイトの窓口として機能させても問題ありませんが、アンケートや申し込みフォームとして利用するには不十分かもしれません。
この章では、フォームの使用性を高めるためのカスタマイズ方法をレクチャーします。
まず手始めに、フォームを新規作成してみましょう。
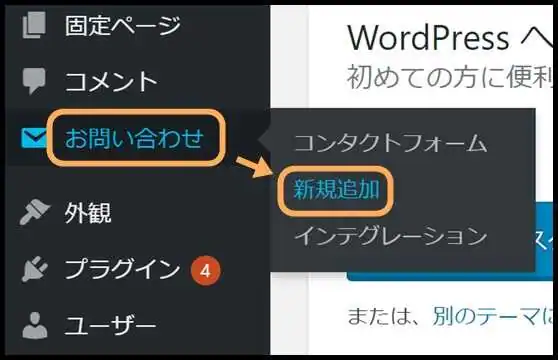
WordPress管理画面の「お問い合わせ」⇒「新規追加」をクリックします。

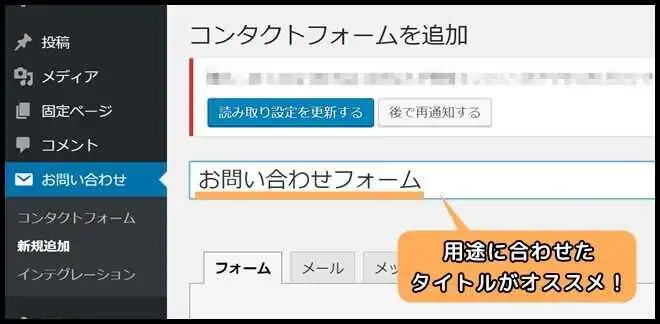
「コンタクトフォームを追加」画面に移動したら、「タイトル」を入力しましょう。

繰り返しますが、Contact Form 7では複数のフォームを作成・保存しておけるため、それぞれのフォームを区別する必要があります。
何処で、どんな用途に使うフォームなのか一目で把握できるようなタイトルがオススメです。
フォームの編集
デフォルトフォームをご覧になるとわかるように、必要最低限の項目しか備わっていません。

お問い合わせフォームとして運用するにしても、サイト利用者の情報についてもう少し知っておきたいですよね。
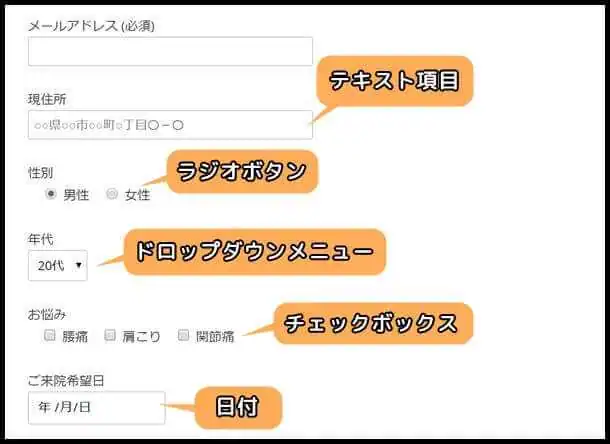
Contact Form 7では、「名前」や「メールアドレス」「本文」等の入力フォームの他にも、多様な項目を追加できます。
| 主な項目 | 主な使用例 |
| 日付 | 希望日の指定など |
| チェックボックス | アンケートなど |
| ラジオボタン | アンケート、性別選択など |
| ドロップダウンメニュー | 生年月日の選択など |
| テキストエリア | 住所、サイトURL等の入力 |

利用者にとってどのようなフォームが使いやすいか、あるいは利用者からどのような情報を得たいかによって、各項目を理想的なレイアウトに構成することができます。
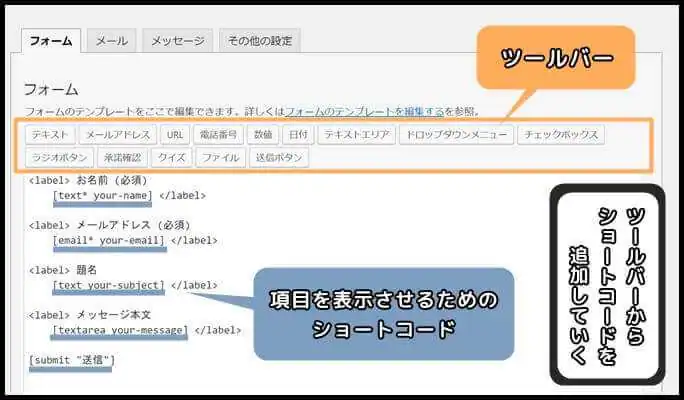
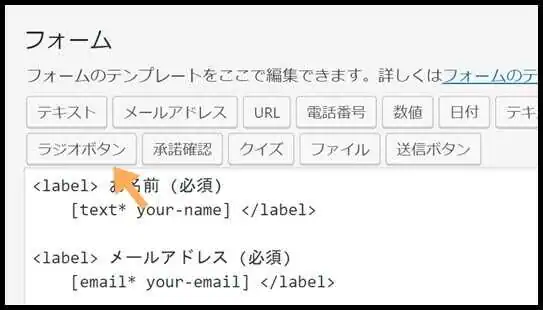
各項目は「フォーム」タブで行います。

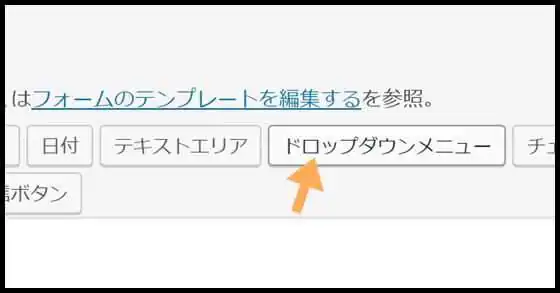
ツールバーから各項目を選択し、入力欄にショートコードを追加していく流れです。
それでは各種項目の設置方法について解説します。
【日付】
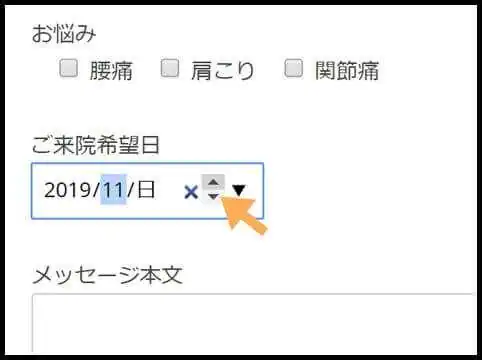
「日付」は、「年・月・日」をクリック選択できる項目です。

例えば、美容サロンや宿泊施設などを予約する際に、顧客の希望日を知りたい時に便利です。
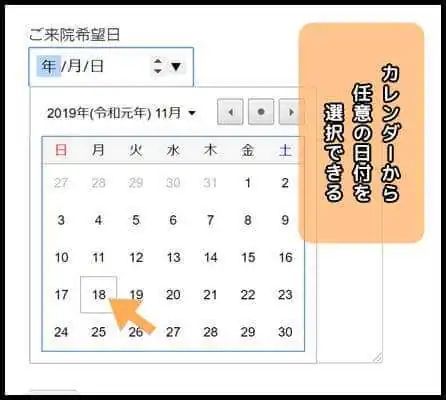
ブラウザによっては、下図のようにカレンダー表示による入力補助が付きます。

設置する前にまず、項目の位置を指定しておきましょう。
既存の項目の前に置きたい場合は、後ろの項目を改行させます。
設置したい位置にカーソルを合わせておきましょう。
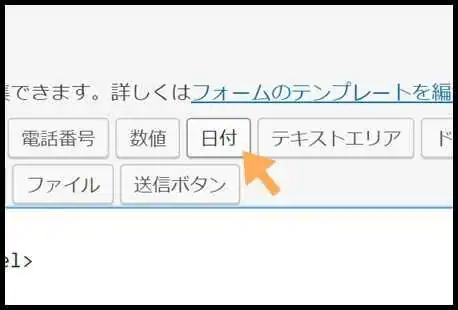
次に、ツールバーから「日付」をクリックします。

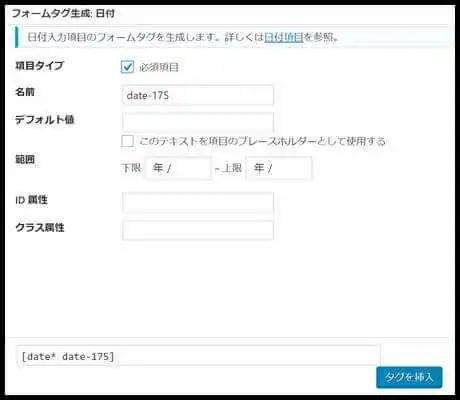
すると「日付」項目の詳細設定が開きます。

項目タイプの「必須項目」にチェックを入れると、この項目への入力を必須にできます。
利用者は、必須項目を入力しないとサイト運営者に送信できません。
「名前」はデフォルトのままか、任意に変更可能です。
名前はフォームの表示には反映されず、各フォームを識別するために付けます。
最下部の「タグを挿入」をクリックすれば、カーソルの位置に項目のショートコードが配置されます。
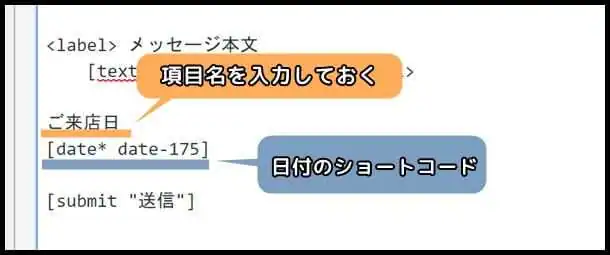
また、利用者向けに項目名も提示しておきましょう。

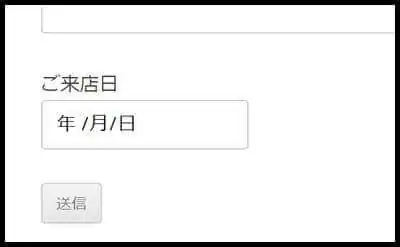
実際のイメージは以下のようになります。

以上で「日付」の設定は完了です。
【チェックボックス】
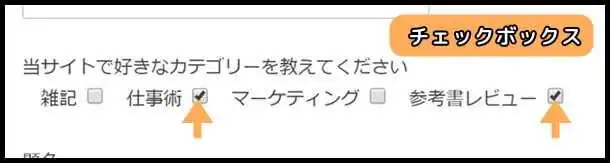
「チェックボックス」は選択肢の中から複数チェックを入れられる項目です。

例えば、利用者の興味・関心を調査するためのアンケート等に有用です。
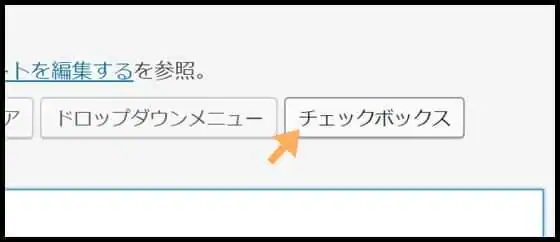
フォーム設定欄の任意の位置にカーソルを合わせて、ツールバーの「チェックボックス」をクリックします。

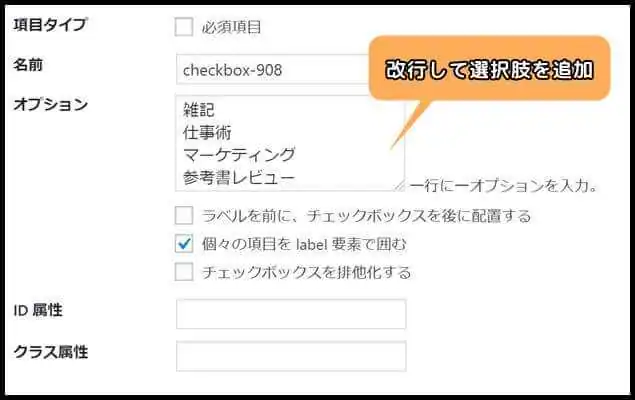
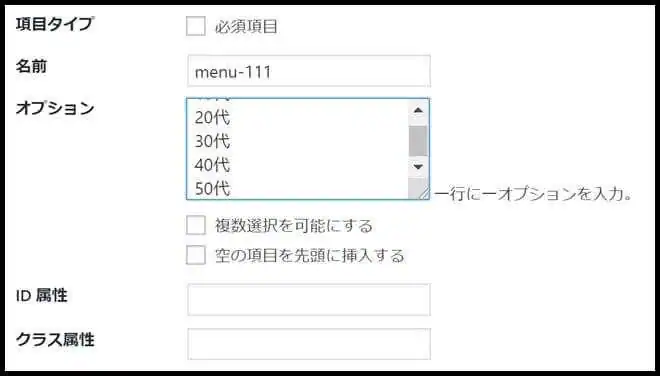
「オプション」の設定欄に各選択肢を入力します。

上図のように各選択肢は一行ごと、改行して追加します。
合わせて「オプション」以降の設定について解説しておきます。
・「ラベルを前に、チェックボックスを後に配置する」:チェックボックスを選択肢の後ろに配置できます。
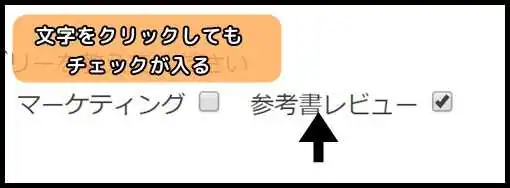
・「個々の項目を label 要素で囲む」:選択肢のテキストをクリックしてもチェックが入るようになります。

チェックボックスの基本的な設定は以上です。
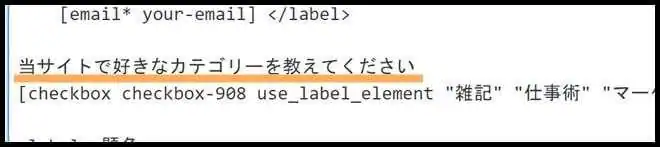
タグの挿入後、サイト利用者への質問文も書き加えておきましょう。

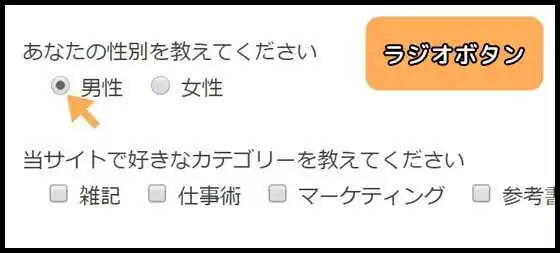
【ラジオボタン】
ラジオボタンも、利用者に選択肢からチェックを入れてもらう項目です。
チェックボックスとの違いは、複数選択できない点です。
利用者は選択肢から一つだけチェックできます。

また、必ず一つはチェックを入れなければなりません。
そのため、デフォルトで「必須項目」に設定されています。

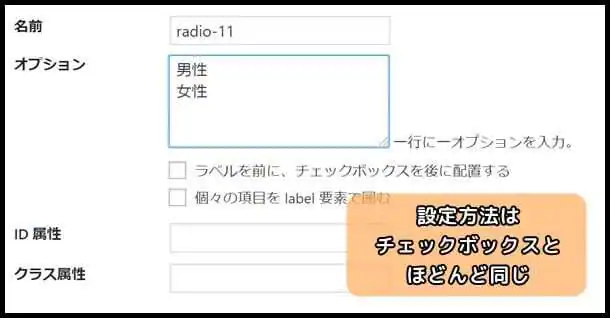
チェックボタンと同様に、「オプション」の入力欄に各選択肢を一行に記入していきます。

「タグを挿入」をクリックすれば設定は完了です。
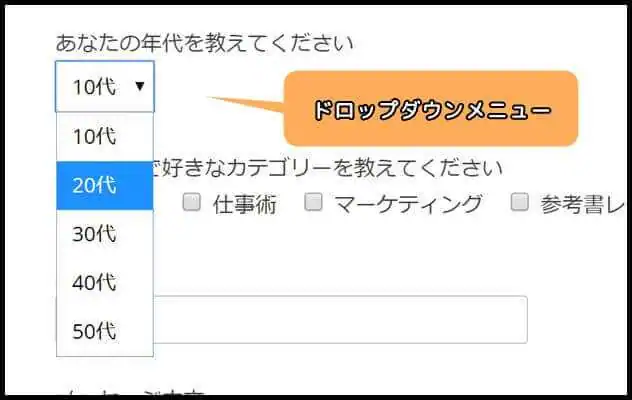
【ドロップダウンメニュー】
ドロップダウンメニューの項目をクリックすると選択肢が表れます。

例えば、利用者の年代を聞いたり、都道府県の選択にも有効です。
ドロップダウンメニューは、選択肢がたくさんある場合にも1か所にまとめられるため、フォームのスペースを大幅に節約できます。

オプションの入力欄の1行につき1つの選択肢を設定しましょう。

【テキスト項目】
今度は、利用者に文字を入力してもらう「テキスト項目」を追加します。
Contact Form 7では5種類のテキスト項目を設置できます。
・テキスト:一行分のテキスト項目を設置
・メールアドレス
・URL
・電話番号
・テキストエリア:複数行を入力できるテキスト項目
「メールアドレス」「URL」「電話番号」は利用者に入力してもらう内容が定義されています。
一方、「テキスト」「テキストエリア」の内容は自由です。
例えば、「お名前」や「ご要望」等の項目として活用できます。
5つのテキスト項目の基本的な設定は同じです。
今回は「テキスト」の設置を例に解説してみましょう。
まず、ツールバーから「テキスト」を選択します。

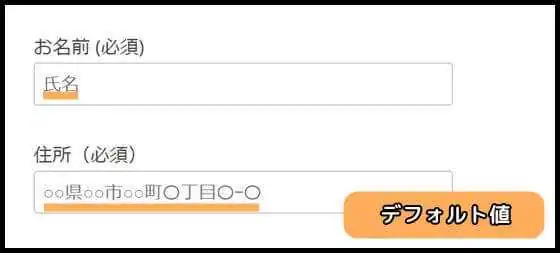
必須項目とするか否かを設定したら、「デフォルト値」を入力しましょう。
デフォルト値とは、すでに入力されているテキストのことです。

デフォルト値を使うと、利用者にどのように入力したら良いかヒントを示せます。
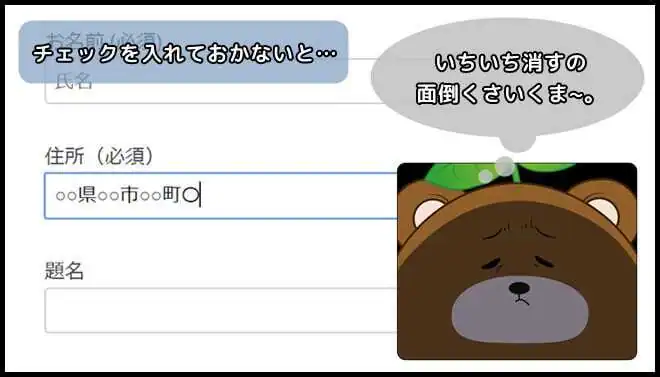
「このテキストを項目のプレースホルダーとして使用する」にチェックを入れておくと、利用者がデフォルト値を削除しなくても、そのまま入力できるようになります。

ユーザービリティの観点からも、チェックを入れておきましょう。
送信先の設定(メール設定)
新規追加した項目の入力情報を、あなたのメールアドレスにきちんと届けるためには、「メール」設定が必要です。
この設定をしておかないと、利用者がせっかく送ってくれたフォームの内容が欠落してしまいます。
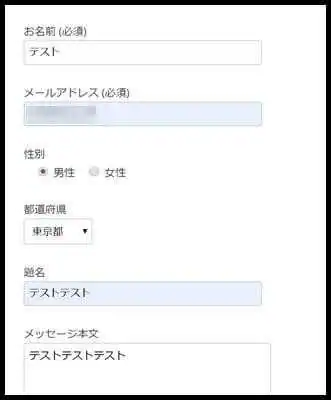
例えば、Contact Form 7の新規作成で「性別」をたずねるラジオボタンと「都道府県」をたずねるメニューを追加したとします。

メール設定をしないまま、利用者がフォーム内容を送信した場合…。

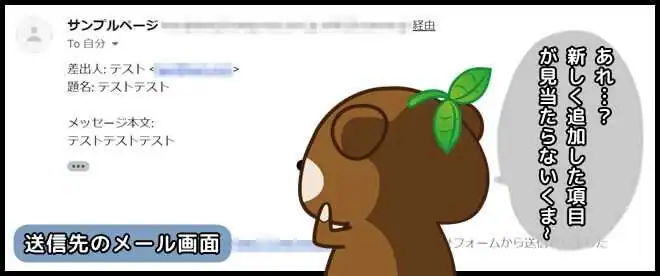
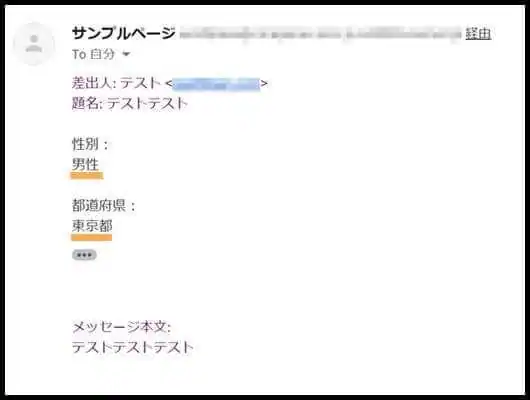
受信したメールには、新規作成時にデフォルト設定されていた「お名前」「メールアドレス」「題名」「メッセージ本文」しか表示されていません。
このように新たに追加した「性別」・「都道府県」の項目が欠落してしまっています。
なぜこのようなことが起こってしまうかと言うと、Contact Form 7のデフォルト設定では「あなたのメールアドレスに何を送信するのか」が設定されていないからです。
「メール設定」では、作成した項目の内容をきちんと受信できるように設定します。
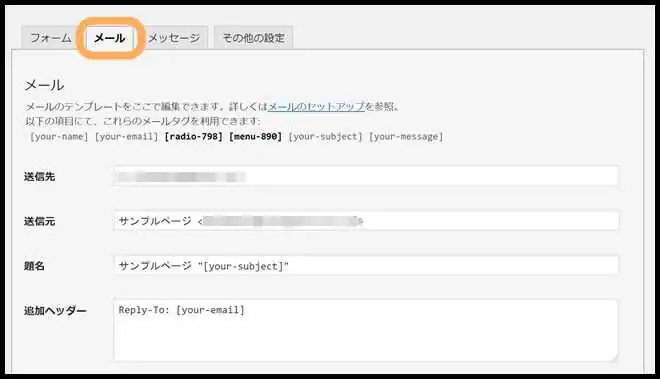
Contact Form 7の編集画面でフォームの作成が終わったら、「メール」タブに移動します。

「送信先」「送信元」「題名」「追加ヘッダー」はすでに設定されているため、デフォルトのままでOKです。
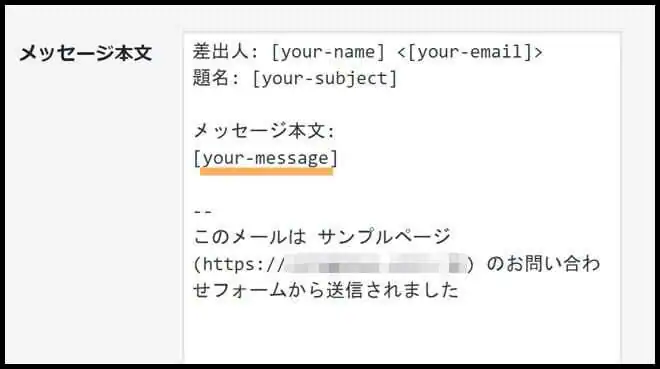
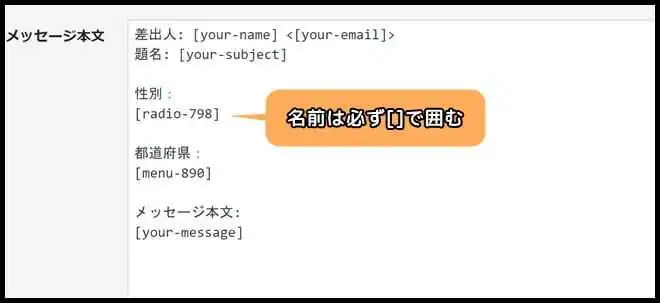
変更を加えるのは主に「メッセージ本文」欄です。

すでに[your-message]が入力されていると思います。
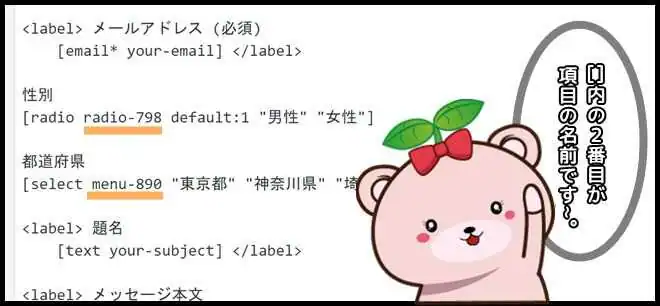
[your-message]は、フォーム設定に挿入されている「メッセージ本文」項目の名前です。

各項目のタグは [] で囲まれていますが、2番目の文字列が項目の「名前」です。
各項目の名前を「メール」設定の「メッセージ本文」欄に貼り付けることで、その項目の内容を受信できるようになります。
「性別」「都道府県」項目の名前を「メール」設定に追加してみましょう。

「メール」設定に貼り付ける時は、必ず名前を [] で囲みます。
[]で囲まないと正常に認識されません。

上図のように「性別:」「都道府県:」といったように見出しを付けておくと、受信メールを見た時に何の項目かわかりやすくなります。
最後に「保存」をクリックすれば完了です。
公開されたフォームから再び送信してみると…。

無事、「性別」「都道府県」情報を受信できました。
お問い合わせページ(固定ページ)の作成
フォームの編集とメール設定が完了したら公開しましょう。
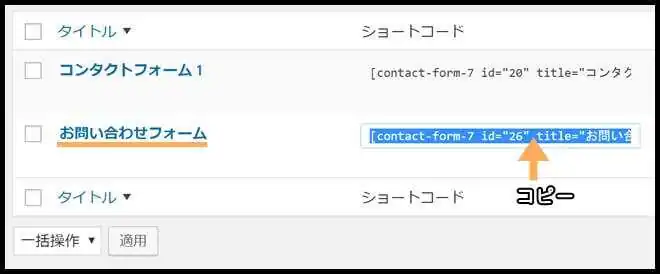
まず作成したフォームのショートコードを確認します。
WordPress管理画面「お問い合わせ」⇒「コンタクトフォーム」へと進んでください。

作成したフォームのタイトルを見つけたら、右横のショートコードをコピーします。
そして、ショートコードを投稿ページや固定ページの任意の位置に貼り付けます。

旧バージョンのエディターを使っている方も同様に、コピー&ペーストで設置が完了します。

無事、表示されました。

これでContact Form 7でフォームを作成する方法は以上です。
「Contact Form 7」のおさらい
・利用者がサイト運営者に連絡を取るために、フォームを設置してあげよう。
・フォームの設置にはWordPressプラグイン「Contact Form 7」がオススメ。
・「Contact Form 7」はお問い合わせフォームだけでなくアンケートや自社サービスの申し込みとしても活用できる。
・「Contact Form 7」はラジオボタンやプルダウンメニュー等、様々なカスタマイズが可能。
・新たに項目を追加する際には、「メール設定」も忘れずに行おう。
関連記事
・【WordPress】失敗しないプラグインの選び方 必須10種目のおすすめ紹介